
This time I will bring you the use of JS for file drag and drop. What are the precautions for using JS for file drag and drop? The following is a practical case, let’s take a look.
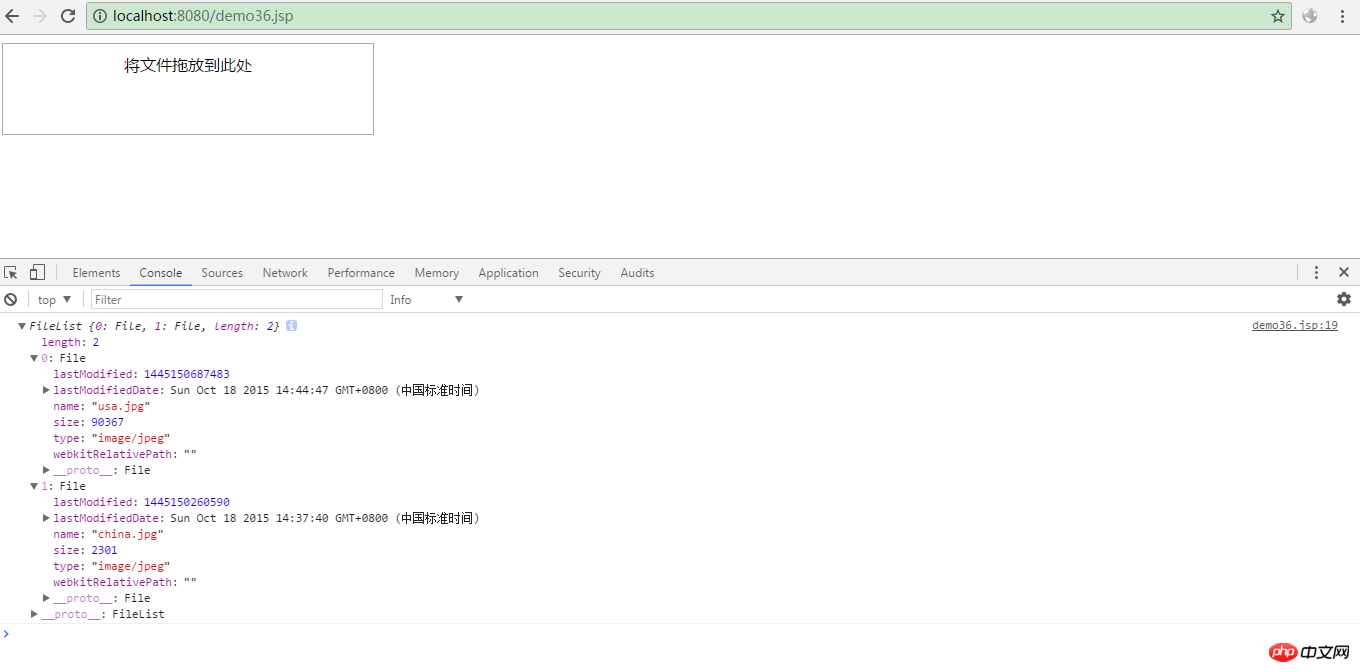
1. Rendering:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>Vue implements search list content
The above is the detailed content of Use JS to drag and drop files. For more information, please follow other related articles on the PHP Chinese website!




