This time I will bring you the detailed steps to implement Ajax to modify and add database functions. What are the precautions for Ajax to implement database modification and addition functions. The following is a practical case, let’s take a look.
Modify and add information about the database, which can be used for any addition and modification. These databases are the same as the previous essay databases
1. Display the database The information
(1) The display effect can also be displayed using the tab page of bootstrap (bootstrap must be introduced before)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <ul id="myTab" class="nav nav-tabs">
<li class="active" style=" font-size:30px" ><a href="#home" rel="external nofollow" data-toggle="tab"> 饭面类</a>
</li>
<li style=" font-size:30px"><a href="#ios" rel="external nofollow" data-toggle="tab">特色小吃</a></li>
<li class="dropdown" style=" font-size:30px">
<a href="#" rel="external nofollow" id="myTabDrop1" class="dropdown-toggle"data-toggle="dropdown">酒水饮品 <b class="caret"></b>
</a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1" style=" font-size:25px">
<li><a href="#jmeter" rel="external nofollow" tabindex="-1" data-toggle="tab">
酒水</a>
</li>
<li><a href="#ejb" rel="external nofollow" tabindex="-1" data-toggle="tab">
饮品</a>
</li>
</ul>
</li>
</ul>
|
Copy after login

2. Modify the content
(1) After the title is displayed, there is the content of each title Now, you can use ajax to traverse
(2) Perform database traversal
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | $.ajax({
url:"mianlei.php",
dataType:"TEXT",
success: function(d){
var hang = d.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<input type='button' value='"+lie[2]+"' class='aa1' code='"+lie[1]+"' data-toggle='modal' data-target='#myModal'/> ";
}
$("#mian").html(str);
}
})
|
Copy after login
(3) The processing page is written as follows
1 2 3 4 5 | <?php
include("DBDA.php");
$db = new DBDA();
$sql = "select * from caidan where fcode =('1101')";
echo $db->StrQuery($sql);
|
Copy after login
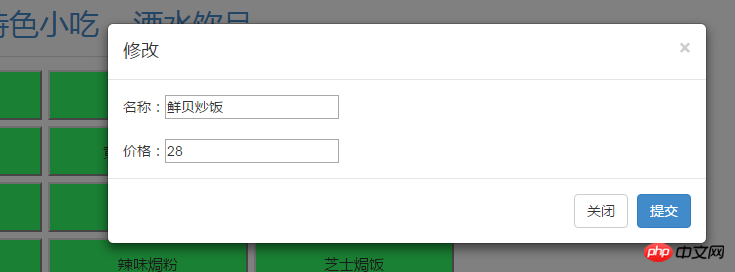
(4) Then you can modify the content When modifying using the modal box
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">修改</h4>
</p>
<p class="modal-body" id="content">
<!--这里是显示的修改的内容-->
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary" id="tijiao">提交</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
|
Copy after login
(5), the original name and price should be displayed by default, so the code number traversed previously must be passed over
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | $(".aa1").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"xiugaichuli.php",
data:{c:code},
type:"POST",
dataType:"TEXT",
success: function(d){
var hang = d.split("|");
var str = "";
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str += "<p>名称:<input type='text' value='"+lie[2]+"' code='"+lie[1]+"' class='name' /></p><br /><p>价格:<input type='text' value='"+lie[0]+"' code='"+lie[1]+"' class='price' /></p>";
}
$("#content").html(str);
}
})
})
|
Copy after login

(6) After clicking the submit button, it is written to the database, and it has been modified here. Click the submit button to make changes
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $("#tijiao").click(function(){
var code = $(".name").attr("code");
var code = $(".price").attr("code");
var name = $(".name").val();
var price = $(".price").val();
$.ajax({
url:"tjsk.php",
data:{n:name,p:price,c:code},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data.trim()=="ok")
{
alert("修改成功!");
}
}
})
})
|
Copy after login



##3. Add content
(1) Write a pop-up box as above, with a text box inside
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <p id="tianjia" data-toggle='modal' data-target='#myModall'>添加菜品</p>
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">添加菜品</h4>
</p>
<p class="modal-body" id="content">
<p id="name">名称:<input type="text" id="ming"/></p>
<br />
<p id="price">价格:<input type="text" id="jia"/></p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary" id="tijiao1">提交</button>
</p>
</p>
|
Copy after login
 (2) After filling in the information, click the submit button to write to the database
(2) After filling in the information, click the submit button to write to the database 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | $("#tijiao1").click(function(){
var n = $("#ming").val();
j = $("#jia").val();
$.ajax({
url:"tianjia.php",
data:{n:n,j:j},
type:"POST",
dataType:"TEXT",
success: function(d){
if(d.trim()=="ok")
{
alert ("添加成功!");
}
window.location.href="xiugaicanpin.php" rel="external nofollow" ;
}
})
})
|
Copy after login
(3) Process the writing of the page
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php
include("DBDA.php");
$db = new DBDA();
$n = $_POST["n"];
$j = $_POST["j"];
$sql = " select max(code) from caidan where fcode='1101' ";
$attr = $db->Query($sql);
foreach($attr as $v)
{
$c = $v[0]+1;
$sqll = " insert into caidan values('{$j}','{$c}','{$n}','1101','','','')";
$db->Query($sqll,0);
echo "ok";
}
?>
|
Copy after login
(4) After adding, look at the results
 This is it, it’s over, the simple addition and modification functions, and the deletion function will be added later~~
This is it, it’s over, the simple addition and modification functions, and the deletion function will be added later~~
I believe that I have read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Optimize the user experience of ajax request server loading data list waiting
How to return the data using Ajax Dynamically add styles to labels
The above is the detailed content of Detailed steps to implement database modification and addition functions using Ajax. For more information, please follow other related articles on the PHP Chinese website!






 (2) After filling in the information, click the submit button to write to the database
(2) After filling in the information, click the submit button to write to the database 
 This is it, it’s over, the simple addition and modification functions, and the deletion function will be added later~~
This is it, it’s over, the simple addition and modification functions, and the deletion function will be added later~~




