Angular CLI blueprint generation code
This time I will bring you the Angular CLI blueprint generation code. What are the precautions for the Angular CLI blueprint generation code? The following is a practical case, let's take a look.
This article mainly talks about generating Components, Directive, Service, class, interface, enum, etc.
ng generate
The format of this command is ng generate
You can also use the --dry-run parameter to list the generated file, rather than actually generating it.
For example:
ng generate component person, will generate a person.component.ts.
ng generate service sales-data A sales-data.service.ts will be generated.
ng generate class user-model will generate a user-model.ts which contains the UserModel class.
Components.
ng generate xxx xxx command is still a bit long, here angular cli has built-in aliases for the command, for example:
ng generate component person this command,
inside generate can be replaced by the letter g, and the component in
can be replaced by the letter c.
So these two commands are equal:
ng generate component person ng g c person
You can go here to view the component related Commands and aliases:
https://github.com/angular/angular-cli/wiki/generate-component
Possibly commonly used command parameters are:
--flat indicates whether there is no need to create a folder
--inline-template (-it) whether the template should be placed in the ts file
--inline-style (-is) Whether the style should be placed in the ts file.
--spec Whether it is necessary to create a spec file (Test file)
--view-encapsulation (-ve) View Encapsulation strategy (simply understood as the scope strategy of the style file).
--change-detection (-cd) Change detection strategy.
--prefix Set the prefix of this component
-- dry-run (-d), prints out the generated file list instead of directly generating it.
Look at the following two pairs of commands with the same effect, it is more convenient to use aliases:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
Let’s try these commands:
Build the project: ng new my-app Wait for npm install to complete before proceeding.
After establishing the project, enter the directory and execute the command :
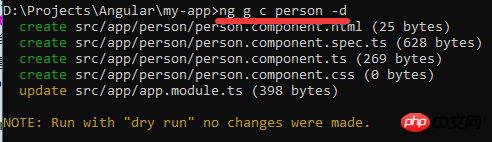
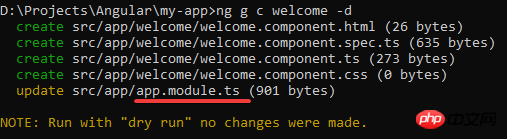
ng g c person -d

This command will generate the above 4 files and updateapp.module.ts.
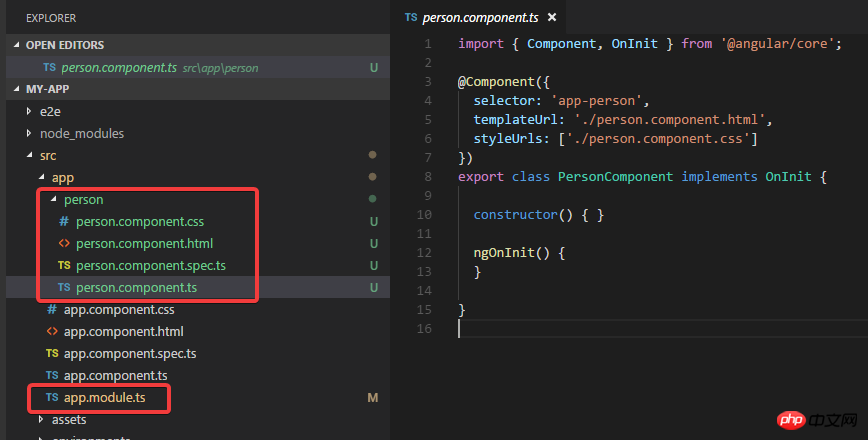
Next, remove the -d parameter and generate the file:


You can see that the file is generated in the project. And updated app.module.ts, made a component declaration in it.
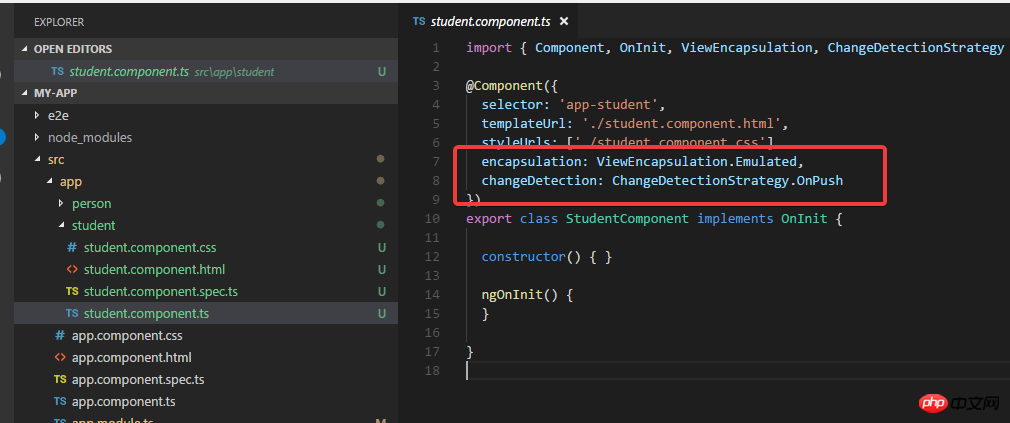
Try to generate another component again, using some parameters View Encapsulation and Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

You can see that the parameters have taken effect.
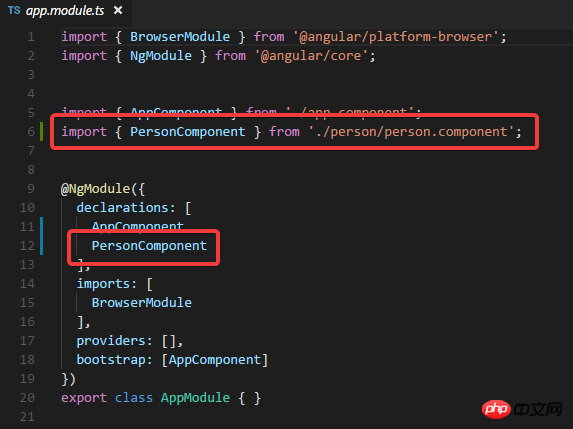
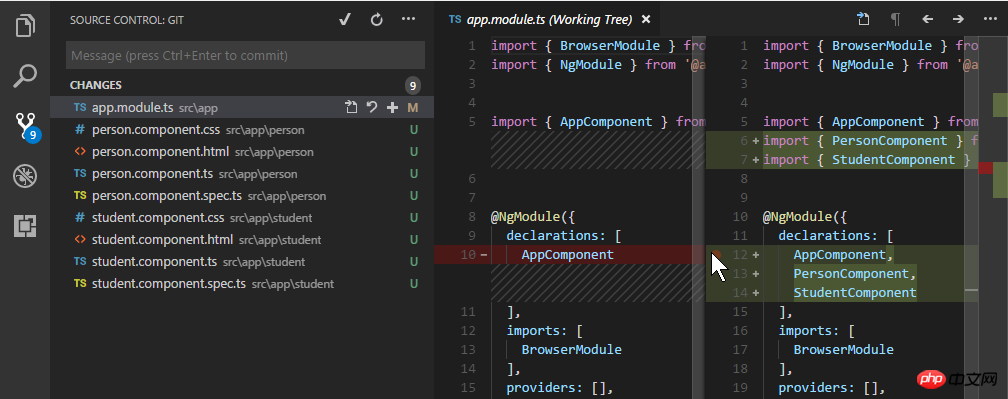
Through the source code management page, you can see what updates these two commands have made to app.module:

Declare the two generated components respectively.
Then I commit..
Directive.
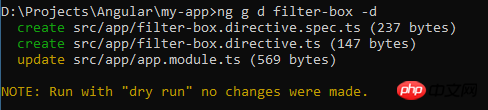
ng g d filter-box -d

This is the file report, the actual generation below:
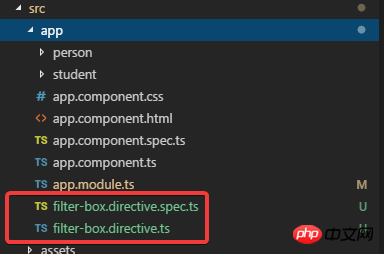
ng g d filter-box
通过vscode的源码管理, 可以看到变化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
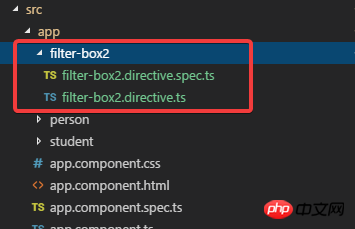
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
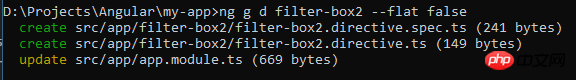
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
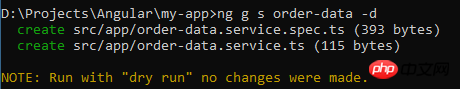
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
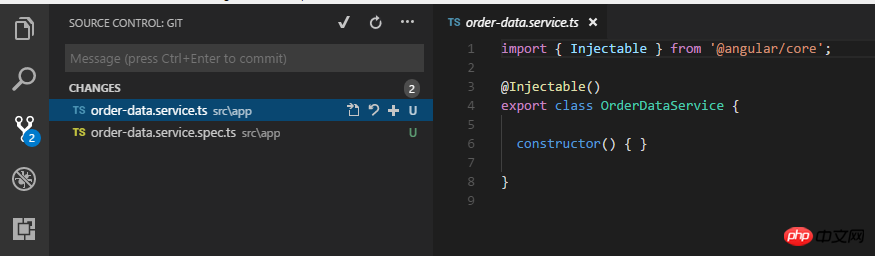
然后把-d去掉, 真实生成文件:
ng g s order-data

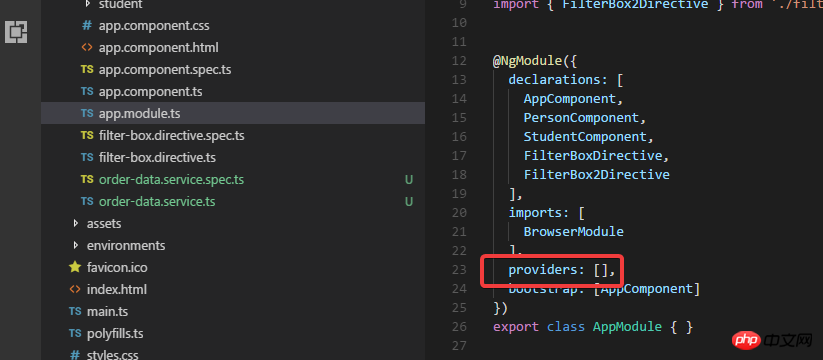
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
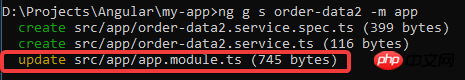
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
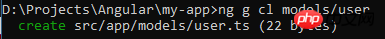
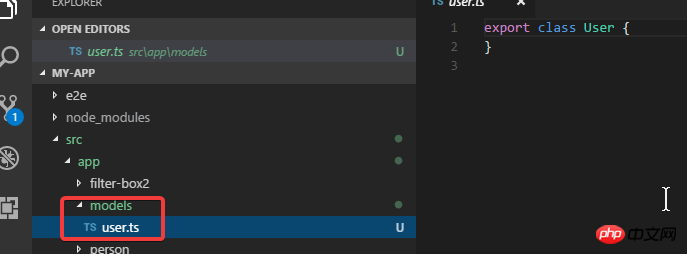
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
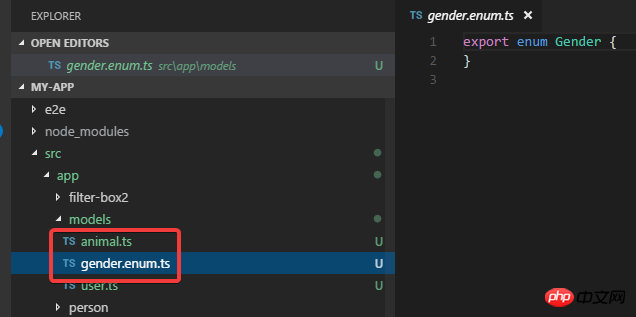
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
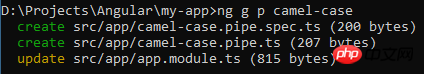
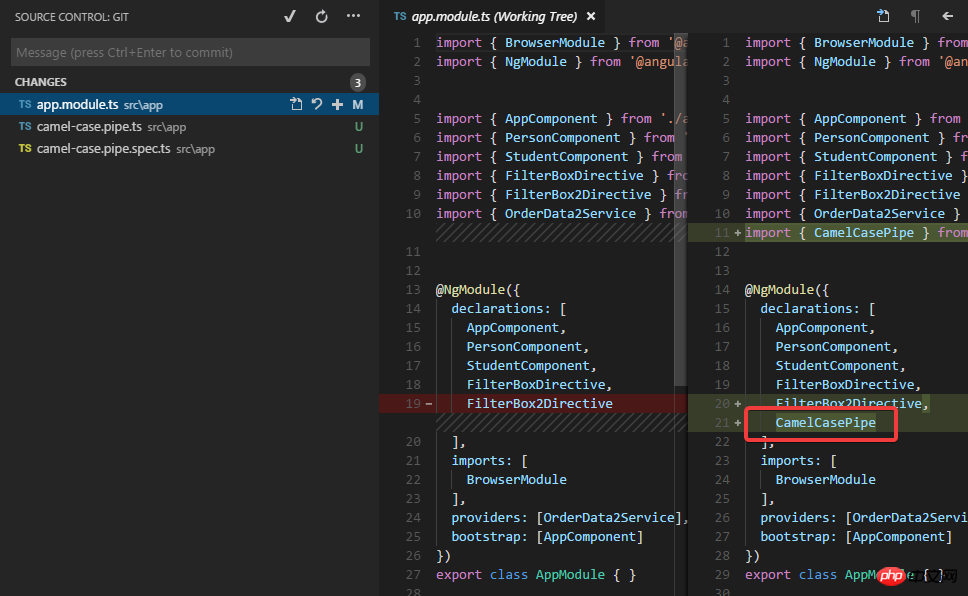
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

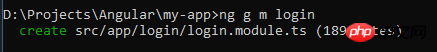
Module.
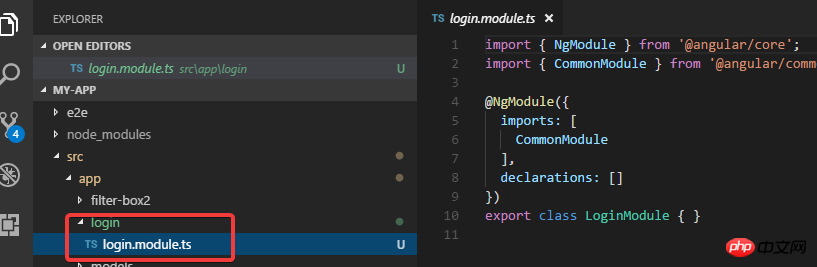
ng g m login


可以看到module默认是自带文件夹的.
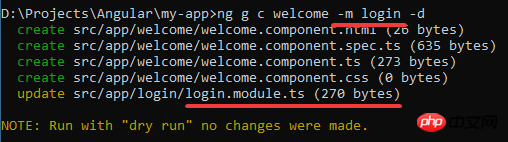
然后我试试添加一个component, 目的是要在login module进行声明:

可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

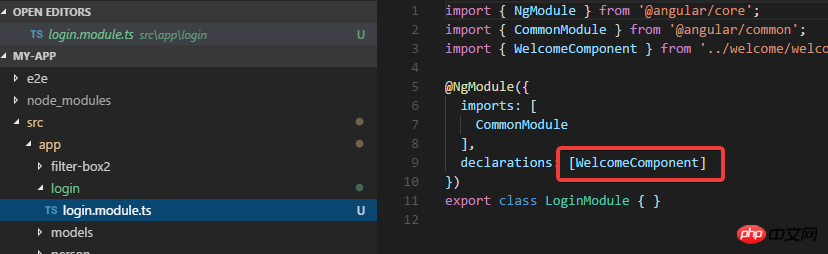
去掉-d执行生成命令后:

You can see the declaration of the welcome component in the login module this time.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese Other related articles online!
Recommended reading:
Detailed explanation of unit testing and E2E testing steps with Angular CLI
##JS implements mouse-triggered floating layer effect
The above is the detailed content of Angular CLI blueprint generation code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
How to solve win7 driver code 28
Dec 30, 2023 pm 11:55 PM
Some users encountered errors when installing the device, prompting error code 28. In fact, this is mainly due to the driver. We only need to solve the problem of win7 driver code 28. Let’s take a look at what should be done. Do it. What to do with win7 driver code 28: First, we need to click on the start menu in the lower left corner of the screen. Then, find and click the "Control Panel" option in the pop-up menu. This option is usually located at or near the bottom of the menu. After clicking, the system will automatically open the control panel interface. In the control panel, we can perform various system settings and management operations. This is the first step in the nostalgia cleaning level, I hope it helps. Then we need to proceed and enter the system and
 What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do if the blue screen code 0x0000001 occurs
Feb 23, 2024 am 08:09 AM
What to do with blue screen code 0x0000001? The blue screen error is a warning mechanism when there is a problem with the computer system or hardware. Code 0x0000001 usually indicates a hardware or driver failure. When users suddenly encounter a blue screen error while using their computer, they may feel panicked and at a loss. Fortunately, most blue screen errors can be troubleshooted and dealt with with a few simple steps. This article will introduce readers to some methods to solve the blue screen error code 0x0000001. First, when encountering a blue screen error, we can try to restart
 Solve the 'error: expected initializer before 'datatype'' problem in C++ code
Aug 25, 2023 pm 01:24 PM
Solve the 'error: expected initializer before 'datatype'' problem in C++ code
Aug 25, 2023 pm 01:24 PM
Solve the "error:expectedinitializerbefore'datatype'" problem in C++ code. In C++ programming, sometimes we encounter some compilation errors when writing code. One of the common errors is "error:expectedinitializerbefore'datatype'". This error usually occurs in a variable declaration or function definition and may cause the program to fail to compile correctly or
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The computer frequently blue screens and the code is different every time
Jan 06, 2024 pm 10:53 PM
The win10 system is a very excellent high-intelligence system. Its powerful intelligence can bring the best user experience to users. Under normal circumstances, users’ win10 system computers will not have any problems! However, it is inevitable that various faults will occur in excellent computers. Recently, friends have been reporting that their win10 systems have encountered frequent blue screens! Today, the editor will bring you solutions to different codes that cause frequent blue screens in Windows 10 computers. Let’s take a look. Solutions to frequent computer blue screens with different codes each time: causes of various fault codes and solution suggestions 1. Cause of 0×000000116 fault: It should be that the graphics card driver is incompatible. Solution: It is recommended to replace the original manufacturer's driver. 2,
 GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
GE universal remote codes program on any device
Mar 02, 2024 pm 01:58 PM
If you need to program any device remotely, this article will help you. We will share the top GE universal remote codes for programming any device. What is a GE remote control? GEUniversalRemote is a remote control that can be used to control multiple devices such as smart TVs, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, streaming media players and more. GEUniversal remote controls come in various models with different features and functions. GEUniversalRemote can control up to four devices. Top Universal Remote Codes to Program on Any Device GE remotes come with a set of codes that allow them to work with different devices. you may
 Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Resolve code 0xc000007b error
Feb 18, 2024 pm 07:34 PM
Termination Code 0xc000007b While using your computer, you sometimes encounter various problems and error codes. Among them, the termination code is the most disturbing, especially the termination code 0xc000007b. This code indicates that an application cannot start properly, causing inconvenience to the user. First, let’s understand the meaning of termination code 0xc000007b. This code is a Windows operating system error code that usually occurs when a 32-bit application tries to run on a 64-bit operating system. It means it should
 How to use Copilot to generate code
Mar 23, 2024 am 10:41 AM
How to use Copilot to generate code
Mar 23, 2024 am 10:41 AM
As a programmer, I get excited about tools that simplify the coding experience. With the help of artificial intelligence tools, we can generate demo code and make necessary modifications as per the requirement. The newly introduced Copilot tool in Visual Studio Code allows us to create AI-generated code with natural language chat interactions. By explaining functionality, we can better understand the meaning of existing code. How to use Copilot to generate code? To get started, we first need to get the latest PowerPlatformTools extension. To achieve this, you need to go to the extension page, search for "PowerPlatformTool" and click the Install button




