
This time I will bring you AngularJSUsing Filter to customize FilterA detailed explanation of the case, what are the precautions for using Filter to customize the filter in AngularJS , the following is a practical case, let’s take a look.
The example of this article describes how AngularJS uses Filter custom filter to control ng-repeat to remove duplicates. Share it with everyone for your reference, the details are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>去除重复</title>
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="myApp" ng-controller="myCtrl">
<p ng-repeat="x in items | unique:'id'">
{{x.id}}---{{x.name}}
</p>
</p>
<script>
//AngularJs 自定义过滤器
//1.使用过滤器,去除重复
angular.module('common', []).filter('unique', function () {
return function (collection, keyname) {
console.info(collection);
console.info(keyname);
var output = [],
keys = [];
angular.forEach(collection, function (item) {
var key = item[keyname];
if (keys.indexOf(key) === -1) {
keys.push(key);
output.push(item);
}
});
return output;
}
});
var app = angular.module('myApp', ['common']);
app.controller('myCtrl', function ($scope) {
//$scope.items = [1, 2, 3,2];
//当前unique 的过滤只针对,对象数组过滤
$scope.items = [
{ id: 1, name: 'zhangsan' },
{ id: 2, name: 'lisi' },
{ id: 1, name: 'zhangsan' },
];
});
</script>
</body>
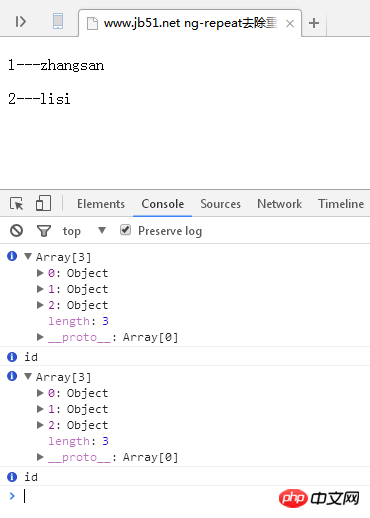
</html>Running results:

I believe you have mastered the method after reading the case in this article, please come for more exciting information Pay attention to other related articles on php Chinese website!
Recommended reading:
What are the differences between using for loop var and using let in jQuery
JS calling mode and this Detailed explanation of keyword usage
The above is the detailed content of Detailed explanation of custom filter cases using Filter in AngularJS. For more information, please follow other related articles on the PHP Chinese website!




