 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to compile and deploy Vue projects in non-website root directories
Detailed explanation of how to compile and deploy Vue projects in non-website root directories
Detailed explanation of how to compile and deploy Vue projects in non-website root directories
This time I will give you a detailed explanation of the method of processing a Vue project that is compiled and deployed in a non-website root directory. What are the precautions for processing a Vue project that is compiled and deployed in a non-website root directory? The following is a practical case. , let’s take a look.
For the same production deployment project, the access paths to the internal and external networks are different. The internal network is accessed based on the root directory of the domain name, while the external network points to a subdirectory.
eg. :
vue-router: history mode Intranet environment: 192.168.1.1:8080/index.html External network environment: domain.com/ttsd/index.html
Since the developed project is to be deployed on the customer side, and the customer does not want to use a separate domain name (or subdomain) for deployment, at this time, the packaged program will need to make some configuration changes.
ModifyConfiguration file
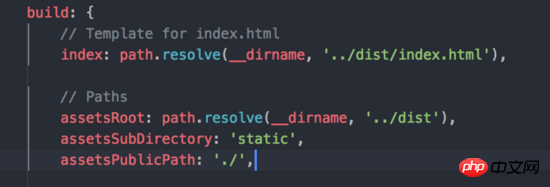
1. Change the packaged resource reference to a relative path and find config/index.js assetsPublicPath<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}</pre><div class="contentsignin">Copy after login</div></div>
 under the
under the
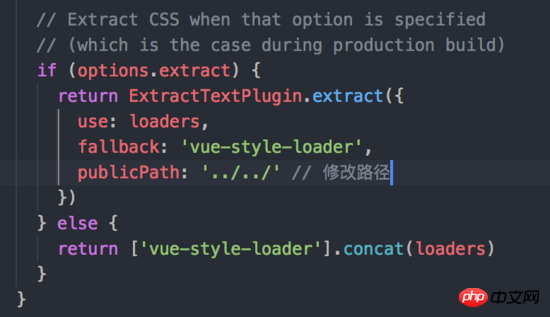
attribute 2. Modify the resource files (pictures, videos) referenced by the style , font files, etc.) Find the relative path in build/utils.js and add (or modify) publicPath to '../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}
Modify routing
In the routing history mode, all routes are based on the root path, such as /xxxx, since the deployment directory is unknown, we can obtain the currently accessed file path based on location.pathname to modify the route.
vue-router provides a base attribute
base type: string Default value: "/" The base path of the application. For example, if the entire single-page application is served under /app/, then base should be set to "/app/".
Modify routing code
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})At this point, all relevant modifications to the packaging configuration have been completed, and the project can be accessed normally. But there is still a problem. After jumping to a certain route, refresh the page, and the page will be blank. At this time, it is necessary to modify the nginx configuration.
Modify nginx configuration
The official nginx configuration is in the root directory, that is, https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginx
location / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}Note: /dist Just modify it according to the actual deployed website directory. Personally, I feel that you can also obtain it dynamically through nginx's built-in instructions, but I'm not sure about it below.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
The above is the detailed content of Detailed explanation of how to compile and deploy Vue projects in non-website root directories. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Is there any website for learning C language?
Jan 30, 2024 pm 02:38 PM
Is there any website for learning C language?
Jan 30, 2024 pm 02:38 PM
Websites for learning C language: 1. C Language Chinese Website; 2. Rookie Tutorial; 3. C Language Forum; 4. C Language Empire; 5. Script House; 6. Tianji.com; 7. Red and Black Alliance; 8, 51 Self-study network; 9. Likou; 10. C Programming. Detailed introduction: 1. C language Chinese website, which is a website dedicated to providing C language learning materials for beginners. It is rich in content, including basic grammar, pointers, arrays, functions, structures and other modules; 2. Rookie tutorials, This is a comprehensive programming learning website and more.
 How to solve the problem of inaccessibility after Tomcat deploys war package
Jan 13, 2024 pm 12:07 PM
How to solve the problem of inaccessibility after Tomcat deploys war package
Jan 13, 2024 pm 12:07 PM
How to solve the problem that Tomcat cannot successfully access the war package after deploying it requires specific code examples. As a widely used Java Web server, Tomcat allows developers to package their own developed Web applications into war files for deployment. However, sometimes we may encounter the problem of being unable to successfully access the war package after deploying it. This may be caused by incorrect configuration or other reasons. In this article, we'll provide some concrete code examples that address this dilemma. 1. Check Tomcat service
 Gunicorn Deployment Guide for Flask Applications
Jan 17, 2024 am 08:13 AM
Gunicorn Deployment Guide for Flask Applications
Jan 17, 2024 am 08:13 AM
How to deploy Flask application using Gunicorn? Flask is a lightweight Python Web framework that is widely used to develop various types of Web applications. Gunicorn (GreenUnicorn) is a Python-based HTTP server used to run WSGI (WebServerGatewayInterface) applications. This article will introduce how to use Gunicorn to deploy Flask applications, with
 Yolov10: Detailed explanation, deployment and application all in one place!
Jun 07, 2024 pm 12:05 PM
Yolov10: Detailed explanation, deployment and application all in one place!
Jun 07, 2024 pm 12:05 PM
1. Introduction Over the past few years, YOLOs have become the dominant paradigm in the field of real-time object detection due to its effective balance between computational cost and detection performance. Researchers have explored YOLO's architectural design, optimization goals, data expansion strategies, etc., and have made significant progress. At the same time, relying on non-maximum suppression (NMS) for post-processing hinders end-to-end deployment of YOLO and adversely affects inference latency. In YOLOs, the design of various components lacks comprehensive and thorough inspection, resulting in significant computational redundancy and limiting the capabilities of the model. It offers suboptimal efficiency, and relatively large potential for performance improvement. In this work, the goal is to further improve the performance efficiency boundary of YOLO from both post-processing and model architecture. to this end
 Deploy the unbeatable combination of Gunicorn and Flask
Jan 17, 2024 am 10:24 AM
Deploy the unbeatable combination of Gunicorn and Flask
Jan 17, 2024 am 10:24 AM
Gunicorn and Flask: The perfect deployment combination, specific code examples required Overview: It is very important for developers to choose the appropriate deployment method, especially for Python web applications. Among Python web frameworks, Flask is a very popular choice, and Gunicorn is a server for deploying Python applications. This article will introduce the combination of Gunicorn and Flask and provide some specific code examples to help readers
 How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
To successfully deploy and maintain a PHP website, you need to perform the following steps: Select a web server (such as Apache or Nginx) Install PHP Create a database and connect PHP Upload code to the server Set up domain name and DNS Monitoring website maintenance steps include updating PHP and web servers, and backing up the website , monitor error logs and update content.
 How to solve the problem of inaccessibility after Tomcat deploys war package
Jan 13, 2024 am 11:43 AM
How to solve the problem of inaccessibility after Tomcat deploys war package
Jan 13, 2024 am 11:43 AM
The solution to the problem that Tomcat cannot be accessed after deploying the war package requires specific code examples. Introduction: In Web development, Tomcat is one of the most widely used Java Web servers. However, sometimes after we deploy the war package to Tomcat, there is an inaccessible problem. This article will introduce several situations that may lead to inaccessibility, and give corresponding solutions and code examples. 1. Ensure that the war package has been deployed correctly. The first step is to ensure that the war package has been correctly deployed to Tomcat’s webapp.
 PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101: The only way to get started with CI/CD
Mar 09, 2024 am 10:28 AM
Introduction Continuous integration (CI) and continuous deployment (CD) are key practices in modern software development that help teams deliver high-quality software faster and more reliably. Jenkins is a popular open source CI/CD tool that automates the build, test and deployment process. This article explains how to set up a CI/CD pipeline with Jenkins using PHP. Set up Jenkins Install Jenkins: Download and install Jenkins from the official Jenkins website. Create project: Create a new project from the Jenkins dashboard and name it to match your php project. Configure source control: Configure your PHP project's git repository as Jenkin



