
This time I will bring you a detailed explanation of the steps for vue to request data before rendering dom. What are the precautions for vue to request data before rendering dom. The following is a practical case, let's take a look.
I encountered a problem in the project. The following is the code in the vue template:

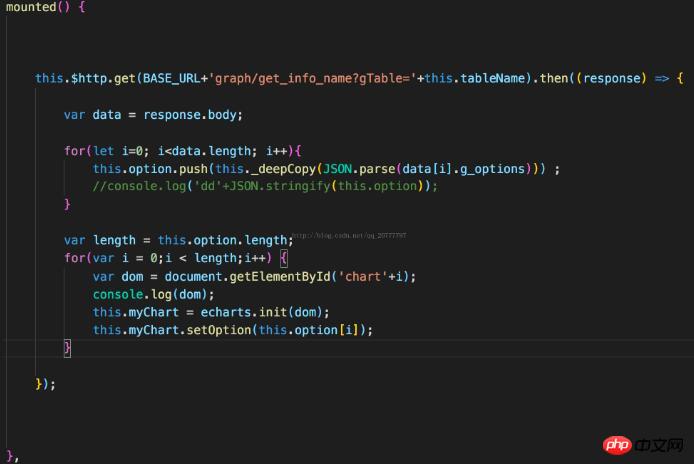
My previous writing method was

#The result of this is the following operation of fetching dom. The dom obtained is undefined, that is, it is not fetched.
The reason is that it is not executed in the order of requesting data->rendering dom->getting dom. The actual execution order is to get dom first, and at this time arrayoption is still empty. Yes, the v-for loop above did not render the dom, so it could not be obtained at all (I don’t understand why)
Later I wrote the request data in created## In #Function, the operation of getting the DOM is written in the mounted function, but the operation of getting the DOM is still executed first (the order of execution is judged by the order of alert). I am also very desperate.
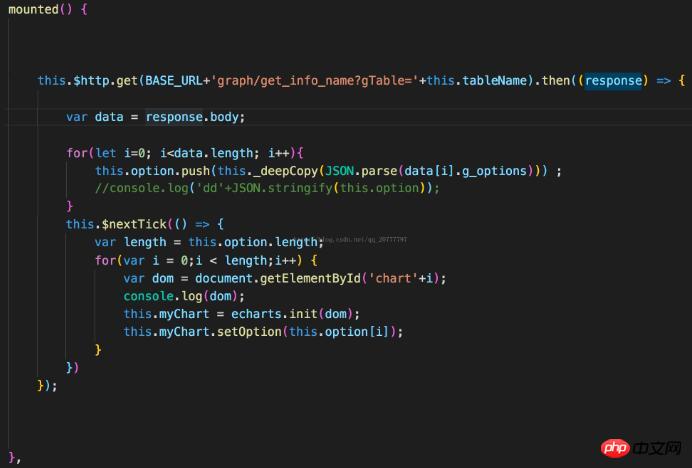
Finally found a solution:

nextTick and try it in the callback of nextTick~"
Another person's answer is: "If there is a dependency on dom that must exist, put it in mounted(){this .$nextTick(() => { /* code */ })}" (I have tried this before, it works too well for me, I don’t understand why)I Combining these two methods, in fact, the first method is mainly used, and I found it to be very useful!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:Detailed explanation of the steps for vue1 and vue2 to obtain dom elements
JS method to generate a QR code image from a link analyze
The above is the detailed content of Detailed explanation of steps to render dom after vue requests data. For more information, please follow other related articles on the PHP Chinese website!




