Use ajax to verify whether the registered username exists
This time I will bring you the use of ajax to verify whether the registered user name exists, and what are the precautions for using ajax to verify whether the user name exists. The following is a practical case, let's take a look.
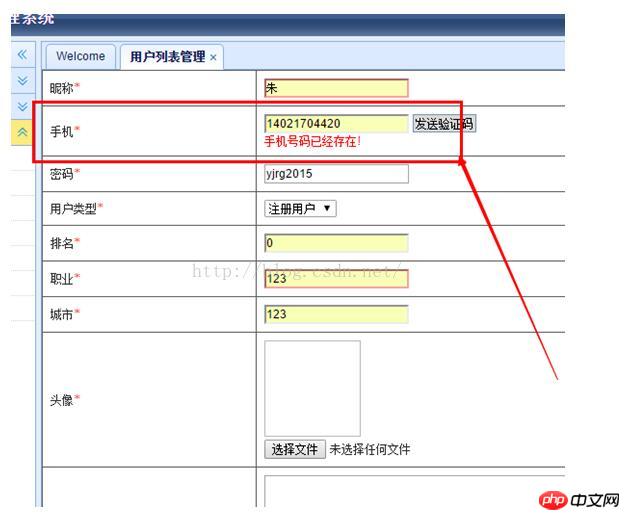
When adding a new user, you need to determine whether the mobile phone number exists. The initial idea is very simple. Set an onmouseout event on the textbox. Under IE It has a good performance, but it is not very good on Google.
ok, change your mind and check it when submitting the form: //检验手机号码是否存在
function checkRepeat(){
var id = '${item.id}';
var mobile = $("#mobile").val();
//alert(id);
if(id==null||id==''){
$.ajax({
url: '/admin/adminuser/ajaxCheckReapet.shtml?mobile='+mobile,
type: 'GET',
dataType: 'text',
cache:false,
async:false,
timeout: 5000,
error: function(){alert('数据获取失败!');},
success: function(msg){
if("1"==msg){
$("#spMobile").attr("style","display:block;color:red;");
$("#hiddenMobile").attr("value","true");
}else{
$("#spMobile").attr("style","display:none;");
$("#hiddenMobile").attr("value","false");
}
}
});
}
return true;
}
function save(){
if(checkSImg()&&checkRepeat()){
var hiddenMobile = $("#hiddenMobile").val();
//alert(hiddenMobile);
if(hiddenMobile=='false'){
if($("#form1").form("validate")){
$("#form1").submit();
}
}
}
}
Ah, it’s so confusing, and I have to use my brain again, FK
I think I thought, thought, and searched, and suddenly I thought of async. Although I have never used this thing before, I just added an async:false, and then I wiped it. When I demonstrated it again, it actually worked.
cache:false,
async:false, Okay, let’s solve the problem, let’s study it in depth: Hum hum, there is something gained again, See for yourself
Okay, let’s solve the problem, let’s study it in depth: Hum hum, there is something gained again, See for yourself
The default setting value of async is true. In this case, it is asynchronous. That is to say, when ajax sends a request, while waiting for the server to return, the front desk will continue to execute the ajax block. The script will not execute success until the server returns the correct result, which means that two threads are executed at this time, one thread after the ajax block sends the request and the script (another thread) after the ajax block
$.ajax({
type:"POST",
url:"Venue.aspx?act=init",
dataType:"html",
success:function(result){ //function1()
f1();
f2();
}
failure:function (result) {
alert('Failed');
},
}
function2();In the above example, when the ajax block sends a request, it will stay in function1() and wait for the return of the server, but at the same time (during this waiting process), the front desk will execute function2(), that is to say, in this When two threads appear, let's call them function1() and function2() here.
When asyn is set to false, the ajax request is synchronous. That is to say, after the ajax block sends the request at this time, it will wait at function1() and will not execute function2. () until the function1() part is executed.
Note Synchronization means that when the JS code is loaded into the current AJAX, all codes in the page will stop loading and the page will go out. The state of suspended animation will be lifted when the AJAX is executed and other code pages will continue to run.
Asynchronously, other codes can run while this AJAX code is running.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Ajax+mysq realizes the three-level linkage list of provinces and municipalitiesAjax transmits Json and xml data Detailed explanation of the steps (with code)The above is the detailed content of Use ajax to verify whether the registered username exists. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to register multiple accounts on Xiaohongshu? Will I be discovered if I register multiple accounts?
Mar 25, 2024 am 09:41 AM
How to register multiple accounts on Xiaohongshu? Will I be discovered if I register multiple accounts?
Mar 25, 2024 am 09:41 AM
As a platform integrating social networking and e-commerce, Xiaohongshu has attracted more and more users to join. Some users hope to register multiple accounts to better experience interacting with Xiaohongshu. So, how to register multiple accounts on Xiaohongshu? 1. How to register multiple accounts on Xiaohongshu? 1. Use different mobile phone numbers to register. Currently, Xiaohongshu mainly uses mobile phone numbers to register accounts. Users sometimes try to purchase multiple mobile phone number cards and use them to register multiple Xiaohongshu accounts. However, this approach has some limitations, because purchasing multiple mobile phone number cards is cumbersome and costly. 2. Use email to register. In addition to your mobile phone number, your email can also be used to register a Xiaohongshu account. Users can prepare multiple email addresses and then use these email addresses to register accounts. but
 How to register a Manwa Comics account
Feb 28, 2024 am 08:00 AM
How to register a Manwa Comics account
Feb 28, 2024 am 08:00 AM
On the Manwa Comics platform, there are rich comic resources waiting for everyone to explore. As long as you easily enter the official platform of Manwa Comics, you can enjoy all kinds of wonderful comic works. Everyone can easily find their favorite comics to read according to their own preferences. So how to register the official account of Manwa Comics? The editor of this website will bring you this detailed tutorial guide, hoping to help everyone in need. Manwa Comics-Official entrance: https://fuw11.cc/mw666 Manwa Comics app download address: https://www.siemens-home.cn/soft/74440.html Manwa Comics non-mainland area entrance: https: /
 How to check what is registered with a mobile phone number 'Detailed explanation: APP query method for mobile phone number registration'
Feb 07, 2024 am 08:24 AM
How to check what is registered with a mobile phone number 'Detailed explanation: APP query method for mobile phone number registration'
Feb 07, 2024 am 08:24 AM
I don’t know if you have such an experience. Your mobile phone often receives some inexplicable text messages, or registration information for some websites or other verification information. In fact, our mobile phone number may be bound to many unfamiliar websites, and we ourselves Even if you don’t know, what I will share with you today is to teach you how to unbind all unfamiliar websites with one click. Step 1: Open the number service platform. This technique is very practical. The steps are as follows: Open WeChat, click the plus icon in the search box, select Add Friend, and then enter the code number service platform to search. We can see that there is a number service platform. Of course, it belongs to a public institution and was launched by the National Institute of Information and Communications Technology. It can help everyone unbind mobile phone number information with one click. Step 2: Check whether the phone has been marked for me
 How to register a Xiaohongshu account? What is required to register a Xiaohongshu account?
Mar 22, 2024 am 10:16 AM
How to register a Xiaohongshu account? What is required to register a Xiaohongshu account?
Mar 22, 2024 am 10:16 AM
Xiaohongshu, a social platform integrating life, entertainment, shopping and sharing, has become an indispensable part of the daily life of many young people. So, how to register a Xiaohongshu account? 1. How to register a Xiaohongshu account? 1. Open the Xiaohongshu official website or download the Xiaohongshu APP. Click the "Register" button below and you can choose different registration methods. Currently, Xiaohongshu supports registration with mobile phone numbers, email addresses, and third-party accounts (such as WeChat, QQ, Weibo, etc.). 3. Fill in the relevant information. According to the selected registration method, fill in the corresponding mobile phone number, email address or third-party account information. 4. Set a password. Set a strong password to keep your account secure. 5. Complete the verification. Follow the prompts to complete mobile phone verification or email verification. 6. Perfect the individual
 How to register 163 email
Feb 14, 2024 am 09:20 AM
How to register 163 email
Feb 14, 2024 am 09:20 AM
Some users find that they do not have an account when they want to use 163 mailbox. So what should they do if they need to register an account at this time? Now let’s take a look at the 163 email registration method brought by the editor. 1. First, search the 163 Email official website in the browser and click [Register a new account] on the page; 2. Then select [Free Email] or [VIP Email]; 3. Finally, after selecting, fill in the information and click [Now Just register];
 How to register a Xiaohongshu account? How to recover if its account is abnormal?
Mar 21, 2024 pm 04:57 PM
How to register a Xiaohongshu account? How to recover if its account is abnormal?
Mar 21, 2024 pm 04:57 PM
As one of the most popular lifestyle sharing platforms in the world, Xiaohongshu has attracted a large number of users. So, how to register a Xiaohongshu account? This article will introduce you to the Xiaohongshu account registration process in detail, and answer the question of how to recover Xiaohongshu account abnormalities. 1. How to register a Xiaohongshu account? 1. Download the Xiaohongshu APP: Search and download the Xiaohongshu APP in the mobile app store, and open it after the installation is complete. 2. Register an account: After opening the Xiaohongshu APP, click the "Me" button in the lower right corner of the homepage, and then select "Register". 3. Fill in the registration information: Fill in the mobile phone number, set password, verification code and other registration information according to the prompts. 4. Complete personal information: After successful registration, follow the prompts to complete personal information, such as name, gender, birthday, etc. 5. Settings
 How to register a qooapp account
Mar 19, 2024 pm 08:58 PM
How to register a qooapp account
Mar 19, 2024 pm 08:58 PM
qooapp is a software that can download many games, so how to register an account? Users need to click the "Register" button if they don't have a pass yet, and then choose a registration method. This account registration method introduction is enough to tell you how to operate it. The following is a detailed introduction, so take a look. How to register a qooapp account? Answer: Click to register, and then choose a registration method. Specific methods: 1. After entering the login interface, click below. Don’t have a pass yet? Apply now. 2. Then choose the login method you need. 3. You can use it directly after that. Official website registration: 1. Open the website https://apps.ppaooq.com/ and click on the upper right corner to register. 2. Select registration
 How to check how long it has been since WeChat registration? How to check how long you have been registered on WeChat
Mar 13, 2024 am 08:52 AM
How to check how long it has been since WeChat registration? How to check how long you have been registered on WeChat
Mar 13, 2024 am 08:52 AM
WeChat is a popular social software with rich functions and many users. If you want to check how long you have been registered on WeChat, although WeChat itself does not directly provide the function of checking the registration time, we can speculate through some indirect methods. However, these methods are not absolutely accurate as various factors may affect the accuracy of the results. If you have precise requirements for the registration time, it is recommended to contact WeChat customer service for consultation. How to check how long it has been since WeChat registration? The first way to see how long you have been registered on WeChat is by checking your QQ mailbox. If you use QQ to log in to WeChat, after successful registration, your QQ mailbox will receive a welcome email from WeChat. You can search for "WeChat" in your QQ mailbox to see if there is such an email, and then determine the registration time. The second way is by looking at




