
This time I will bring you a detailed explanation of the steps to jump from the list page to the details page with the vue binding id. What are the precautions for the vue binding id to jump from the list page to the details page? The following are Let’s take a look at practical cases.
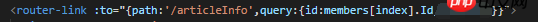
1. List page: The list page jumps to the details page with the id

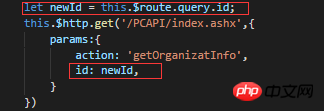
Details page: Pass the id back to the background to get the data

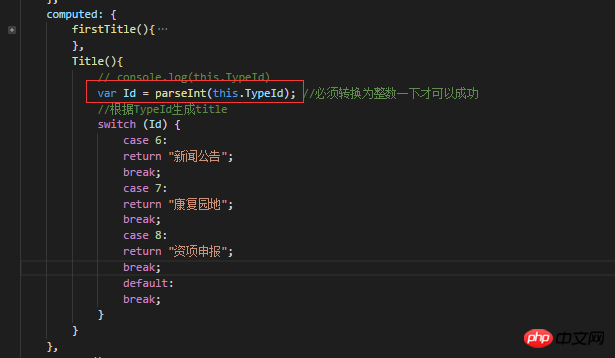
2. The list page jumps to the details page and changes the title of the details page

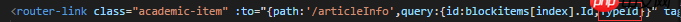
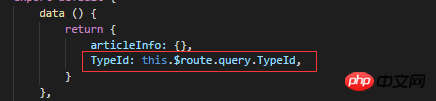
List page: with id Jump to the details page with the typeid of the page title




Detailed explanation of the steps to implement full-screen scrolling plug-in in ES6
How to use the V-bind instruction in VueJs
The above is the detailed content of Detailed explanation of the steps for Vue binding id to jump from the list page to the details page. For more information, please follow other related articles on the PHP Chinese website!




