
This article mainly introduces the implementation of Vue to implement the tree view data function. It has certain reference value. Now I share it with you. Friends in need can refer to it.
Using a simple tree view implementation , familiar with the recursive use of components
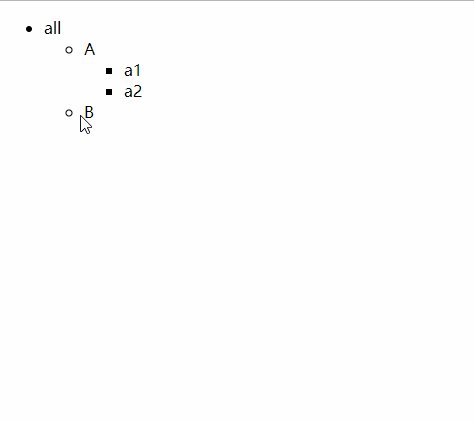
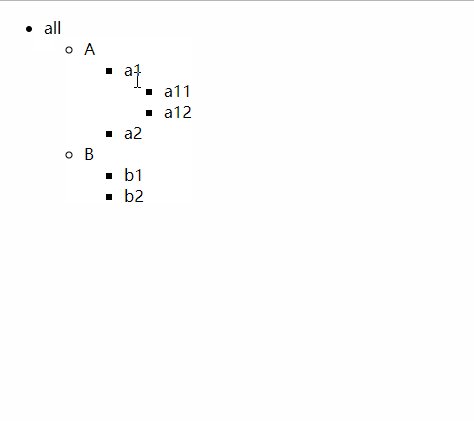
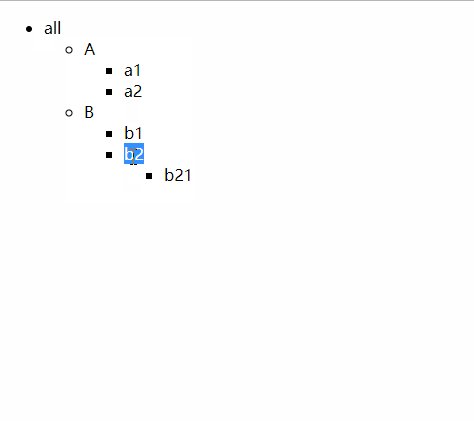
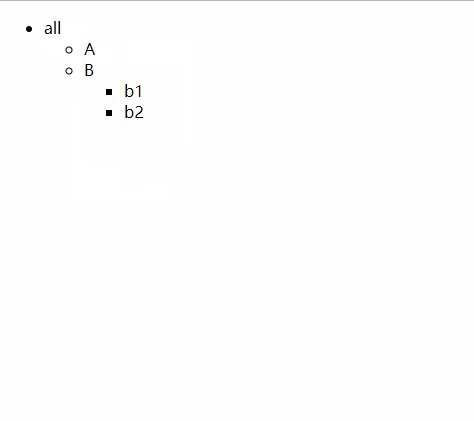
This is the simulated tree diagram data
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}The code is as follows
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>树形图</title> </head> <body> <p id="app"> <tree :treelist="treeList"></tree> </p> </body> </html>
index. js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})After going through the pitfalls, I found that there is a similar case on the Vue official website, link → Portal
Refer to the official website method Finally, I tried to implement it
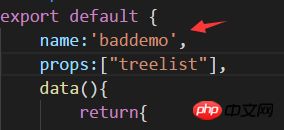
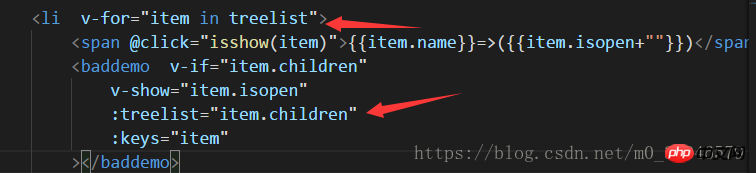
The difference between writing this way and my idea when I stepped on the trap is that such a component is only responsible for one object, traverses the objects in each children, and passes in the components one by one. Processing, and my first attempt was to pass the entire children into itself. It is a component that processes multiple objects. (The failure case of the first attempt, please see the bottom if you are interested)
Such a component handles What are the benefits of writing an object?
I can customize the switch in the component
I defined the variable open in data. Because the component is recursive, it is equivalent to each component having An open

Then why can’t I use this method the first time I step into a pit? Because my first attempt was A component processing multiple objects is equivalent to a switch controlling all objects in children. When the switch is turned on, all objects at the same level will be expanded.
Traverse children and pass in the component itself one by one. Use v-show to control whether to display


<span @click="isshow()">{{treelist.name}}</span>
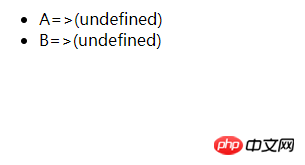
Achieve the effect










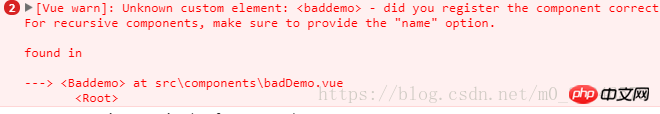
But the page still has no change, not to mention the expansion function, even undefined has not changed

After some Baidu, I found that Vue itself no longer allows direct changes to the values accepted by Props
After Vue2.0, child components cannot change the value of the parent component, only Respond to changes through child component $emit() and parent component $on()
Related recommendations:
Vue implements dynamics Refresh Echarts component
The above is the detailed content of Vue implements tree view data function. For more information, please follow other related articles on the PHP Chinese website!




