
This time I will bring you a detailed explanation of the steps for vue to activate the current route. What are the precautions for vue to activate the current route? . The following is a practical case, let's take a look.
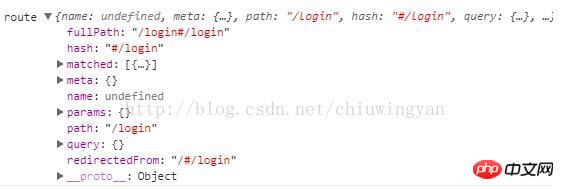
A route object (routing information object) represents the status information of the currently activated route, including the information obtained by parsing the current URL, and the URL matching route records.
route object is immutable, and a new object will be generated after each successful navigation.
route object appears in multiple places:
In the component, that is, this.$route
In the $route observer callback
The return value of router.match(location) (the currently activated routing information can be obtained in main.js)
Note:
## The path of #this.$route and the path of router.match(location) are different. They both have a
Detailed explanation of the steps for vue1 and vue2 to obtain dom elements
Detailed explanation of the steps for Vue to dynamically create and delete data
The above is the detailed content of Detailed explanation of steps to activate current routing in vue. For more information, please follow other related articles on the PHP Chinese website!




