Calling Baidu map plug-in in Vue
This time I will bring you the precautions for calling the Baidu map plug-in in Vue. What are the
precautionsfor calling the Baidu map plug-in in Vue? The following is a practical case, let's take a look.
In a recent project, it was necessary to convert a specific address into the latitude and longitude of the Baidu coordinate system. The requirements were relatively simple, so the Baidu Vue plug-in in GitHub was not used.
Don’t talk nonsense, just post the code:
Introduction: Directly introduce
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}into the components that need to use Baidu Maps. At this point, you can start using Baidu normally. Map.
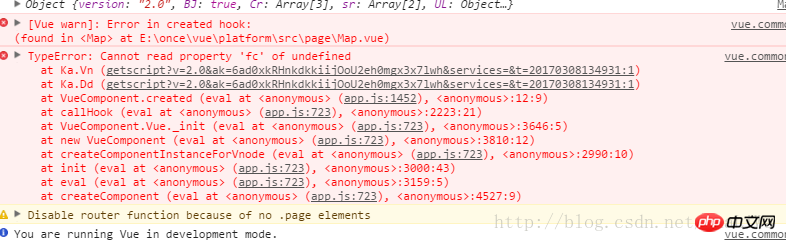
According to the code written in the official documentation, the following error was reported: 
After many investigations, it was finally discovered that the cause of this was the page loading sequence. , there are also tips on the official website. Please check the official documentation for details.
Since I am using vue2.0, I called the following two methods in the mounted method:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the steps for switching skins on jQuery Cookie
Place the mouse on the text to pop up the floating layer
The above is the detailed content of Calling Baidu map plug-in in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 After 2 months, the humanoid robot Walker S can fold clothes
Apr 03, 2024 am 08:01 AM
After 2 months, the humanoid robot Walker S can fold clothes
Apr 03, 2024 am 08:01 AM
Editor of Machine Power Report: Wu Xin The domestic version of the humanoid robot + large model team completed the operation task of complex flexible materials such as folding clothes for the first time. With the unveiling of Figure01, which integrates OpenAI's multi-modal large model, the related progress of domestic peers has been attracting attention. Just yesterday, UBTECH, China's "number one humanoid robot stock", released the first demo of the humanoid robot WalkerS that is deeply integrated with Baidu Wenxin's large model, showing some interesting new features. Now, WalkerS, blessed by Baidu Wenxin’s large model capabilities, looks like this. Like Figure01, WalkerS does not move around, but stands behind a desk to complete a series of tasks. It can follow human commands and fold clothes
 Baidu Apollo releases Apollo ADFM, the world's first large model that supports L4 autonomous driving
Jun 04, 2024 pm 08:01 PM
Baidu Apollo releases Apollo ADFM, the world's first large model that supports L4 autonomous driving
Jun 04, 2024 pm 08:01 PM
On May 15, Baidu Apollo held Apollo Day 2024 in Wuhan Baidu Luobo Automobile Robot Zhixing Valley, comprehensively demonstrating Baidu's major progress in autonomous driving over the past ten years, bringing technological leaps based on large models and a new definition of passenger safety. With the world's largest autonomous vehicle operation network, Baidu has made autonomous driving safer than human driving. Thanks to this, safer, more comfortable, green and low-carbon travel methods are turning from ideal to reality. Wang Yunpeng, vice president of Baidu Group and president of the Intelligent Driving Business Group, said on the spot: "Our original intention to build autonomous vehicles is to satisfy people's growing yearning for better travel. People's satisfaction is our driving force. Because safety, So beautiful, we are happy to see
 How to add store address to Xiaohongshu map? How to fill in the store address setting?
Mar 29, 2024 am 09:41 AM
How to add store address to Xiaohongshu map? How to fill in the store address setting?
Mar 29, 2024 am 09:41 AM
As Xiaohongshu becomes more and more popular among young people, more and more people choose to open stores on Xiaohongshu. Many novice sellers encounter difficulties when setting up their store address and do not know how to add the store address to the map. 1. How to add the store address to the map in Xiaohongshu? 1. First, make sure your store has a registered account on Xiaohongshu and has successfully opened a store. 2. Log in to your Xiaohongshu account, enter the store backend, and find the "Store Settings" option. 3. On the store settings page, find the "Store Address" column and click "Add Address". 4. In the address adding page that pops up, fill in the detailed address information of the store, including province, city, district, county, street, house number, etc. 5. After filling in, click the "Confirm Add" button. Xiaohongshu will provide you with the address
 How to use at-a-glance directions on Google Maps
Jun 13, 2024 pm 09:40 PM
How to use at-a-glance directions on Google Maps
Jun 13, 2024 pm 09:40 PM
A year after its launch, Google Maps has launched a new feature. Once you set a route to your destination on the map, it summarizes your travel route. Once your journey begins, you can "Browse" route guidance from your phone's lock screen. You can use Google Maps to see your estimated arrival time and route. Throughout your trip, you can view navigation information on your lock screen, and by unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps. By unlocking your phone, you can view navigation information without accessing Google Maps.
 Baidu Robin Li led a team to visit PetroChina to discuss the intelligence of the oil and gas industry
May 07, 2024 pm 06:13 PM
Baidu Robin Li led a team to visit PetroChina to discuss the intelligence of the oil and gas industry
May 07, 2024 pm 06:13 PM
According to news from this site on May 7, on May 6, Robin Li, founder, chairman and CEO of Baidu, led a team to visit China National Petroleum Corporation (hereinafter referred to as "PetroChina") in Beijing and met with directors of China National Petroleum Corporation Chairman and Party Secretary Dai Houliang held talks. The two parties had in-depth exchanges on strengthening cooperation and promoting the deep integration of the energy industry with digital intelligence. PetroChina will accelerate the construction of a digital China Petroleum Corporation, strengthen cooperation with Baidu Group, promote the in-depth integration of the energy industry with digital intelligence, and make greater contributions to ensuring national energy security. Robin Li said that the "intelligent emergence" and core capabilities of understanding, generation, logic, and memory displayed by large models have opened up a broader space for imagination for the combination of cutting-edge technology and oil and gas business. Always
 deepseek web version entrance deepseek official website entrance
Feb 19, 2025 pm 04:54 PM
deepseek web version entrance deepseek official website entrance
Feb 19, 2025 pm 04:54 PM
DeepSeek is a powerful intelligent search and analysis tool that provides two access methods: web version and official website. The web version is convenient and efficient, and can be used without installation; the official website provides comprehensive product information, download resources and support services. Whether individuals or corporate users, they can easily obtain and analyze massive data through DeepSeek to improve work efficiency, assist decision-making and promote innovation.
 How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How Google Chrome allows animation plugins to run
Mar 28, 2024 am 08:01 AM
How does Google Chrome allow animation plugins to run? Google Chrome is very powerful. Many friends like to use this browser to watch video animations. However, if you want to watch various animated videos, you need to install animation plug-ins in the browser. Many friends use Google Chrome. After installing the animation plug-in, I still cannot care about the video. How should I deal with this problem? Next, let the editor show you the specific steps to allow the animation plug-in to run in Google Chrome. Friends who are interested can come and take a look. Specific steps for Google Chrome to allow animation plug-ins to run: 1. First run Google Chrome on your computer, and click the main menu button in the upper right corner of the homepage (as shown in the picture). 2. After opening the main menu, select the "Settings" option below (as shown in the picture). 3. In settings




