
This time I will show you how to use AngularJS to monitor the completion of ng-repeat rendering. What are the precautions for AngularJS to monitor the completion of ng-repeat rendering. The following is a practical case. Get up and take a look.
A certain project, there is a list <ul> element in my web page, the style is as follows:

repeat of Angular. The code in html is:
<li ng-repeat="for list in lists()" id="{{ list.id }}">{{ list.name }}</li> button, after clicking it, a new list object will be push into the lists array. At this time, the page will be automatically rendered, and a # will be added accordingly. ##<li>, as follows:
 Note that
Note that
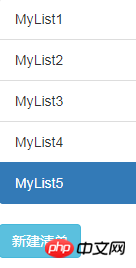
is always in the active state ( class="active"), my requirement is to set the new list to active## after adding list #, that is, after adding it, it will become the following style:
button #lists
#lists
push a new list object in the array, use document.getElementById to get the new
object, and then add a <a href="http://www.php.cn/code/658.html" target="_blank">class="active"</a> to it. It turns out that the obtained DOM object is null. After Search found that the reason is: after pushing the push object to the listsarray, the array changes, and all will be re-rendered. After push is completed, immediately look for the newly added DOM object. DOM has not been rendered yet, so it cannot be obtained. The solution is: use the AngularJS instruction to monitor whether ng-repeat is completed, and after the rendering is completed, get the new object , there is a lot of related content on this Internet, the code is as follows:
myapp.directive('repeatFinish', function ($timeout) {
return {
restrict: "C",
link: function (scope, element, attr) {
if(scope.$last === true){
$timeout(function () {
scope.change_list(element[0]);
}, 10);
}
}
}
});The above code creates a command named repeatFinish, restrict: "C" represents the command Place it in class of DOM (camel case, i.e. class="repeat-finish"), scope.$last === trueIndicates that the last object has been rendered, and the change_list function is executed at this time (defined in the controller, the function is to cancel the current active objectactive, and then set the incoming DOM object to active), element[0] can directly get the currently rendered DOM element. Note that I used $timeout, and change_list was executed after 10ms. I found that using change_list directly would still not find the DOM. , the reason is unknown, I look forward to the answer from the master. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:
Case analysis of using selectpicker drop-down box
How Vue uses dynamically refreshed Echarts components
The above is the detailed content of How to use AngularJS to monitor ng-repeat rendering completion. For more information, please follow other related articles on the PHP Chinese website!




