 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps of Ajax deleting data and viewing data operations
Detailed explanation of the steps of Ajax deleting data and viewing data operations
Detailed explanation of the steps of Ajax deleting data and viewing data operations
This time I will bring you a detailed explanation of the steps of Ajax deleting data and viewing data operations. What are the precautions for Ajax deleting data and viewing data operations? The following is a practical case, let's take a look.
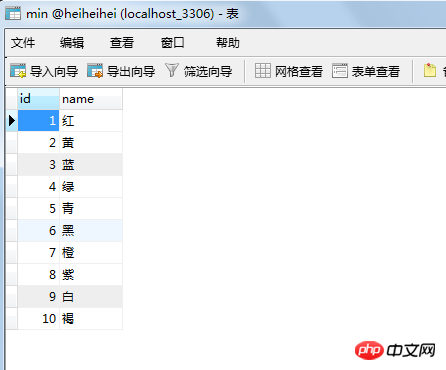
1. Find a table in the database:

Color table
2. Main page
The code of the main page uses tbody;
The function of TBODY is:
can control the downloading of tables in separate rows, thereby increasing the download speed.
(The web page is opened after all the contents of the table are downloaded before it is displayed. For branch downloads, part of the content can be displayed first, which will reduce the user's waiting time.
The purpose of using TBODY It is possible to prevent these included codes from being displayed together after the entire table is parsed. That is to say, if there are multiple rows, then if you get a TBODY row, you can display one row first.
BODY is HTML. Text body, an HTML file, has only one BODY, and there can be multiple TBODYs in TABLE. The
TBODY tag can control the table to be downloaded in separate rows. It is more practical when the table content is large and needs to be downloaded in separate rows. Add and,
For example:
The following is the quoted content: head1head2 is displayed first, then displayed, and then foot1foot2
Note:
*1. The TBODY element will not be rendered in the browser
*2. When merging cells between different rows, do not add the TBODY tag to the row where each cell is located
Tips: The valid tags contained in the TBODY element are: TD, TH, TR. Special reminder: The running effect of this example code will not be seen because the content in the table is relatively small.
Only when the amount of data is large And the effect can only be seen when there are more nested tables.
Main page code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
}
});
</script>Picture:

##Callback function. It is empty, come back and write it later;
Then comes the loading page:Display:Traverse the array and display the contents of the table, specifically:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
echo $str;
$str = substr($str,0,strlen($str)-1); //截取字符串:从第0个开始,截取它的长度-1 //strlen获取字符串长度

<script>
$.ajax({
url:"jiazai.php",
// 显示所有的数据不用写data
dataType:"TEXT",
success:function(data)
{
var str = "";
var hang = data.split("|");
//split拆分字符串
for(var i = 0;i<hang.length;i++)
{
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str+
"<tr><td>"
+lie[0]+
"</td><td>"
+lie[1]+
"</td><td>操作</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
}
});
</script>
3. Next you can write delete:
First add a delete button in the last cell and pass a primary key value:"</td><td>" + "<input type='button' ids='"+lie[0]+"' class='sc' value='删除' />" + //ids里面存上主键值 "</td></tr>";

The difference between asynchronous and synchronous:
Synchronization needs to wait for the return result before continuing. Asynchronous does not need to wait. Generally, you need to monitor the asynchronous results.Synchronization is a queue in a straight line, and asynchronous is not in a queue. ** //给删除按钮加上事件
$(".sc").click(function(){
var ids = $(this).attr("ids");
$.ajax({
url:"shanchu.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function (d) {
}
});
})<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}
若是让他自动加载数据,需要把加载数据的代码封装成一个方法,删除的时候调用此方法;就哦可了
主页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<body>
<h1>显示数据</h1>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
<tbody id="td">
</tbody>
</table>
</body>
</html>
<script>
//调用load方法
load();
//把加载数据封装成一个方法
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<input type='button' ids='" + lie[0] + "' class='sc' value='删除' />" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
//给删除按钮加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("删除成功");
//调用加载数据的方法
load();
}
else {
alert("删除失败");
}
}
});
})
}
});
}
</script>删除页面代码:
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of the steps of Ajax deleting data and viewing data operations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 How can I retrieve someone else's deleted comment on Xiaohongshu? Will it be displayed if someone else's comment is deleted?
Mar 21, 2024 pm 10:46 PM
How can I retrieve someone else's deleted comment on Xiaohongshu? Will it be displayed if someone else's comment is deleted?
Mar 21, 2024 pm 10:46 PM
Xiaohongshu is a popular social e-commerce platform, and interactive comments between users are an indispensable method of communication on the platform. Occasionally, we may find that our comments have been deleted by others, which can be confusing. 1. How can I retrieve someone else’s deleted comments on Xiaohongshu? When you find that your comments have been deleted, you can first try to directly search for relevant posts or products on the platform to see if you can still find the comment. If the comment is still displayed after being deleted, it may have been deleted by the original post owner. At this time, you can try to contact the original post owner to ask the reason for deleting the comment and request to restore the comment. If a comment has been completely deleted and cannot be found on the original post, the chances of it being reinstated on the platform are relatively slim. You can try other ways
 Check out the steps to delete a logged-in device on Douyin
Mar 26, 2024 am 09:01 AM
Check out the steps to delete a logged-in device on Douyin
Mar 26, 2024 am 09:01 AM
1. First, click to open the Douyin app and click [Me]. 2. Click the three-dot icon in the upper right corner. 3. Click to enter [Settings]. 4. Click to open [Account and Security]. 5. Select and click [Log in to device management]. 6. Finally, click to select the device and click [Remove].
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.
 Where to check music rankings on NetEase Cloud Music_How to check music rankings on NetEase Cloud Music
Mar 25, 2024 am 11:40 AM
Where to check music rankings on NetEase Cloud Music_How to check music rankings on NetEase Cloud Music
Mar 25, 2024 am 11:40 AM
1. After turning on the phone, select NetEase Cloud Music. 2. After entering the homepage, you can see the [Ranking List] and click to enter. 3. In the ranking list, you can select any list and click [New Song List]. 4. Select your favorite song and click on it. 5. Return to the previous page to see more lists.
 How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
On Douyin, users can not only share their life details and talents, but also interact with other users. In this process, sometimes we need to send files to other users, such as pictures, videos, etc. So, how to send files to others on Douyin? 1. How to send files to others on Douyin? 1. Open Douyin and enter the chat interface where you want to send files. 2. Click the "+" sign in the chat interface and select "File". 3. In the file options, you can choose to send pictures, videos, audio and other files. After selecting the file you want to send, click "Send". 4. Wait for the other party to accept your file. Once the other party accepts it, the file will be transferred successfully. 2. How to delete files sent to others on Douyin? 1. Open Douyin and enter the text you sent.
 PHP Practical Tip: Remove the last semicolon in your code
Mar 27, 2024 pm 02:24 PM
PHP Practical Tip: Remove the last semicolon in your code
Mar 27, 2024 pm 02:24 PM
Practical PHP Tips: Delete the Last Semicolon in the Code When writing PHP code, you often encounter situations where you need to delete the last semicolon in the code. This may be because copy-pasting introduces extra semicolons, or to optimize code style and structure. In this article, we will introduce some methods to remove the last semicolon in PHP code and provide specific code examples. Method 1: Use the substr function The substr function can return a substring of a specified length from a string. we can
 How to check your own ID on Xianyu_Introduction to how to check your personal nickname on Xianyu
Mar 22, 2024 am 08:21 AM
How to check your own ID on Xianyu_Introduction to how to check your personal nickname on Xianyu
Mar 22, 2024 am 08:21 AM
As a trading platform, Xianyu requires you to register and log in to your account before using it. Users can set an ID name for their account. What if they want to check what their ID is? Let’s find out together below! Introduction to how to view personal nicknames on Xianyu. First, start the Xianyu app. After entering the homepage, switch to the page of selling idle, messages, and me, and click the [My] option in the lower right corner. 2. Then on my page we need to click [Avatar] in the upper left corner; 2. Then when we go to the personal homepage page we can see different information, we need to click the [Edit Information] button here; 4. Finally click We can see it later on the page where we edit information;





