Detailed explanation of form serialization (graphic tutorial)
This article mainly introduces the form serialization operation. By serializing the key values in the form into a submittable string, and attaching a code example to explain the results in detail after operation, friends in need can refer to the following
Serialization of the form, that is, serializing the key values in the form into a submittable string
Form
<form id="target"> <select name="age"> <option value="age1">20</option> <option value="age2" selected>21</option> </select> <input name="name" value="Cynthia"> <label>passsword</label> <input type="password" name="password" value="123456"> <input type="hidden" name="salery" value="3333"> <textarea name="description" cols="15" rows="5">description</textarea> <input type="checkbox" name="hobby" value="football" checked> Football <input type="checkbox" name="hobby" value="basketball"> Basketball <input type="radio" name="sex" value="Female" checked> Female <input type="radio" name="sex" value="Male"> Male </form>
##Method 1
function serializeForm1(form){
var setForm = "";
for(var key in form){
if(form.hasOwnProperty(key)){
setForm += '"'+form[key].name+'"'+':'+'"'+form[key].value + '"'+',';
}
}
setForm = "{" + setForm.slice(0,setForm.length -1) + "}";
console.log(setForm);
// console.log(JSON.parse(setForm));
return JSON.parse(setForm);
}
// 调用
var oForm = document.getElementById('target');
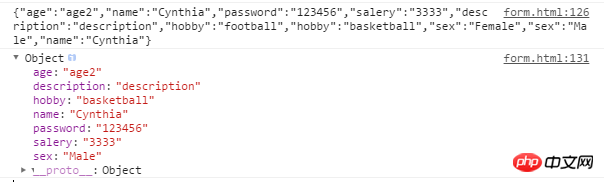
console.log(serializeForm3(oForm));Result:

Method 2
function serializeForm2(form) {
var parts = [];
for (var i = 0, i1 = form.elements.length; i < i1; i++) {
var field = form.elements[i];
switch (field.type) {
case 'select-one':
case 'select-multiple':
if (field.type.length) {
for (var j = 0, j1 = field.options.length; j < j1; j++) {
var option = field.options[j];
if (option.selected) {
var optionValue = '';
if (option.hasAttribute('value') && option.attributes['value'].specified) {
//specified表明是否有此属性,有的话返回true,若定义了此属性但尚未添加到元素中也返回true。
optionValue = option.value;
} else {
optionValue = optionValue.text;
}
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(optionValue));
}
}
}
break;
case undefined:
case 'file':
case 'submit':
case 'reset':
case 'button':
break;
case 'radio':
case 'checkbox':
if(!field.checked){
break;
}else{
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.dataset['index']));
break;
}
default:
if(field.name.length){
parts.push(encodeURIComponent(field.name) + '=' + encodeURIComponent(field.value));
}
}
}
return parts.join('&');
}
// 调用
var oForm = document.getElementById('target');
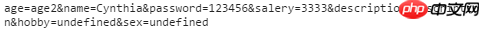
console.log(serializeForm2(oForm));Result:

Method 3
function serializeForm3(form){
if(!form||form.tagName.toUpperCase()!='FORM'){
return false;
}
var res=[];
var tag,tagType,tagVal,tagName;
for(var i=0;i<form.length;i++){
tag=form[i];
tagType=form[i].type;
tagVal=form[i].value;
tagName=form[i].name;
var reg1=/['textarea'|'text'|'passsword'|'label']/g;
var reg2=/['radio'|'checkbox']/g;
var reg3=/['select']/g;
if(reg1.test(tagType)){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg2.test(tagType)&&tag.checked){
res.push(encodeURIComponent(tagName)+"="+encodeURIComponent(tagVal));
}else if(reg3.test(tagType)){
for(var j=0;j<tag.options.length;j++){
if(tag.options[j].selected){
res.push(encodeURIComponent(tagVal)+"="+encodeURIComponent(tag.options[j].value||tag.options[j].text));
}
}
}else{}
}
return res.join(" & ");
}
// 调用
var oForm = document.getElementById('target');
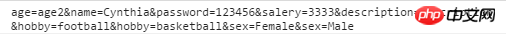
console.log(serializeForm3(oForm));Result:

nodejs Detailed explanation of express implementation file upload case
webpack.config .jsParameter usage case
The above is the detailed content of Detailed explanation of form serialization (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 PHP data processing skills: How to use the serialize and unserialize functions to implement data serialization and deserialization
Jul 29, 2023 am 10:49 AM
PHP data processing skills: How to use the serialize and unserialize functions to implement data serialization and deserialization
Jul 29, 2023 am 10:49 AM
PHP data processing skills: How to use the serialize and unserialize functions to implement data serialization and deserialization Serialization and deserialization are one of the commonly used data processing skills in computer science. In PHP, we can use the serialize() and unserialize() functions to implement data serialization and deserialization operations. This article will give you a detailed introduction to how to use these two functions and provide relevant code examples. 1. What is serialization and deserialization in computer programming?
 In Java, how can we serialize a list of objects using flexjson?
Sep 05, 2023 pm 11:09 PM
In Java, how can we serialize a list of objects using flexjson?
Sep 05, 2023 pm 11:09 PM
Flexjson is a lightweight library for serializing and deserializing Java objects to and from JSON format. We can serialize a list of objects using the serialize() method of the JSONSerializer class. This method performs shallow serialization on the target instance. We need to pass a list of objects of list type as a parameter to the serialize() method. Syntax publicStringserialize(Objecttarget) example importflexjson.JSONSerializer;importjava.util.*;publicclassJsonSerial
 How does the C++ function library perform serialization and deserialization?
Apr 18, 2024 am 10:06 AM
How does the C++ function library perform serialization and deserialization?
Apr 18, 2024 am 10:06 AM
C++ Library Serialization and Deserialization Guide Serialization: Creating an output stream and converting it to an archive format. Serialize objects into archive. Deserialization: Creates an input stream and restores it from archive format. Deserialize objects from the archive. Practical example: Serialization: Creating an output stream. Create an archive object. Create and serialize objects into the archive. Deserialization: Create an input stream. Create an archive object. Create objects and deserialize them from the archive.
 How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
The impact of serialization on Java performance: The serialization process relies on reflection, which will significantly affect performance. Serialization requires the creation of a byte stream to store object data, resulting in memory allocation and processing costs. Serializing large objects consumes a lot of memory and time. Serialized objects increase load when transmitted over the network.
 How to serialize the order of properties using Jackson library in Java?
Aug 28, 2023 pm 12:45 PM
How to serialize the order of properties using Jackson library in Java?
Aug 28, 2023 pm 12:45 PM
@JsonPropertyOrder is an annotation used at class level. It takes as an attribute a list of fields that defines the order in which the fields appear in the string generated by the JSON serialization of the object. Properties included in the annotation declaration can be serialized first (in the order they are defined), followed by any properties not included in the definition. Syntax public@interfaceJsonPropertyOrder Example importcom.fasterxml.jackson.core.*;importcom.fasterxml.jackson.databind.*;importcom.fasterxml.jac
 Serialization and deserialization of interfaces and abstract classes in Java
May 02, 2024 am 08:33 AM
Serialization and deserialization of interfaces and abstract classes in Java
May 02, 2024 am 08:33 AM
Interfaces cannot be serialized directly. Abstract classes can be serialized but only if they do not contain non-static, non-transient fields or override the writeObject() and readObject() methods. Specific instances can be implemented through concrete classes that implement the interface or override writeObject() and readObject. Abstract class implementation of () method.
 Serialization and deserialization of golang function types
Apr 29, 2024 am 08:15 AM
Serialization and deserialization of golang function types
Apr 29, 2024 am 08:15 AM
GoLang function types can be serialized and deserialized through the encoding/gob package. Serialization: Register a custom type and use gob.NewEncoder to encode the function type into a byte array. Deserialization: Use gob.NewDecoder to deserialize function types from byte arrays.
 How to serialize a map using the flexjson library in Java?
Aug 26, 2023 pm 08:13 PM
How to serialize a map using the flexjson library in Java?
Aug 26, 2023 pm 08:13 PM
Flexjson is a lightweight library for serializing and deserializing Java objects to and from JSON format. We can also serialize a Map using the serialize() method of the JSONSerializer class, which performs shallow serialization on the target instance. Syntax publicStringserialize(Objecttarget) example importflexjson.JSONSerializer;importjava.util.*;publicclassJsonSerializeMapTest{ publ




