This time I will bring you how to use Ajax in Django. What are the precautions for using Ajax in Django? The following is a practical case, let's take a look.
Django is a free open source website framework developed in Python, which can be used to quickly build high-performance, elegant websites!
AJAX = Asynchronous
JavaScript and XML (Asynchronous JavaScript and XML).
AJAX is not a new
programming language, but a new way of using existing standards.
AJAX is the art of exchanging data with a server and updating parts of a web page without reloading the entire page.
Ajax
Many times, when we request an operation on a web page, we do not need to refresh the page. The technology to achieve this function requires Ajax!
ajax in jQuery can realize the function of requesting or submitting data to the background without refreshing the page. We still use it to do ajax in django, so download jquey first , the higher the version, the better.
1. Simple ajax sendingData type:
html code: Here we only send a simple string
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>Copy after login
views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse
def ajax_submit(request):
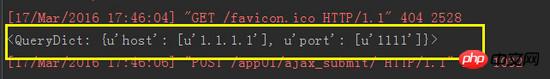
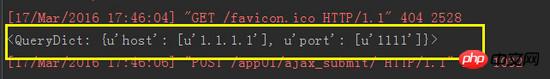
print request.POST #客户端发来的数据
return render(request,'ajax_submit.html')
Copy after login
Printed data style in app under django:

2. Ajax sends complex data types:
html code: Here we only send a list containing the dictionary data type
Since the data type sent is in the format of a list dictionary, we must convert them into string form in advance , otherwise the data format received by the background program is not the type we want, so when transmitting data through ajax, we need the data style printed out by JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>Copy after login
views.py
def ajax_submit_set(request):
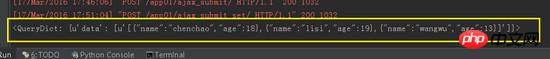
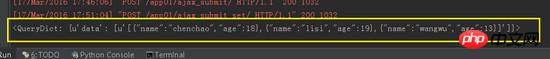
print request.POST
return render(request,'ajax_submit.html')
Copy after login
in the app under django :

3. Wait a moment, it’s not over yet.
Although we have implemented the function, it is not enough because it does not look very professional, so we will deal with it a little bit.
success: function (arg) { } If ajax submits data successfully, the function inside will be automatically executed
html code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>Copy after login
views.py in app under django
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Copy after login
Use of ajax in Django
The front-end ajax code is as follows:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});Copy after login
The return method of the corresponding code in the backend is as follows:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')Copy after login
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the principles, advantages and disadvantages of Ajax
ajax and iframe framework to implement image file upload (Detailed picture and text)
The above is the detailed content of How to use Ajax in Django. For more information, please follow other related articles on the PHP Chinese website!
































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



