This time I will bring you the step-by-step instructions for using the vue registration component. What are the precautions when using the vue registration component? The following is a practical case, let’s take a look.
1. Introduction
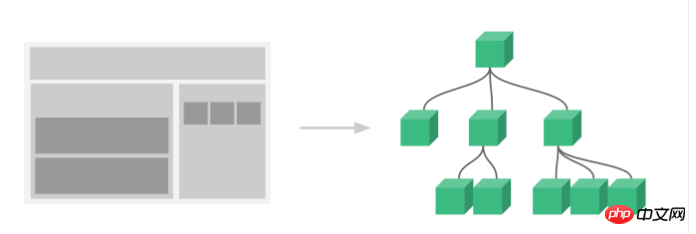
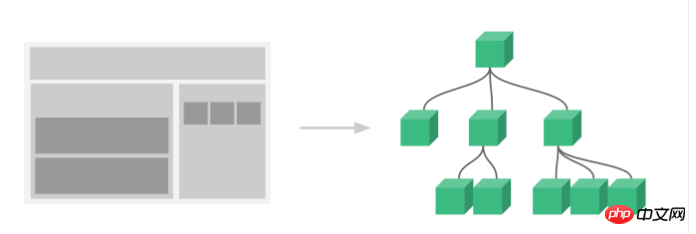
The component system is one of the important concepts of Vue.js. It provides an abstraction that we can use Independent and reusable small components are used to build large-scale applications. Any type of application interface can be abstracted into a component tree

So what are components?
Components can extend HTML elements and encapsulate reusable HTML code. We can think of components as custom HTML elements.
2. How to register a component
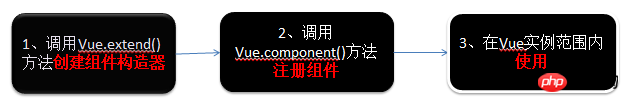
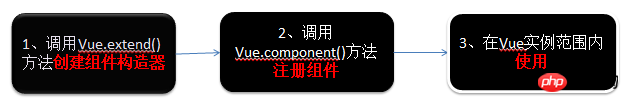
The use of components of Vue.jsThere are 3 steps: Create a component structure controller, register components and use components.

The following code demonstrates these three steps
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 注意: #app是Vue实例挂载的元素,应该在挂载元素范围内使用组件-->
<my-component></my-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
<!-- 1.创建一个组件构造器 -->
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
<!-- 2.注册组件,并指定组件的标签,组件的HTML标签为<my-component> -->
Vue.component('my-component', myComponent)
<!-- 3.通过id=app进行挂载 -->
new Vue({
el: '#app'
});
</script>
</html>Copy after login
The running results are as follows:

1. Global registration and local registration
When calling Vue.component() to register a component, the component's registration is global, which means that the component can be used in any Vue example.
If you do not need global registration, or if you want the component to be used in other components, you can use the components attribute of the options object to implement local registration.
My own understanding is that components represent global components, and components represent local components.
The above example can be changed to local registration:
<!DOCTYPE html>
<html>
<body>
<p id="app">
<!-- 3. my-component只能在#app下使用-->
<my-component></my-component>
</p>
</body>
<script src="js/vue.js"></script>
<script>
// 1.创建一个组件构造器
var myComponent = Vue.extend({
template: '<p>This is my first component!</p>'
})
new Vue({
el: '#app',
components: {
// 2. 将myComponent组件注册到Vue实例下
'my-component' : myComponent
}
});
</script>
</html>Copy after login
Since my-component The component is registered under the Vue instance corresponding to the #app element, so it cannot be used under other Vue instances.
<p id="app2">
<!-- 不能使用my-component组件,因为my-component是一个局部组件,它属于#app-->
<my-component></my-component>
</p>
<script>
new Vue({
el: '#app2'
});
</script>Copy after login
2. Component registration syntax sugar
The above component registration method is a bit cumbersome. In order to simplify this process, Vue.js provides registration Syntax sugar
// 全局注册,my-component1是标签名称
Vue.component('my-component1',{
template: '<p>This is the first component!</p>'
})
var vm1 = new Vue({
el: '#app1'
})Copy after login
The first parameter of Vue.component() is the label name, and the second parameter is an option object. Use the template attribute of the option object to define the componenttemplate.
Using this method, Vue will automatically call Vue.extend() behind the scenes.
Components implement local registration
var vm2 = new Vue({
el: '#app2',
components: {
// 局部注册,my-component2是标签名称
'my-component2': {
template: '<p>This is the second component!</p>'
},
// 局部注册,my-component3是标签名称
'my-component3': {
template: '<p>This is the third component!</p>'
}
}
}Copy after login
3. Parent component and child component
We can define and use other components in the component, which constitutes The relationship between parent and child components.
<!DOCTYPE html>
<html>
<body>
<p id="app">
<parent-component>
</parent-component>
</p>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var Child = Vue.extend({
template: '<p>This is a child component!</p>'
})
var Parent = Vue.extend({
// 在Parent组件内使用<child-component>标签
template :'<p>This is a Parent component</p><child-component></child-component>',
components: {
// 局部注册Child组件,该组件只能在Parent组件内使用
'child-component': Child
}
})
// 全局注册Parent组件
Vue.component('parent-component', Parent)
new Vue({
el: '#app'
})
</script>
</html>Copy after login
The running result of this code is as follows

4. Use script or template tag
Although the syntax Sugar simplifies component registration, but splicing HTML elements in the template option is more troublesome, which also leads to high coupling between HTML and JavaScript.
Fortunately, Vue.js provides two ways to separate HTML templates defined in JavaScript.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件</title>
<script src="js/vue.js"></script>
</head>
<body>
<p id="app1">
<my-com></my-com>
<my-com1></my-com1>
</p>
<template id="myCom">
<p>这是template标签构建的组件</p>
</template>
<script type="text/x-template" id="myCom1">
<p>这是script标签构建的组件</p>
</script>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.component('my-com1', {
template: '#myCom1'
});
var app1 = new Vue({
el: '#app1',
components: {
'my-com': {
template: '#myCom'
}
}
});
</script>
</body>
</html>Copy after login
Running results:

Note: When using the



























![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



