
This time I will show you how to store original values and referenced values in JS. What are the precautions for storing original values and referenced values in JS. Here are practical cases. Let’s take a look. take a look.
In ECMAscript, variables can store two types of values, namely original values and reference values
data type# The value of ##, also called basic data type, includes: Number, Stirng, Boolean, Null, Underfined
Original variables and their values are stored in the stack. When passing one original variable to another original variable, the contents of one stack room are copied to another stack room, and this The two original variables have no influence on each other.
The reference value stores the name of the reference variable on the stack, but stores its actual object in the heap, and there is a pointer pointing to the actual object stored in the heap by the
variable name, when the reference object is passed to another variable, what is copied is actually the pointer to the actual object. At this time, both point to the same data. If the value of one variable is changed through a method, when the other variable is accessed, Its value will also change accordingly; but if it is not through a method but through reassignment, which is equivalent to reopening a room, the original pointer of the value changes, then the other value will not change with his change. Look at the example:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
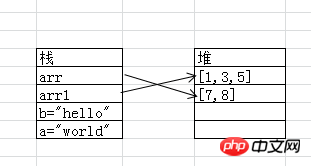
Use a diagram to represent the result as follows:
The values of the original variables do not affect each other. The reference variables arr and arr1 point to the same object, so when When the value of arr is changed through a method (the data in the heap room changes), the changed object will be accessed when accessing the data of arr1
 through non-methods When the value of a reference variable is changed, a heap room will be re-created for the reference variable, and the pointer will also change:
through non-methods When the value of a reference variable is changed, a heap room will be re-created for the reference variable, and the pointer will also change:

Summary: Number, Stirng, Boolean, Null, Underfined and other basic data types, their values are stored directly in the stack;
Object, Function, Array, Date, RegExp, etc. Reference types, their reference variables are stored in the stack, and pointers point to the actual objects stored in the heap
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website !
Recommended reading:
Detailed explanation of Vue filter formatting methodAngular integrated third-party UI framework and detailed explanation of the use of controlsThe above is the detailed content of How does JS store original values and reference values?. For more information, please follow other related articles on the PHP Chinese website!




