
This time I will bring you vue Echarts to implement click highlighting (with code). What are the precautions for vue Echarts to implement click highlighting. The following is a practical case, let’s take a look.
1. First, take a look at the introduction on the official website:
http://echarts.baidu.com/api.html#action.graph.focusNodeAdjacency


2. Bind these two during initialization event. The events that need to be bound are mouse click events and right-click events.
mounted: function () {
let that = this;
let myChart = this.$echarts.init(document.getElementById('myChart'));
myChart.on('click', function (params) {
console.log(params);
//点击高亮
that.myChart.dispatchAction({
type: 'focusNodeAdjacency',
// 使用 dataIndex 来定位节点。
dataIndex: params.dataIndex
});
if (params.dataType == 'edge') {
that.handleClick(params);
} else if (params.dataType == 'node') {
if (that.firstNode == '') {
that.firstNode = params.name;
} else {
that.secondNode = params.name;
}
}
});
//取消右键的弹出菜单
document.oncontextmenu = function () {
return false;
};
//右键取消高亮
myChart.on('contextmenu', function (params) {
console.log(params);
that.myChart.dispatchAction({
type: 'unfocusNodeAdjacency',
// 使用 seriesId 或 seriesIndex 或 seriesName 来定位 series.
seriesIndex: params.seriesIndex,
})
});
that.myChart = myChart;
that.drawLine();
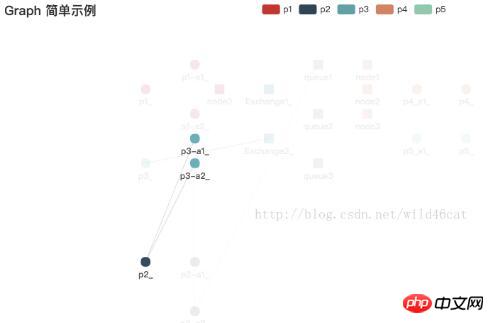
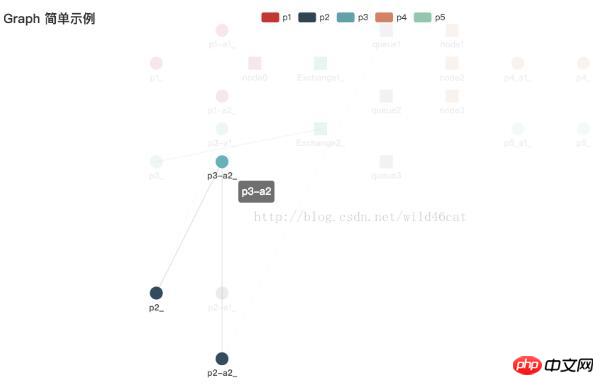
},The operation effect is as follows:


echarts mouse overlay highlights node relationship number implementation steps
nodejs generates QR code ( The most concise)
The above is the detailed content of vue+Echarts implements click highlighting (with code). For more information, please follow other related articles on the PHP Chinese website!




