
This time I will bring you a detailed explanation of the steps to implement vue data transfer. What are the precautions for vue data transfer implementation? The following is a practical case, let's take a look.
Component is the most powerful feature of Vue.js. Components can encapsulate reusable code and realize component reuse by passing in different objects. However, component value transfer becomes a problem that needs to be solved.
1. Parent component passes value to child component
The scope of a component instance is isolated. This means that the parent component's data cannot be referenced directly within the child component's template. To make the child component use the data of the parent component, we need to pass the props option of the child component.
Sub component:
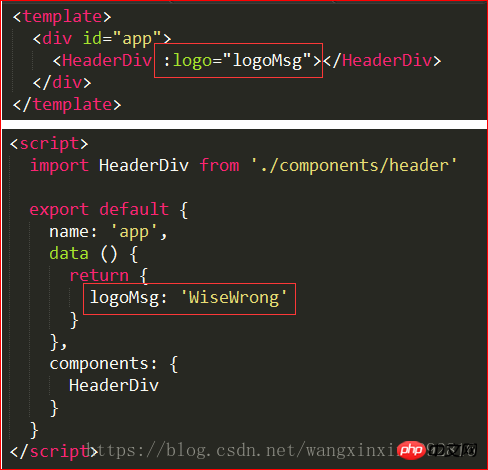
![子组件需要从父组件获取 logo 的值,就需要使用 props: ['logo']](https://img.php.cn/upload/article/000/061/021/6f4e2b5fe10e432fd9dd145094e0bc61-0.png)
If a sub component needs to get the value of the logo from the parent component, it needs to use props: ['logo']

Parent component:

2. Child component passes value to parent component
Subcomponents mainly pass data to parent components through events.
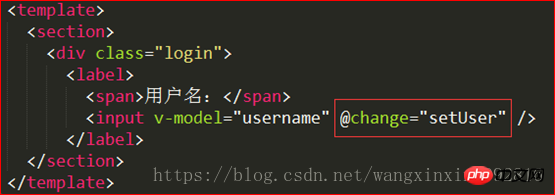
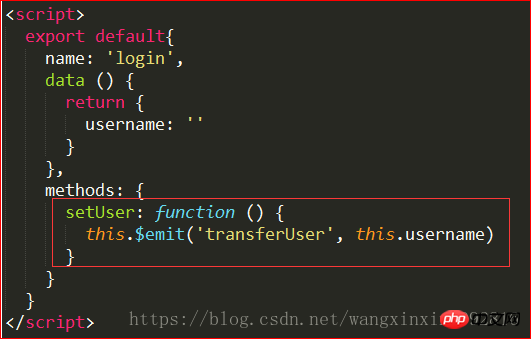
Subcomponent:


where transferUser is a custom event, and this.username will be passed to the parent component through this event.
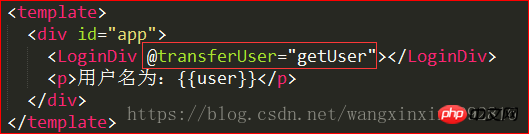
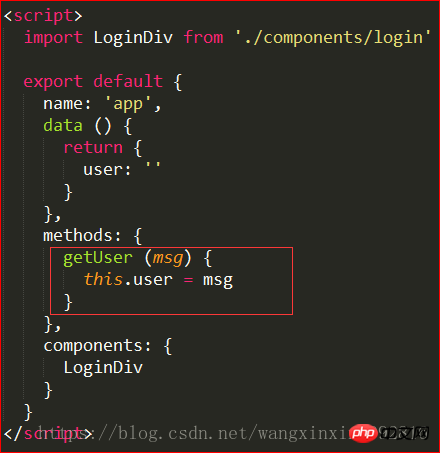
Parent component:


The parameter msg in the getUser method is the parameter username passed from the child component
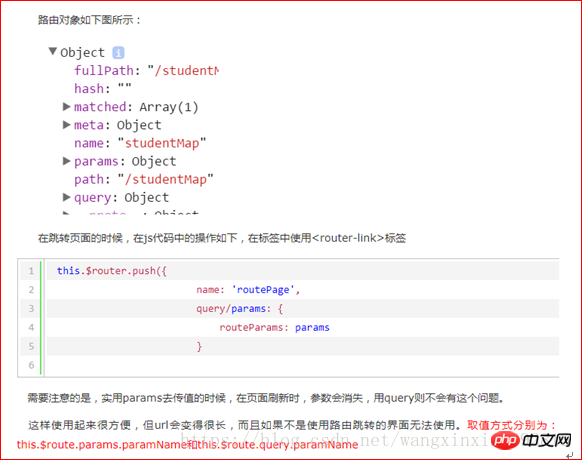
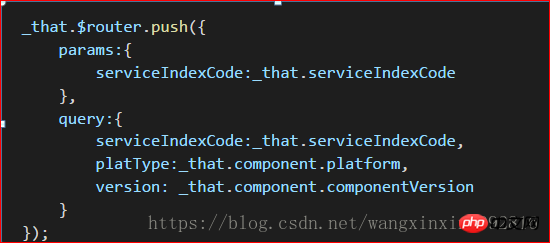
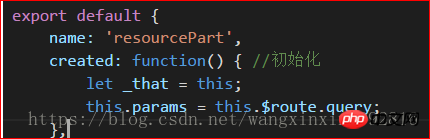
3.RoutingPassing value


life cyclecreated assignment.

4. Store data through localStorage or sessionStorage

Perfect processing of ajax requests and axios packages in vue
jquery to obtain uploaded file details
The above is the detailed content of Detailed explanation of Vue data transfer implementation steps. For more information, please follow other related articles on the PHP Chinese website!




