
This time I will bring you a detailed explanation of the use of the jQuery framework. What are the precautions when using the jQuery framework. The following is a practical case, let’s take a look.
The following will be introduced using simplified code, mainly focusing on the implementation ideas of jQuery~>_<~
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
---------------- ----------
jQuery initially uses an anonymous immediate execution function to wrap it internally and expose it to the outside world on line 5;
The so-called anonymous immediate execution function is this The function is anonymous (no name) and is called immediately after being defined;
When we call $("p") externally, the internal jQuery("p") is actually called;
1 2 3 4 5 6 |
|
--------------------------
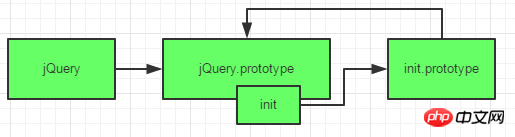
Okay, let’s get a little more complicated. The following code mainly implements As shown in the figure, mutual references:
Take the $('p') call as an example:

As can be seen from the 2nd line of code, jQuery uses jQuery.prototype.init to instantiate jQuery objects, but this will cause a problem:
Instantiation The object can only access variables under init, but not jQuery.prototype (the API provided by jQuery is bound to this object).
So, just write the 21st line of code and point init.prototype to jQuery.prototype.
This is done, use init to instantiate, and jQuery.prototype can be accessed under the init scope.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Why use jQuery.prototype.init to instantiate objects instead of using jQuery functions directly?
Assuming that jQuery functions are used to instantiate objects, the references between objects can indeed be simplified to jQuery-->jQuery.prototype.
But the call will become cumbersome: new $('p'), so based on this consideration (guess (⊙0⊙)), a more complex implementation is used internally to simplify the call.
--------------------------
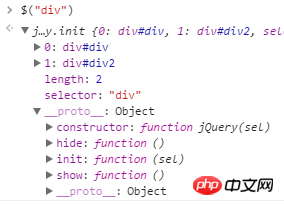
Okay, finally, let’s take a look at the implementation of init. The code is also simplified, and only the most commonly used situation is implemented.
jQuery will process the obtained nodeList into an array (to facilitate subsequent use), and mount some variables under it, such as length and selector.

1 2 3 4 5 6 7 8 9 10 11 12 |
|
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the commonly used techniques in JS
The above is the detailed content of Detailed explanation of jQuery framework usage. For more information, please follow other related articles on the PHP Chinese website!




