How to use Mobile to control the get request when the page returns
This time I will show you how to use the get request when returning from the Mobile control page. What are the precautions for using the get request when returning from the Mobile control page. The following is a practical case, let's take a look.
Problem Description
Assume that in the project, there are three pages, namely main.html, test1.html, test2.html (the following Respectively referred to as main, test1, test2), the main page contains a link to the test1 page (i.e. a tag), test1 has a link with the attribute data-rel="back" and a link to test2, test2 has only one link with the attribute data-rel="back". After main transfers to test1, click the back link to return to main (equivalent to clicking the browser's return button). There is no need to resend the get request; but when test1 transfers to test2 and clicks the back link on the test2 page to return to test1, it will resend a get request. get request. The problem caused by this is that all operations performed by test1 will be invalid after test2 returns. For example, A is a paginated list page. If you turn to the second page and then redirect to B, then when you return to A, you will not be able to move to the second page.
Cause analysis
I first used firebug to look at the structure of the html and found that jQuery Mobile would add main and test1 to the page structure. Go, when switching from test1 to test2, test1 will be automatically deleted, so that the dom tree only contains main and test2, so when test2 returns to test1, a get request will be sent. Does that mean that as long as the historical pages can be cached in the dom (just like main and test1), this problem can be solved.
Solution to the problem
After some searching, I saw a description of "Caching pages in the DOM" on the jQuery Mobile official website:
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.You can see from this quotation that all three methods can cache the page into the dom, so I used the second method, which is to add data-dom-cache to the p of the page. =”true” attribute, but the following two problems occurred:
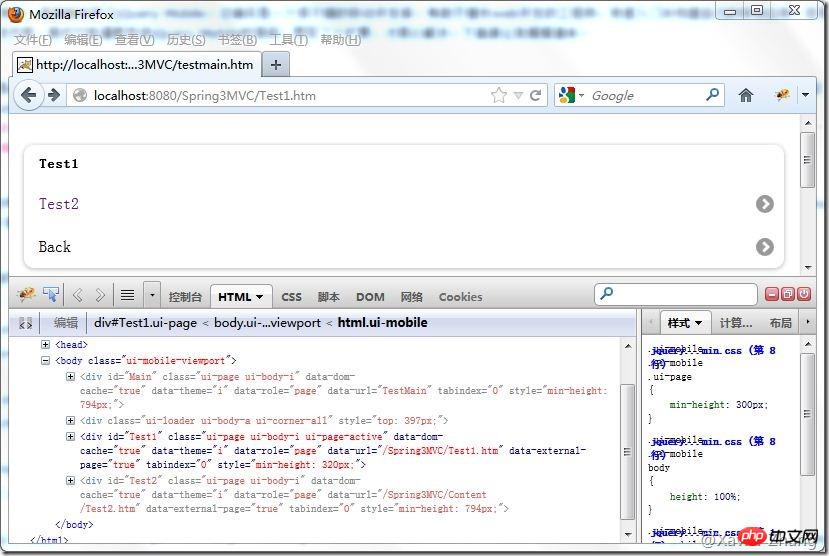
1. As shown in the figure below, when my access path is main->test1->test2->test1 (test2 is history.back()), you can see with firebug that test2 still exists in the dom. The result is as described in the red part: the DOM will become very large, and the result will be slow down on some devices. memory error.

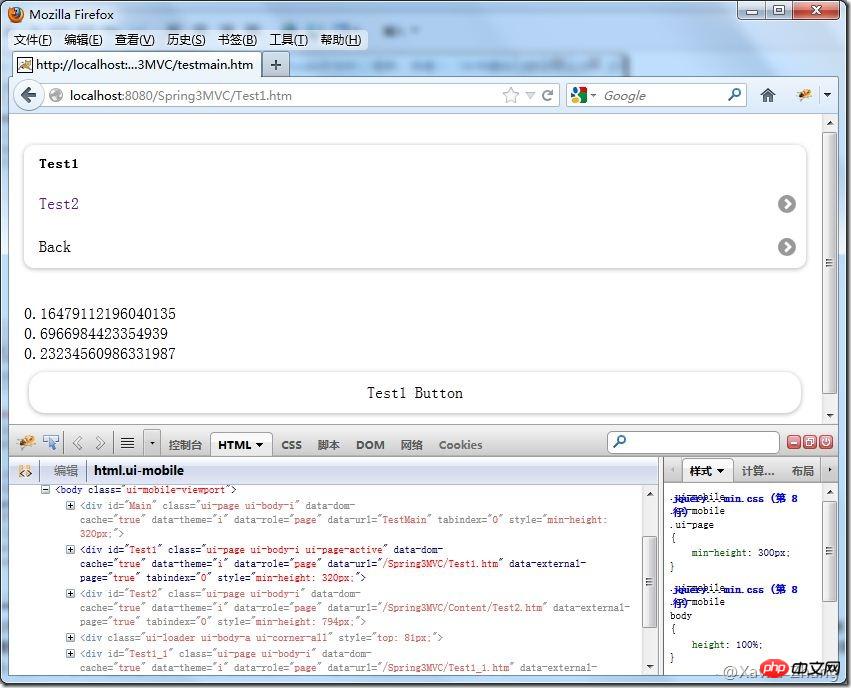
2. When I have such a page, it displays different content through different parameters, and there is a js script on the page that will do something to the elements on the page. Some processing, and our common way is to use id to obtain the target element. Since we use cache to cache the page, it will cause js events or operation confusion. For example, here I added a test1_1 page. Its content is almost the same as test1. They both have p with the same ID and button with the same Event Processing. What this event does is add content to this p. , when the access path is main->test1->test1_1, click the button on test1_1, you will find that this event does not seem to be triggered. In fact, it has been triggered, but the content is added to p in test1, as shown in the figure below.


So for most current applications, this solution is not advisable unless you manage the life cycle of the page in the dom. .
Optimization plan
Through the above experiment, I also know that to meet my needs, I can only manage the pages in the dom myself. life cycle. Then it involves a question: When will the page expire (that is, be deleted from the dom)? According to my needs, when returning from test2 to test1, test2 should be deleted from the dom. Similarly, when returning to main from test1, test1 should be deleted from the dom. If you navigate from main to test1 again, you have to initiate a get request. I think this is reasonable because the user will not think that clicking the link to a new page requires caching. So I should delete the history after the page before or after it is displayed, so I did the deletion operation during pagebeforeshow and pageshow, that is, the following script (plug-in form):
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);The result was counterproductive. When the page returned, a js script error occurred, as shown below:

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of How to use Mobile to control the get request when the page returns. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to copy a page in Word
Feb 20, 2024 am 10:09 AM
How to copy a page in Word
Feb 20, 2024 am 10:09 AM
Want to copy a page in Microsoft Word and keep the formatting intact? This is a smart idea because duplicating pages in Word can be a useful time-saving technique when you want to create multiple copies of a specific document layout or format. This guide will walk you through the step-by-step process of copying pages in Word, whether you are creating a template or copying a specific page in a document. These simple instructions are designed to help you easily recreate your page without having to start from scratch. Why copy pages in Microsoft Word? There are several reasons why copying pages in Word is very beneficial: When you have a document with a specific layout or format that you want to copy. Unlike recreating the entire page from scratch
 Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Use PHP to control the camera: Analyze the entire process from connection to shooting. Camera applications are becoming more and more widespread, such as video calls, surveillance systems, etc. In web applications, we often need to control and operate cameras through PHP. This article will introduce how to use PHP to realize the entire process from camera connection to shooting. Confirm the connection status of the camera. Before starting to operate the camera, we first need to confirm the connection status of the camera. PHP provides an extension library video to operate the camera. We can pass the following code
 How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
How to customize and edit standby mode on iPhone: What's new in iOS 17
Sep 21, 2023 pm 04:01 PM
Standby is a new feature in the iOS 17 update that provides a new and enhanced way to access information when your phone is idle quickly. With StandBy, you can conveniently check the time, view upcoming events, browse your calendar, get weather updates for your location, and more. Once activated, the iPhone will intuitively enter standby mode when set to landscape while charging. This feature is perfect for wireless charging points like your bedside table, or when you're away from your iPhone charging during daily tasks. It allows you to swipe through various widgets displayed in standby to access different sets of information from various applications. However, you may want to modify these widgets or even delete some based on your preferences and the information you need frequently. So let's dive into
 How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
How to quickly refresh a web page?
Feb 18, 2024 pm 01:14 PM
Page refresh is very common in our daily network use. When we visit a web page, we sometimes encounter some problems, such as the web page not loading or displaying abnormally, etc. At this time, we usually choose to refresh the page to solve the problem, so how to refresh the page quickly? Let’s discuss the shortcut keys for page refresh. The page refresh shortcut key is a method to quickly refresh the current web page through keyboard operations. In different operating systems and browsers, the shortcut keys for page refresh may be different. Below we use the common W
![How to disable media volume control popups [permanently]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
When you use the corresponding shortcut key to fine-tune the volume level, a media volume control pop-up will appear on the screen. This can be annoying, so read on to find out different ways to permanently disable media volume control pop-ups. How to disable media volume control popup? 1. Click the Windows icon on the taskbar in Google Chrome, type chrome in the search bar at the top, and select the relevant search results to launch Google Chrome. Type or copy-paste the following into the address bar and press the key. Enterchrome://flags type media keys in the search box at the top and select Disable in the Hardware Media Key Handling drop-down list. Now exit the Google Chrome app and relaunch it. Google
 How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
How to deal with the problem that Laravel page cannot display CSS correctly
Mar 10, 2024 am 11:33 AM
"Methods to handle Laravel pages that cannot display CSS correctly, need specific code examples" When using the Laravel framework to develop web applications, sometimes you will encounter the problem that the page cannot display CSS styles correctly, which may cause the page to render abnormal styles. Affect user experience. This article will introduce some methods to deal with the failure of Laravel pages to display CSS correctly, and provide specific code examples to help developers solve this common problem. 1. Check the file path. First check the path of the CSS file.
 Yaber T2 (Plus): Compact projector with Full HD resolution, battery, JBL sound and smart functions
Jun 27, 2024 am 10:31 AM
Yaber T2 (Plus): Compact projector with Full HD resolution, battery, JBL sound and smart functions
Jun 27, 2024 am 10:31 AM
Yaber products are available on Amazon, and now the company offers a new projector - Yaber T2. The model is available in two versions: the Yaber T2 and the Yaber T2 Plus. The Yaber T2 Plus costs 349 dollars instead of 299 dollars and comes with a TV
 Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
Use ThinkPHP6 to implement a beautiful 404 page
Jun 20, 2023 am 11:06 AM
As the Internet develops, many websites or applications have gradually become more complex. When users use it, they often encounter error pages, the most common of which is the 404 page. The 404 page means that the page being accessed does not exist and is a common error page. For websites or applications, a beautiful 404 page can greatly improve the user experience. In this article, we will introduce how to use ThinkPHP6 to quickly implement a beautiful 404 page. Create a route First, we need to create an err in the route folder




