
This time I will show you how to use vue to automate forms, and what are the precautions for using vue to automate forms. The following is a practical case, let's take a look.
Background
The B-side system has many forms, and the form may contain many fields
The form with many fields brings a large amount of HTML code
In large pieces of HTML, there are mixed parameter binding, event processing and other logic, which is not conducive to the maintenance of
technology stack Vue, Element (default form layout) is suitable for the middle and backend Rapid project development
Goal
Vue plugin that quickly generates forms through json configuration.
Design goal
Reduce html repeated fragments
The form field component is extensible
Events and linkages are decoupled through eventbus
Verification can be extended
Form layout can be customized
Visual configuration
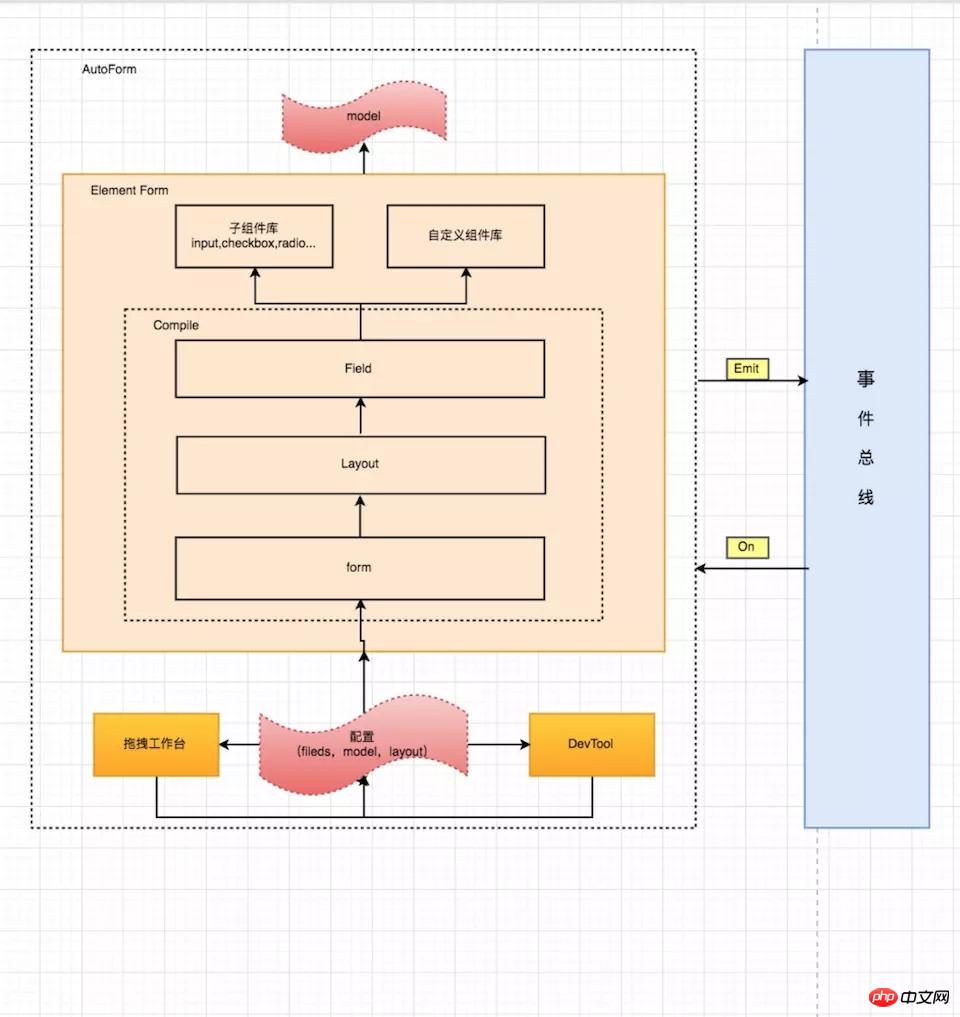
About scheme design

npm install charlie-autoform charlie-autoform_component_lib
https://charlielau.github.io/autoform/#/component/autoform
Introducing the plug-inimport AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>
Definition componentor Component directory
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Achievements
Currently used in multiple systemsQualitative: Reduced maintenance costs, separation of concernsI believe you have mastered the method after reading the case in this article, please pay attention to php Chinese for more excitement Other related articles online! Recommended reading:Quantitative: Form development efficiency increased by 50%
How to view personal information and change password in vue
Summary of methods of embedding JS in HTML documents
The above is the detailed content of How to automate forms with vue. For more information, please follow other related articles on the PHP Chinese website!
 The meaning of div in css
The meaning of div in css
 Virtual currency trading platform APP ranking
Virtual currency trading platform APP ranking
 vba tutorial
vba tutorial
 wordpress seo
wordpress seo
 Baidu keyword optimization software
Baidu keyword optimization software
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 The role of em tag in html
The role of em tag in html
 Which version of linux system is easy to use?
Which version of linux system is easy to use?




