
This time I will bring you a highly secure login interface using Ajax. What are the precautions for Ajax to implement the login interface? The following is a practical case, let’s take a look.
The login interface is an essential function provided by the information system and an interface that provides users with maintenance information. Next, I will lead you to create a beautiful and safe login interface. The technology used is ASP.NET jQuery
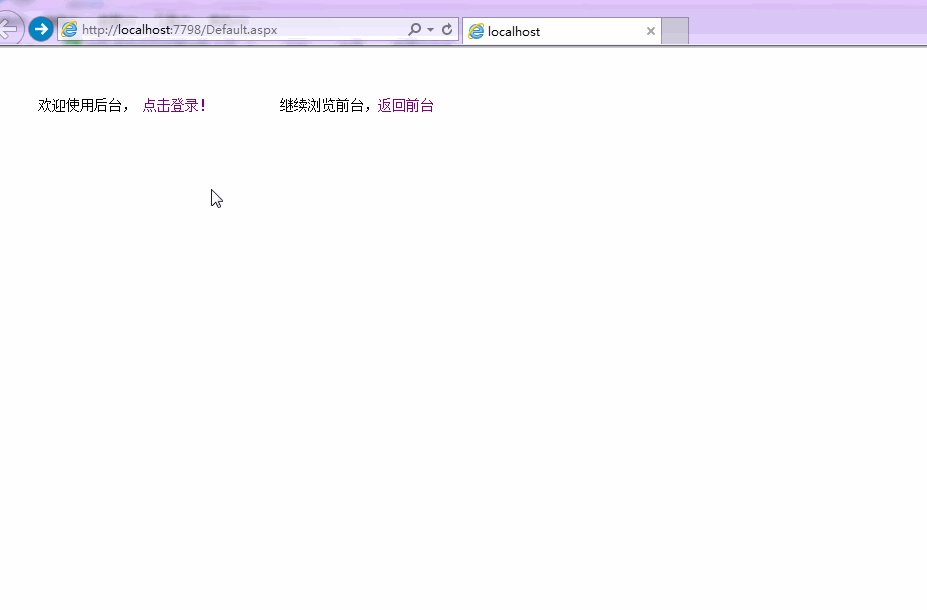
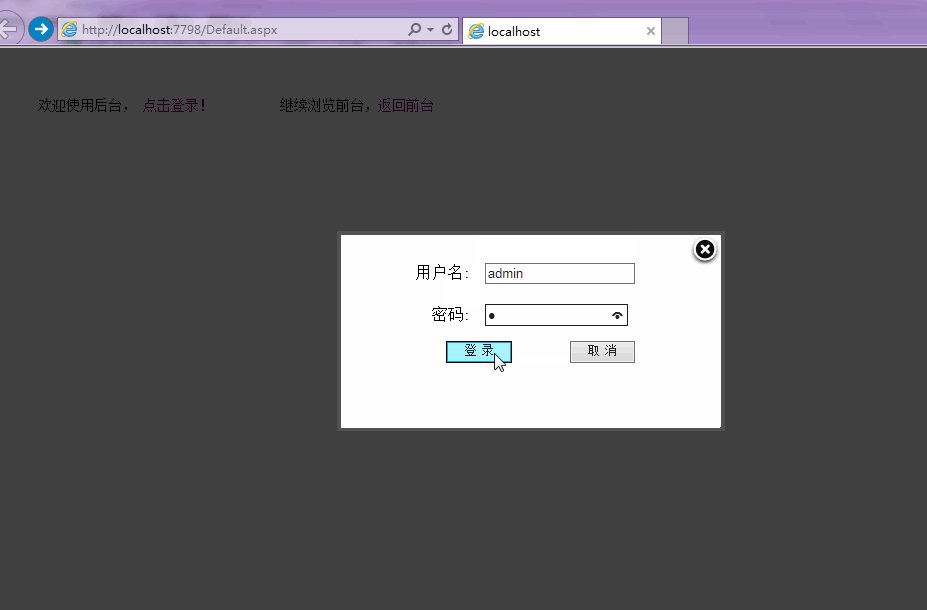
Let’s take a look at the preview first

Ajax login focuses on Ajax. After entering the user name and password, use Ajax to submit the information to the server. The server determines that the user exists. If the user exists, the login is successful and redirects to the management interface (sometimes it is necessary to write cookies or use Session. This (will not be discussed here), if it does not exist, a login failure will be prompted.
Basic flow chartAs follows
The above is the main idea. In order to create a secure login, we can use MD5 to pair the password before using ajax to transmit the password to the server. Encryption is performed. Of course, the encrypted string is also stored in the database. jQuery has such an MD5 encryption plug-in, which is very convenient to use.
If you know the process, you can easily implement it. The following are some main codes
Default.aspx: mainly provide hyperlinks, click on which will call thickbox and open the pop-up page.
<p style="margin-left:50px; margin-top:50px; "> 欢迎使用后台, <a href="Login.htm?TB_iframe&height=180&width=350&modal=true" class="thickbox" id="myToolTip" title="点击登录,进入后台管理" > 点击登录!</a> 继续浏览前台,<a href="../Default.aspx">返回前台</a>
login.htm: The real login interface, responsible for login logic
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
$('#Login').click(function () {
if ($('#username').val() == "" || $('#password').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/LoginHandler.ashx",
data: "username=" + escape($('#username').val()) + "&password=" + escape($('#password').val()),
beforeSend: function () {
$("#loading").css("display", "block"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "none");
},
success: function (msg) {
$("#loading").hide(); //隐藏loading
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
},
complete: function (data) {
$("#loading").css("display", "none"); //点击登录后显示loading,隐藏输入框
$("#login").css("display", "block");
},
error: function (XMLHttpRequest, textStatus, thrownError) {
}
});
}
});
});
</script>
<p id="loading" style="text-align: center; display: none; padding-top: 10%">
<img src="images/loadingajax.gif" alt="loading" />
</p>
<p id="login" style="text-align: center">
<p style="position:absolute; right:0; top:0"><img src="images/closebox.png" onclick="parent.tb_remove()" alt="点击关闭" style="cursor:pointer" /></p>
<table border="0" cellpadding="3" cellspacing="3" style="margin: 0 auto;">
<tr>
<td style="text-align: right; padding: 10px">
<label>
用户名:</label>
</td>
<td>
<input id="username" type="text" size="20" />
</td>
</tr>
<tr>
<td style="text-align: right; padding: 10px">
<label>
密码:</label>
</td>
<td>
<input id="password" type="password" size="20" />
</td>
</tr>
<tr align="right">
<td colspan="2">
<input type="submit" id="Login" value=" 登 录 " style="margin-right: 50px">
<input type="submit" id="LoginCancel" value=" 取 消 " onclick="parent.tb_remove()">
</td>
</tr>
</table>
</p>LoginHandler.ashx: Ajax processing class, simple logic
string username = context.Request["username"].ToString();
string password = context.Request["password"].ToString();
//context.Response.Write(password);如果使用加密,则写入数据库要加密后的字段,然后登陆的时候就用加密后的字符串匹配
//此处连接数据库查看是否有此用户,此处为了方便起见,直接判断
if (username == "admin" && password == "1")
{
context.Response.Write("success");
//存储session
}
else
{
context.Response.Write("fail");
}ok, a simple login The function is completed. Of course, the password is not encrypted when logging in.
Let’s take a look at jQuery’s encryption plug-in MD5 plug-in. It is very convenient to use. By adding a reference to md5.js, you can use the $.md5() function to encrypt the string.
The above code is as follows Make slight changes and you can see the encrypted string. In
login.htm:
data: "username=" + escape($('#username').val()) + "&password=" + $.md5(escape($('#password').val())),
success: function (msg) {
$("#loading").hide(); //隐藏loading
alert(msg);
if (msg == "success") {
//parent.tb_remove();
parent.document.location.href = "admin.htm"; //如果登录成功则跳到管理界面
parent.tb_remove();
}
if (msg == "fail") {
alert("登录失败!");
}
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related topics on the PHP Chinese website article!
Recommended reading:
How ajax uploads files and images asynchronously
Detailed explanation of the steps to submit a Form using Ajax
How jQuery issues get and post requests to the server
The above is the detailed content of Ajax implements highly secure login interface. For more information, please follow other related articles on the PHP Chinese website!




