
This time I will bring you a detailed explanation of the steps to install npm in vue.js. What are the precautions for installing npm in vue.js? The following is a practical case, let's take a look.
node.js is a running environment for javascript, which is an encapsulation of the Google V8 engine. It is a server-side JavaScript interpreter.
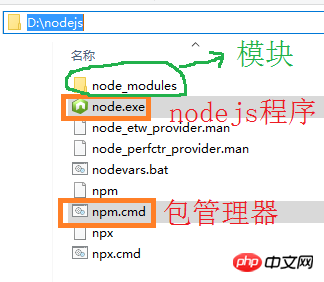
Inclusion relationship, nodejs contains npm. For example, if you install nodejs, you will find the version number of npm when you open cmd and enter npm -v, indicating that npm has been installed.
Quote from the master’s summary:
In fact, npm is the package manager of nodejs. When we develop on Node.js, we will use a lot of javascript codes that have been written by others. If every time we need someone else's code, we have to search it by name, download the source code, decompress it, and then use it, it will be very troublesome. So the package manager npm appeared. Everyone uploads the source code they have written to the npm official website. If you want to use one or more of them, you can install it directly through npm, regardless of where the source code is. And if we want to use module A, and module A depends on module B, and module B depends on modules C and D, npm will download and manage all dependent packages based on the dependency relationships. Just imagine how troublesome it would be if we had to do all this work ourselves!
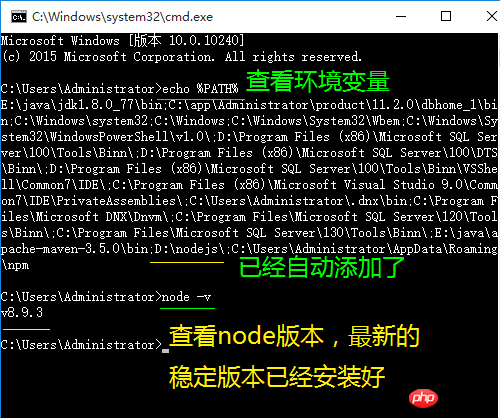
node -v View node version, built-in package npm Manager to install dependent packages.
npm install -g typescript
1. Before using it, let’s first understand what the three things are used for.
npm: Package manager under Nodejs. webpack: Its main purpose is to prepare all static resources that need to be published by the browser through CommonJS syntax, such as merging and packaging resources. vue-cli: User-generated Vue project template. (Help youQuickly start a vue project, which means giving you a set of vue structures, including basic dependency libraries, which can be installed by just npm install) Start:

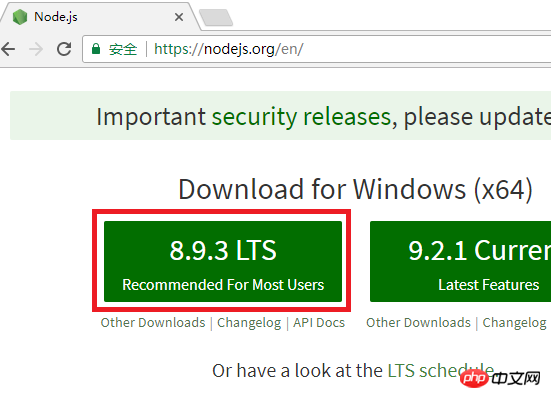
As shown in the picture, download 8.9.3 LTS (recommended for most users)

Double-click to install

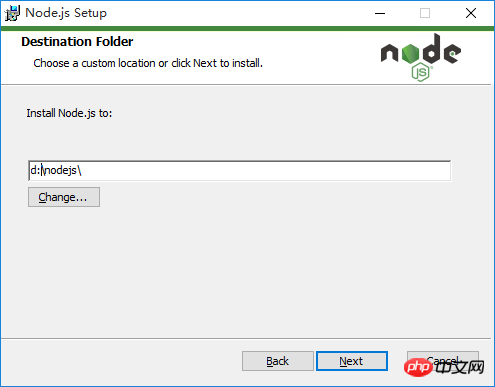
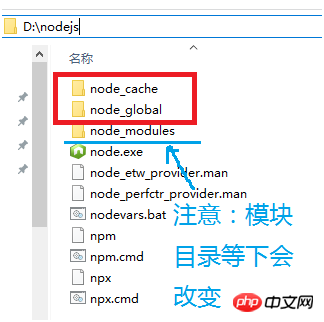
You can use the default path. In this example, modify it to d:\nodejs

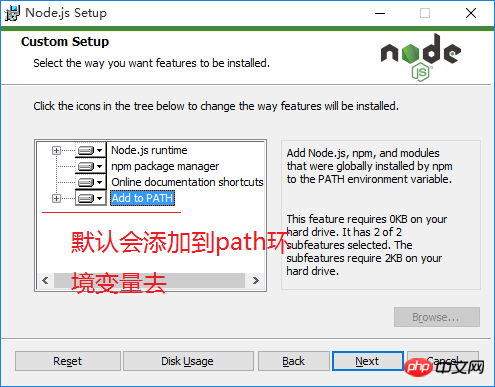
Click Next

Click Finish







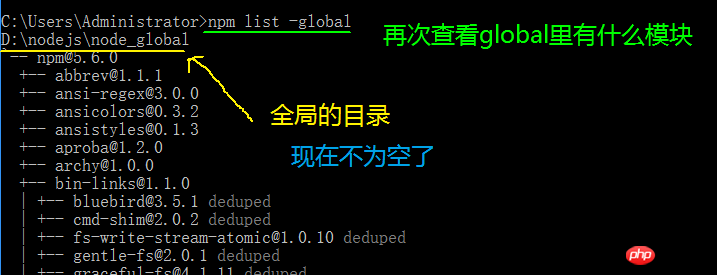
As shown above, let's pay attention to npm's local warehouse again, enter the command npm list -global

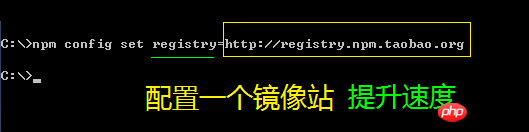
Enter the command npm config set registry=http://registry.npm .taobao.org Configure the mirror station
 Enter the
Enter the
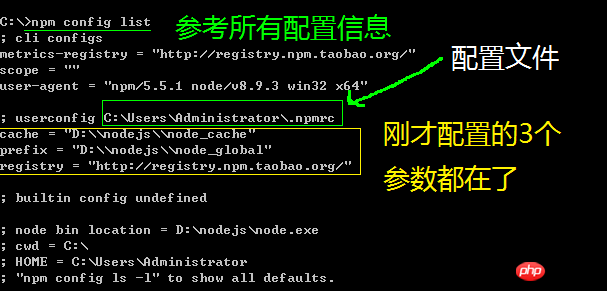
command npm config list to display all configuration information. We focus on a configuration file C:\Users\Administrator\ .npmrc

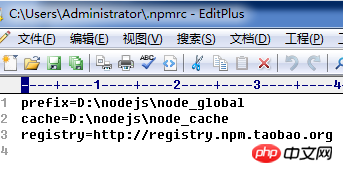
Use the text editor to edit it and you can see the configuration information just now


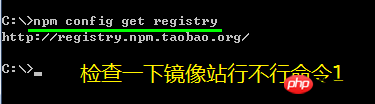
Check whether the mirror station is OK. Command 1 npm config get registry

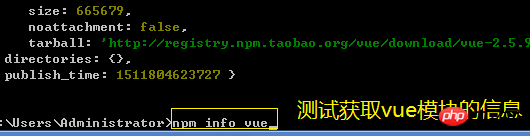
Check whether the mirror station is OK. Command 2 Npm info vue see See if you can get vue information


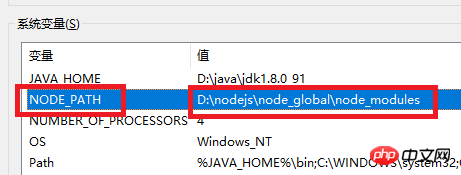
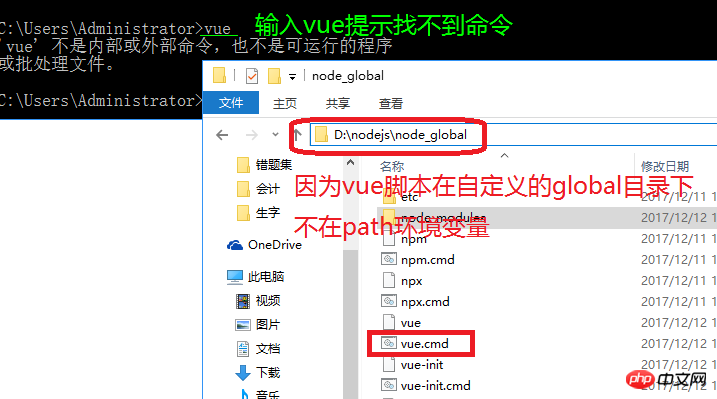
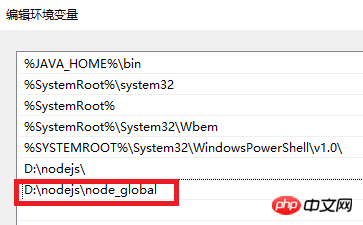
Note that at this time, the default module D:\nodejs\node_modules directory will change to D:\nodejs\node_global\node_modules directory, if you directly run commands such as npm install, an error will be reported. We need to do one thing: 1. Add the environment variable NODE_PATH. The content is: D:\nodejs\node_global\node_modules

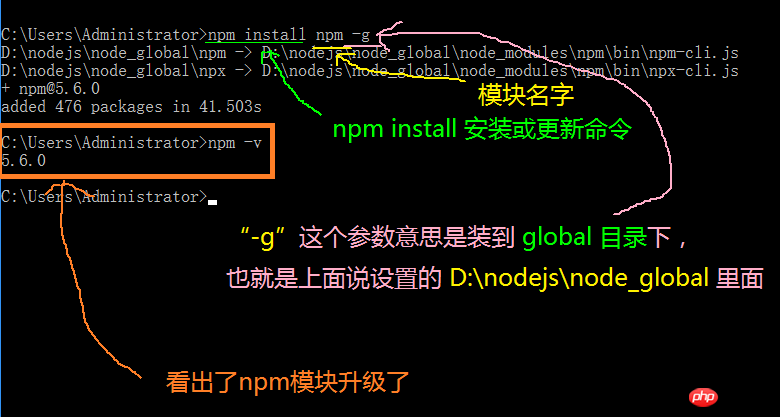
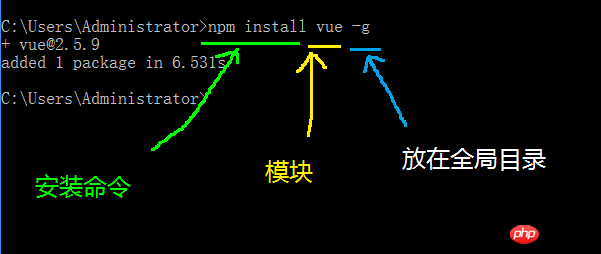
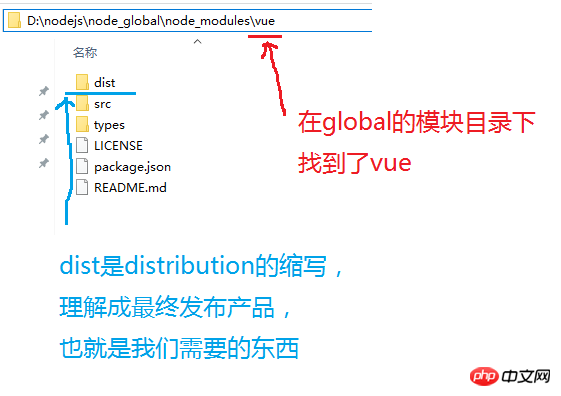
(Note that you need to reopen CMD for this operation. The environment variables take effect) 1. Test the NPM installation vue.js command: npm install vue -g The -g here refers to installing to the global global directory


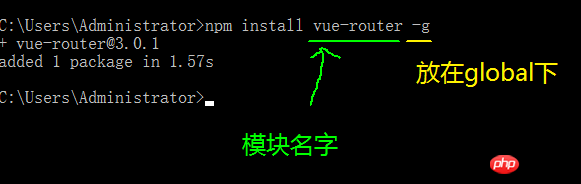
2. Test NPM installation vue-router command: npm install vue-router -g



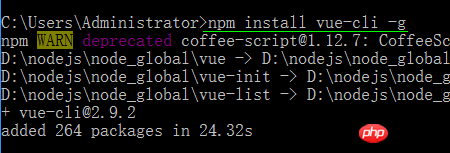
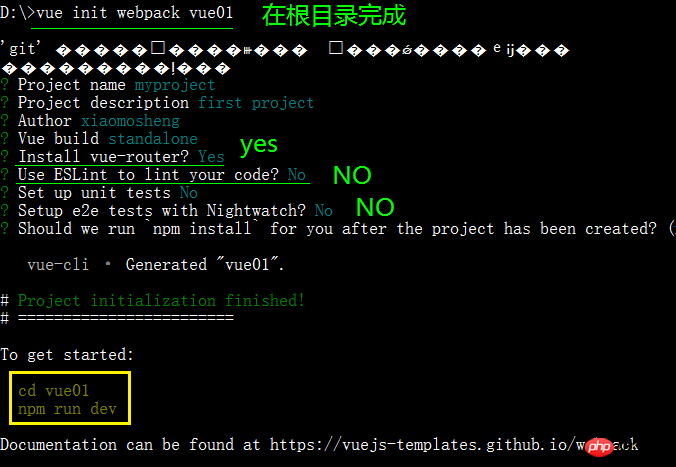
Run npm install vue-cli -g to install vue scaffolding







Run npm install to install dependencies

npm run dev

Success interface, prompts to open the address http://localhost:8080

Automatically open the browser http://localhost:8080/#/

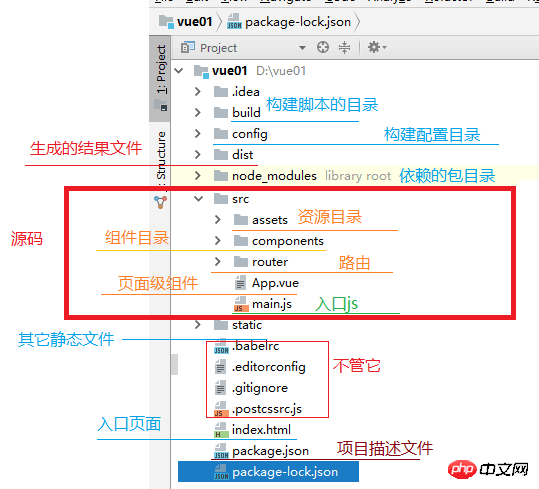
npm run build generates static files, open the newly generated index.html file in the dist folder, and the directory description of vue01 created under nmp:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Do not use router-link to achieve page jump
What are the uses of $emit in vue
The above is the detailed content of Detailed explanation of the steps to install npm in vue.js. For more information, please follow other related articles on the PHP Chinese website!




