
This time I will show you how to use the Rating control in AjaxToolKit. What are the precautions for using the Rating control in AjaxToolKit? . Here is a practical case, let's take a look.
The Rating control in AjaxToolKit is a control in the Microsoft Ajax control library specially used to handle the web page rating (or voting) function. It supports the web page non-refresh function. There is no need to put it in the In the UpdatePanel control, you only need to set its AutoPostBack property to False. This control is very simple to use, and you can also set various effects, as well as custom functionscallbacks, etc. The following is a screenshot when using it

Let’s talk about the functions of common attributes:
ID: Naturally, this is not needed Having said that, everyone understands that all controls will have a server-side ID.
BehaviorID: The ID to be used when obtaining the control object through the Ajax client. This is searched through the $Find method when setting the callback function.
MaxRating: The current maximum value of the control. This value directly reflects the number of "star" icons on the UI.
CurrentRating: The current value is the value currently displayed by the control. This value directly reflects the number of lit "star" icons on the UI. Note that the range of this value is between 0-MaxRating (inclusive).
runat: The registered control is a server-side behavior and this value must be set.
StarCssClass: The style of the "star" icon. Required.
WaitingStarCssClass: The style of the "star" icon when the control is in a waiting state during interaction with the server when processing the client response. Required.
FilledStarCssClass: The style when the "star" icon is lit. Required.
EmptyStarCssClass: The style when the "star" icon is not lit. Required.
CssClass: The overall style of the Rating control. Specify if needed.
OnChanged: Used to handle the response event after the user clicks the "star" icon. This event is handled on the server side.
AutoPostBack: Set whether the control will post back automatically. Normally set this value to False.
ReadOnly: The read-only state of the control. The Rating in the read-only state cannot be clicked by the user. You can set a separate style for the read-only Rating.
Let’s see how to use it.
Preparation work:
1. Make sure that the AjaxControlToolkit.dll assembly is correctly referenced in the project. This assembly is a beta version in Visual Studio 2005. You need to go to Microsoft's official website to download the installation package. Visual Studio 2008 has been automatically installed with the IDE and can be used directly.
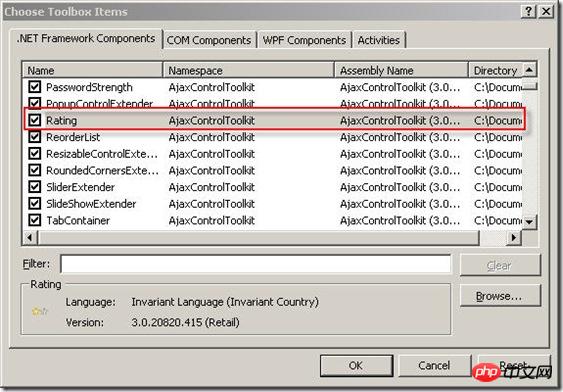
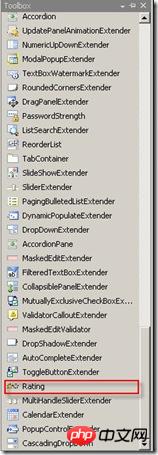
2. In Visual Studio2008, this control is not automatically added to the toolbox. It needs to be added to the toolbox manually, and then dragged and dropped on the page. You can open the toolbox floating panel in Visual Studio, select a blank Tab (such as General Tab), right-click, select "Select...", and find the corresponding control in the AjaxControlToolkit assembly in the pop-up dialog box ,As shown below.

#3. Note that if you do not find the control related to AjaxControlToolkit in the above dialog box, you need to specify the path of the AjaxControlToolkit.dll assembly yourself. If the reader does not find the file, here is a convenient download for you. AjaxControlToolkit.dll 4. After adding the control, you can use the Rating control in the toolbox like a standard ASP.NET control.

After the preparations are completed, create a new Web page in the project and place the controls on the page. Note that all Ajax controls require the support of the ScriptManager control, which is responsible for registering necessary scripts on the client. So before adding the Rating control, make sure there is one and only one ScriptManager control on the page. Below is a code example for an aspx file.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>The related properties and events of the Rating control have been added. Here is the meaning of the script. Register a callback method for the Rating control through the Sys.Application.add_load method after the page is fully loaded, and register through the $find("RatingRate1").add_EndClientCallback method to receive the value passed back by the server. These scripts are provided by the standard Ajax framework, so I won’t explain too much here. Readers can check Microsoft’s MSDN, which has a very detailed introduction.
Next is the code for the cs file.
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}It’s very simple, first let the thread stop for 300ms, so that we can have time to see the style of the Rating control in the waiting state. Then you can process the data saving (such as saving the current value of Rating to the database, etc.). Note that the value selected by the user is obtained through the e.Value attribute, which is of string type. Then pass a callback value to the client through the e.CallbackResult attribute, and the client will process it accordingly after getting the value.
By the way, the css style and sample image downloads are given below. Readers can try it themselves! Note that the current value of Rating cannot be clicked by the user. For example, if the CurrentRating value of Rating is 3 during initialization, the click event will not be triggered if the user clicks the third "star" icon. In addition, Rating can be clicked repeatedly by the user. You It can be processed on the server side, such as setting the control to read-only state after the user clicks it.
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}The following is the effect at runtime:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related matters on the PHP Chinese website article!
Recommended reading:
How to use the parameters of the $.Ajax() method
How does ajax add to the xml file? Deletion and modification check
The above is the detailed content of How to use Rating control in AjaxToolKit. For more information, please follow other related articles on the PHP Chinese website!
 How to use panel control
How to use panel control
 How to use countif function
How to use countif function
 The difference between access and trunk ports
The difference between access and trunk ports
 js method to get array length
js method to get array length
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 Cryptocurrency trading platform rankings
Cryptocurrency trading platform rankings
 Printf usage encyclopedia
Printf usage encyclopedia
 What are the website building functions?
What are the website building functions?




