
This time I will show you how to quote the verification code in the Vue project. What are the precautions for quoting the verification code in the Vue project. The following is a practical case, let's take a look.
What is Tencent verification code? It looks like this...:point_down:

Recent company projects require the introduction of Tencent Cloud verification. The requirements are as follows: In order to prevent others from maliciously swiping SMS verification codes, when users short When you get the verification code multiple times within a certain period of time, you need to call Tencent Verification Code. After the verification is successful, the verification code will continue to be sent automatically. At first, I was confused. There were not many related articles in the online search. However, now I am connected. La, discovery is a very simple thing (perhaps because it is too simple, so no one writes 2333...)
Not much BB, let’s get started!
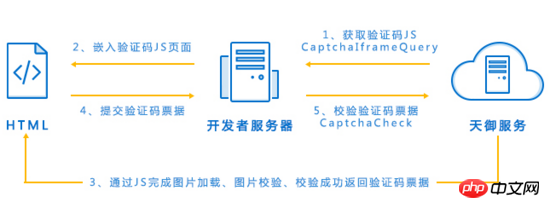
Let’s first look at the interface calling process of the document:

(Document address: cloud.tencent.com/document/pr… )
It is divided into several small steps:
The background goes to Tencent Cloud to obtain a JS address;
The background passes it to the front end through the interface;
The front end loads the verification code based on the JS address;
After successful verification, you will get a ticket (which is a bunch of strings ), and then pass it to the background;
Backend verification ticket, if passed, you will receive a SMS (or email) verification code.
If we don’t care about the backend, what do we need to do on the front end?
First add a label: point_down: in the .vue component that needs to introduce Tencent verification code:
Then when you frequently call the interface for sending text messages until the Tencent verification code is triggered (this judgment is told to you by the background, for example, the interface in our project passes There is an isShow variable in the JSON parameter. If it is equal to 1, Tencent Cloud verification will be triggered. The default state is 0, which means that Tencent verification is not required. Please ask your backend for the specific situation, manual operation is funny)

The picture above is the actual interface callback in our project. You can see that there is a Js address and businessId in the callback;
This Js address is how you get cloud verification. You need to write a method to dynamically add this Js to the body tag: point_down::

The parameter src is to pass the Js address when calling the verification code interface to return data. come over.
The capInit function is only available when you introduce JS, otherwise an error will be reported, so set a delay (the code is relatively simple, you can use promise).
Then this callbackCallback function is that after user verification, this function will be called and the json format verification parameters will be passed in. :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}Repeat: The user is authenticated successfully and the ticket is obtained. Then you need to pass this ticket and the previous businessId to the backend. If the background verification is successful, the user can receive the verification code without you needing to do other operations
Finally (copy)capInit(iframe_p, options) This function, options is a Json object, multiple parameters can be set. :point_down:
1. iframe_p (required): element that embeds the verification code iframe.
2. options: {callback:xxx,showheader:xxx, themeColor:xxxxxx,type:"embed"}, json format object
callback: Verification code page closing callback function . After the user is authenticated, this function will be called and the json format verification parameters will be passed in.
{ret:xxx,ticket:"xxx"}
ret=0 means the user verification is completed and the business can verify the ticket;
ret=1 means the user has not been verified Verification code, there is no ticket parameter at this time.
Parameter ticket needs to be submitted to the business backend. For specific fields to fill in, please refer to the backend server development section later.
themeColor: Set the theme color of the page, the value is a hexadecimal color, such as ff572d. After setting, the buttons and icons on the page will change to the set color
showHeader
: Display the header of the verification code page (return and help, only valid for mobile pages)false: Do not display
type: Optional option on the PC side to configure the style of the verification code. For specific style performance, please check the official website of the verification code
"point": Triggered (default)
"embed": Embedded
"popup": Pop-up style
pos: Set the position attribute of the pop-up verification code. This parameter is only valid for PC pop-up verification code
absolute: Absolute positioning
fixed: relative Absolute positioning of the browser window
static: static positioning
relative: relative positioning
keepOpen: set the page attributes that pass the verification
false: pass the verification Refresh (default)
lang: Set verification code language type
Simplified Chinese: 2052 (default)
Traditional Chinese: 1028
English: 1033
Remember to call capDestroy() in time to destroy the script tag you created, otherwise there will be many script tags...
The document says it is before calling capInit() Call capDestroy(), but I tried it, but it didn't work, so I finally put it in the callback. Regardless of whether the verification is successful or the user has not verified, and the verification pop-up window is closed, capDestroy() is called.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to upgrade vue cli to webapck4
vue todo-list component case details
vue-cli 3.0 What beginners need to know
The above is the detailed content of How to reference verification code in Vue project. For more information, please follow other related articles on the PHP Chinese website!




