How to introduce Tencent verification code function in Vue project
This time I will show you how to introduce the Tencent verification code function into the Vue project. What are the precautions for introducing the Tencent verification code function into the Vue project. The following is a practical case, let's take a look.
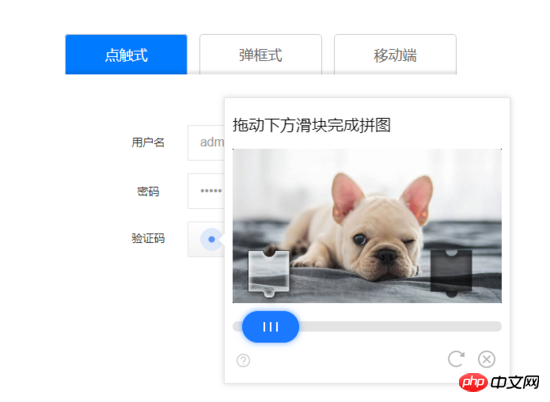
What is Tencent verification code? It looks like this...:point_down:

Recent company projects require the introduction of Tencent Cloud verification. The requirements are as follows: In order to prevent others from maliciously swiping SMS verification codes, when users short When you get the verification code multiple times within a certain period of time, you need to call Tencent Verification Code. After the verification is successful, the verification code will continue to be sent automatically. At first, I was confused. There were not many related articles in the online search. However, now I am connected. Well, discovery is a very simple thing (maybe it’s because it’s too simple so no one writes 2333...)
Not much BB, let’s get started!
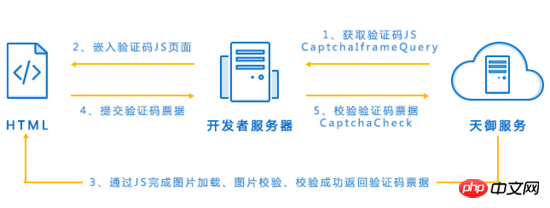
Let’s first look at the interface calling process of the document:

(Document address: cloud.tencent.com/document/pr… )
It is divided into several small steps:
The background goes to Tencent Cloud to obtain a JS address;
-
The background passes it to the front end through the interface;
The front end loads the verification code based on the JS address;
After successful verification, you will get a ticket (which is a bunch of strings ), and then pass it to the background;
Backend verification ticket, if passed, you will receive a SMS (or email) verification code.
If we don’t care about the backend, what do we need to do on the front end?
First add a label: point_down: in the .vue component that needs to introduce Tencent verification code:
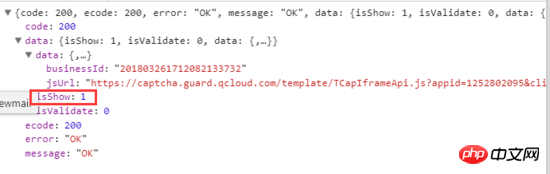
Then when you frequently call the interface for sending text messages until the Tencent verification code is triggered (this judgment is told to you by the background, for example, the interface in our project passes There is an isShow variable in the JSON parameter. If it is equal to 1, Tencent Cloud verification will be triggered. The default state is 0, which means that Tencent verification is not required. Please ask your backend for the specific situation, manual operation is funny)

The picture above is the actual interface callback in our project. You can see that there is a Js address and businessId in the callback;
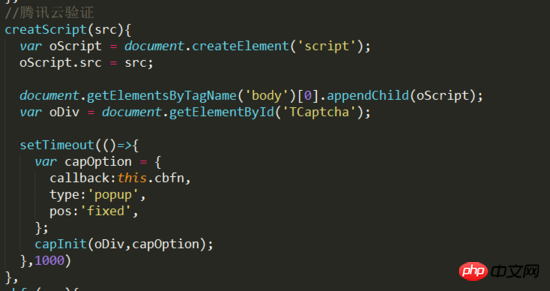
This Js address is how you get cloud verification. You need to write a method to dynamically add this Js to the body tag: point_down::

The parameter src is to pass the Js address when calling the verification code interface to return data. come over.
The capInit function is only available when you introduce Js, otherwise an error will be reported, so set a delay (the code is relatively simple, you can use promise).
Then this callbackCallback function is that after user verification, this function will be called and the json format verification parameters will be passed in. :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}Repeat: The user verification is successful and the ticket is obtained. Then you need to pass this ticket and the previous businessId to the backend. If the background verification is successful, the user can receive the verification code without you needing to do other operations
Finally (copy)capInit(iframe_p, options) This function, options is a Json object, multiple parameters can be set. :point_down:
1. iframe_p (required): element that embeds the verification code iframe.
2. options: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, json format object
callback: Verification code page closing callback function . After the user is authenticated, this function will be called and the json format verification parameters will be passed in.
{ret:xxx,ticket:"xxx"}
ret=0 means the user verification is completed and the business can verify the ticket;
ret=1 means the user has not been verified Verification code, there is no ticket parameter at this time.
Parameter ticket needs to be submitted to the business backend. For specific fields to fill in, please refer to the backend server development section later.
themeColor: Set the theme color of the page, the value is a hexadecimal color, such as ff572d. After setting, the buttons and icons on the page will change to the set color
showHeader
: Display the header of the verification code page (return and help, only valid for mobile pages)false: Do not display
type: Optional option on the PC side to configure the style of the verification code. For specific style performance, please check the official website of the verification code
"point": Triggered (default)
"embed": Embedded
"popup": Pop-up style
pos: Set the position attribute of the pop-up verification code. This parameter is only valid for PC pop-up verification code
absolute: Absolute positioning
fixed: relative Absolute positioning of the browser window
static: static positioning
relative: relative positioning
keepOpen: set the page attributes that pass the verification
false: pass the verification Refresh (default)
lang: Set verification code language type
Simplified Chinese: 2052 (default)
Traditional Chinese: 1028
English: 1033
Remember to call capDestroy() in time to destroy the script tag you created, otherwise there will be many script tags...
The document says it is before calling capInit() Call capDestroy(), but I tried it, but it didn't work. Finally, I put it in the callback. Regardless of whether the verification is successful or the user has not verified, and the verification pop-up window is closed, capDestroy() is called.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Vue filter
JS implementation of timer + prompt box
Detailed explanation of the use of front-end routing for vue's single-page application
The above is the detailed content of How to introduce Tencent verification code function in Vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Big model app Tencent Yuanbao is online! Hunyuan is upgraded to create an all-round AI assistant that can be carried anywhere
Jun 09, 2024 pm 10:38 PM
Big model app Tencent Yuanbao is online! Hunyuan is upgraded to create an all-round AI assistant that can be carried anywhere
Jun 09, 2024 pm 10:38 PM
On May 30, Tencent announced a comprehensive upgrade of its Hunyuan model. The App "Tencent Yuanbao" based on the Hunyuan model was officially launched and can be downloaded from Apple and Android app stores. Compared with the Hunyuan applet version in the previous testing stage, Tencent Yuanbao provides core capabilities such as AI search, AI summary, and AI writing for work efficiency scenarios; for daily life scenarios, Yuanbao's gameplay is also richer and provides multiple features. AI application, and new gameplay methods such as creating personal agents are added. "Tencent does not strive to be the first to make large models." Liu Yuhong, vice president of Tencent Cloud and head of Tencent Hunyuan large model, said: "In the past year, we continued to promote the capabilities of Tencent Hunyuan large model. In the rich and massive Polish technology in business scenarios while gaining insights into users’ real needs
 How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
How to verify signature in PDF
Feb 18, 2024 pm 05:33 PM
We usually receive PDF files from the government or other agencies, some with digital signatures. After verifying the signature, we see the SignatureValid message and a green check mark. If the signature is not verified, the validity is unknown. Verifying signatures is important, let’s see how to do it in PDF. How to Verify Signatures in PDF Verifying signatures in PDF format makes it more trustworthy and the document more likely to be accepted. You can verify signatures in PDF documents in the following ways. Open the PDF in Adobe Reader Right-click the signature and select Show Signature Properties Click the Show Signer Certificate button Add the signature to the Trusted Certificates list from the Trust tab Click Verify Signature to complete the verification Let
 Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
Detailed method to unblock using WeChat friend-assisted verification
Mar 25, 2024 pm 01:26 PM
1. After opening WeChat, click the search icon, enter WeChat team, and click the service below to enter. 2. After entering, click the self-service tool option in the lower left corner. 3. After clicking, in the options above, click the option of unblocking/appealing for auxiliary verification.
 Tencent QQ NT architecture version memory optimization progress announced, chat scenes are controlled within 300M
Mar 05, 2024 pm 03:52 PM
Tencent QQ NT architecture version memory optimization progress announced, chat scenes are controlled within 300M
Mar 05, 2024 pm 03:52 PM
It is understood that Tencent QQ desktop client has undergone a series of drastic reforms. In response to user issues such as high memory usage, oversized installation packages, and slow startup, the QQ technical team has made special optimizations on memory and has made phased progress. Recently, the QQ technical team published an introductory article on the InfoQ platform, sharing its phased progress in special optimization of memory. According to reports, the memory challenges of the new version of QQ are mainly reflected in the following four aspects: Product form: It consists of a complex large panel (100+ modules of varying complexity) and a series of independent functional windows. There is a one-to-one correspondence between windows and rendering processes. The number of window processes greatly affects Electron’s memory usage. For that complex large panel, once there is no
 Tencent 2025 campus recruitment starts: Graduation time expanded from one year to two years
Aug 07, 2024 pm 08:17 PM
Tencent 2025 campus recruitment starts: Graduation time expanded from one year to two years
Aug 07, 2024 pm 08:17 PM
According to news from this site on August 7, Tencent’s 2025 campus recruitment was officially launched yesterday. Following the recruitment of interns in 2024 and the “Qingyun Plan” AI large model recruitment special project, it once again issued an “enrollment expansion” signal: not only the recruitment scale is larger than the previous two years There has been a huge growth, and the graduation time range for people has also been further expanded. According to reports, Tencent’s campus recruitment in 2025 will open more than 70 positions in five major categories: technology, product, market, design, and function. There will be many changes in Tencent’s campus recruitment this year. The graduation time range for campus recruitment will be expanded from one year to two years. Students who graduate from January 2024 to December 2025 (Graduation Certificate shall prevail in Mainland China, Degree Certificate shall prevail in Hong Kong, Macao, Taiwan and overseas regions) can apply through Tencent’s official recruitment website and “Tencent
 Up owners have already started to play tricks. Tencent opens up 'AniPortrait' to let photos sing and speak.
Apr 07, 2024 am 09:01 AM
Up owners have already started to play tricks. Tencent opens up 'AniPortrait' to let photos sing and speak.
Apr 07, 2024 am 09:01 AM
AniPortrait models are open source and can be played with freely. "A new productivity tool for Xiaopozhan Ghost Zone." Recently, a new project released by Tencent Open Source received such evaluation on Twitter. This project is AniPortrait, which generates high-quality animated portraits based on audio and a reference image. Without further ado, let’s take a look at the demo that may be warned by a lawyer’s letter: Anime images can also speak easily: The project has already received widespread praise after just a few days since it was launched: the number of GitHub Stars has exceeded 2,800. Let’s take a look at the innovations of AniPortrait. Paper title: AniPortrait:Audio-DrivenSynthesisof
 Tencent Photon H Studio is hiring in Hangzhou and plans to make a 3A open world RPG
Feb 05, 2024 pm 01:45 PM
Tencent Photon H Studio is hiring in Hangzhou and plans to make a 3A open world RPG
Feb 05, 2024 pm 01:45 PM
Recently, Tencent Interactive Entertainment Recruitment released a recruitment information, indicating that Photon H Studio is committed to developing a content-rich, AAA-level open world RPG project. The hot recruitment positions cover multiple fields such as UE5 engineers, backend, level design, action scene design, character modeling, special effects and distribution. The target working location of these positions is in Hangzhou, where NetEase is headquartered.
 Tencent is incredibly fast! 'Phantom Parlu' only became popular for 3 days, and Tencent started to imitate it? Working overtime to study Palu
Jan 23, 2024 pm 05:51 PM
Tencent is incredibly fast! 'Phantom Parlu' only became popular for 3 days, and Tencent started to imitate it? Working overtime to study Palu
Jan 23, 2024 pm 05:51 PM
As we all know, the biggest hot spot in the gaming industry in the past three days has been the new Pokémon-like online game "Eidolon Pallu". It has achieved 4 million sales in three days. Underneath the not-so-refined appearance is a heart that returns to the essence of fun, especially This made many Pokémon fans burst into tears: GF, can you study hard! But what quickly followed was a group of friends who were also engaged in pet-catching and construction, such as Tencent's "Create It!" Our Planet". This project has been around for a long time and was exposed as early as August 2020. It is a seamless planet world exploration and construction sandbox mobile game focusing on multiplayer social interaction and co-creation. In the most recent test (November 2023), "Create!" "Our Planet" has the theme of "Let's go! Magical creatures in space!", and "Fantasy"




