jquery+CSS3 implements drop-down navigation menu function
This time I will bring you jquery CSS3 to implement the drop-down navigation menu function. What are the precautions for jquery CSS3 to implement the drop-down navigation menu function. The following is a practical case, let's take a look.

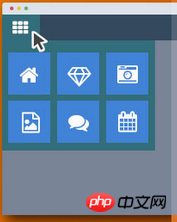
drop-down menu is very simple. The basic HTML structure is as follows:
<p id="top-bar" class="top-bar"> <p class="bar"> <button id="navbox-trigger" class="navbox-trigger"><i class="fa fa-lg fa-th"></i></button> </p> <p class="navbox"> <p class="navbox-tiles"> <a href="#" class="tile"> <p class="icon"><i class="fa fa-home"></i></p><span class="title">Home</span> </a> ...... </p> </p> </p>
CSS style
In the CSS style, the top navigation bar .top-bar is set to a fixed height of 50 pixels and relative positioning, and is given a higher z-index value..top-bar {
height: 50px;
position: relative;
z-index: 1000;
}absolute positioning and moves it to 200 pixels above the navigation bar through the translateY method.
.top-bar .navbox {
visibility: hidden;
opacity: 0;
position: absolute;
top: 100%;
left: 0;
z-index: 1;
-webkit-transform: translateY(-200px);
-ms-transform: translateY(-200px);
transform: translateY(-200px);
-webkit-transition: all .2s;
transition: all .2s;
}.top-bar.navbox-open .navbox {
visibility: visible;
opacity: 1;
-webkit-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity .3s, -webkit-transform .3s;
transition: opacity .3s, transform .3s;
}(function () {
$(document).ready(function () {
$('#navbox-trigger').click(function () {
return $('#top-bar').toggleClass('navbox-open');
});
return $(document).on('click', function (e) {
var $target;
$target = $(e.target);
if (!$target.closest('.navbox').length && !$target.closest('#navbox-trigger').length) {
return $('#top-bar').removeClass('navbox-open');
}
});
});
}.call(this));Detailed explanation of jquery accordion special effects steps
JQuery makes the left and right scrolling effect of the menu
The above is the detailed content of jquery+CSS3 implements drop-down navigation menu function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1323
1323
 25
25
 1272
1272
 29
29
 1251
1251
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




