
This time I will bring you jQuery A detailed explanation of the steps to implement AJAX calling the background. What are the precautions for jQuery AJAX to implement calling the background. The following is a practical case, let's take a look.
1. Create a new demo.aspx page.
2. First add reference to the background file demos.aspx.cs of the page.
using System.Web.Services;
1).Method call without parameters.
Please note that this version cannot be lower than .net framework 2.0 . It is not supported in version 2.0.
Backend code:
[WebMethod]
public static string SayHello()
{
return "Hello Ajax!";
}JS code:
$(function() {
$("#btnOK").click(function() {
$.ajax({
//要用post方式
type: "Post",
//方法所在页面和方法名
url: "Demo.aspx/SayHello",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});Page code:
<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> </form>
The running effect is as follows:

2). Parameter method call
Backend code:
[WebMethod]
public static string GetStr(string str, string str2)
{
return str + str2;
}JS code:
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetStr",
//方法传参的写法一定要对,str为形参的名字,str2为第二个形参的名字
data: "{'str':'我是','str2':'XXX'}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//返回的数据用data.d获取内容
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});The operation effect is as follows:

3).Return arrayMethod
Backend code:
[WebMethod]
public static List<string> GetArray()
{
List<string> li = new List<string>();
for (int i = 0; i < 10; i++)
li.Add(i + "");
return li;
}JS code:
$(function() {
$("#btnOK").click(function() {
$.ajax({
type: "Post",
url: "demo.aspx/GetArray",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(data) {
//插入前先清空ul
$("#list").html("");
//递归获取数据
$(data.d).each(function() {
//插入结果到li里面
$("#list").append("<li>" + this + "</li>");
});
alert(data.d);
},
error: function(err) {
alert(err);
}
});
//禁用按钮的提交
return false;
});
});Page code:
<form id="form1" runat="server"> <p> <asp:Button ID="btnOK" runat="server" Text="验证用户" /> </p> <ul id="list"> </ul> </form>
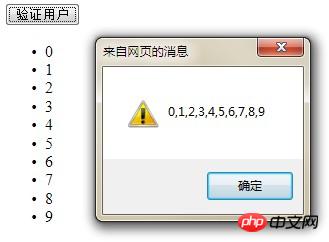
Running result graph:

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
ajax implements the comment function without refreshing
Graphic tutorial AJAX usage detailed explanation
The above is the detailed content of Detailed explanation of the steps to call the background using jQuery+AJAX. For more information, please follow other related articles on the PHP Chinese website!




