File import solution written in Es6 (detailed interpretation)
This article mainly introduces the relevant information on how to import files written in es6. Friends who need it can refer to
During this period, I learned a little bit about the new specifications of es6, and then I came up with it on a whim. , I want to try to run code written in ES6 in the browser.
Let me talk about my implementation steps first
Translate the ES6 code into ES5;
html file is introduced after translation ES5;
Then run in the browser environment;
Run in the node environment;
Then below are some of my directory structures, a rough preview.
src, es6 development directory

dist, es5 production directory

test, a test Contents

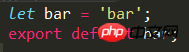
# Then, let’s take a look at what some of the js I developed with ES6 looks like.
file  file2
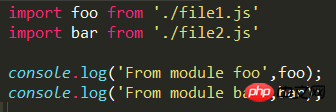
file2  app
app 
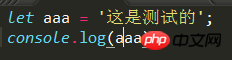
test 
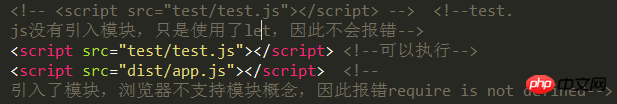
Then we introduce the translated file in dist into html

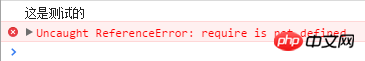
Test in the browser. In the test, the module is not introduced, so it executes normally. In the app, the module is introduced, and it is the CommonJS specification, but the browser does not support this specification. Therefore, the error

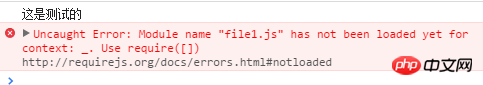
#If, for the purpose of testing, we add the requireJS file to the html, the browser supports the AMD/CMD standard. Load definitions asynchronously.
However, we found that an error will still be reported, indicating that the syntax is not supported, or the two conflict, because one is AMD and the other is CommonJS.

Since we compile ES6 into ES5 through node, the node module refers to the CommonJS specification, so the syntax of ES5 also belongs to the CommonJS specification, and current browsers and Node does not support ES6 specifications or most of them do not.
Solution
After consulting the information, I found that the dependencies can be merged into one file through the webpack packaging tool, and then introduced into html
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JS Detailed explanation of the steps to obtain url parameters and send json format POST
JS Summary of EventEmitter usage skills
The above is the detailed content of File import solution written in Es6 (detailed interpretation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution for Win11 unable to install Chinese language pack
Mar 09, 2024 am 09:15 AM
Solution for Win11 unable to install Chinese language pack
Mar 09, 2024 am 09:15 AM
Win11 is the latest operating system launched by Microsoft. Compared with previous versions, Win11 has greatly improved the interface design and user experience. However, some users reported that they encountered the problem of being unable to install the Chinese language pack after installing Win11, which caused trouble for them to use Chinese in the system. This article will provide some solutions to the problem that Win11 cannot install the Chinese language pack to help users use Chinese smoothly. First, we need to understand why the Chinese language pack cannot be installed. Generally speaking, Win11
 Reasons and solutions for scipy library installation failure
Feb 22, 2024 pm 06:27 PM
Reasons and solutions for scipy library installation failure
Feb 22, 2024 pm 06:27 PM
Reasons and solutions for scipy library installation failure, specific code examples are required When performing scientific calculations in Python, scipy is a very commonly used library, which provides many functions for numerical calculations, optimization, statistics, and signal processing. However, when installing the scipy library, sometimes you encounter some problems, causing the installation to fail. This article will explore the main reasons why scipy library installation fails and provide corresponding solutions. Installation of dependent packages failed. The scipy library depends on some other Python libraries, such as nu.
 An effective solution to solve the problem of garbled characters caused by Oracle character set modification
Mar 03, 2024 am 09:57 AM
An effective solution to solve the problem of garbled characters caused by Oracle character set modification
Mar 03, 2024 am 09:57 AM
Title: An effective solution to solve the problem of garbled characters caused by Oracle character set modification. In Oracle database, when the character set is modified, the problem of garbled characters often occurs due to the presence of incompatible characters in the data. In order to solve this problem, we need to adopt some effective solutions. This article will introduce some specific solutions and code examples to solve the problem of garbled characters caused by Oracle character set modification. 1. Export data and reset the character set. First, we can export the data in the database by using the expdp command.
 Oracle NVL function common problems and solutions
Mar 10, 2024 am 08:42 AM
Oracle NVL function common problems and solutions
Mar 10, 2024 am 08:42 AM
Common problems and solutions for OracleNVL function Oracle database is a widely used relational database system, and it is often necessary to deal with null values during data processing. In order to deal with the problems caused by null values, Oracle provides the NVL function to handle null values. This article will introduce common problems and solutions of NVL functions, and provide specific code examples. Question 1: Improper usage of NVL function. The basic syntax of NVL function is: NVL(expr1,default_value).
 Implementing Machine Learning Algorithms in C++: Common Challenges and Solutions
Jun 03, 2024 pm 01:25 PM
Implementing Machine Learning Algorithms in C++: Common Challenges and Solutions
Jun 03, 2024 pm 01:25 PM
Common challenges faced by machine learning algorithms in C++ include memory management, multi-threading, performance optimization, and maintainability. Solutions include using smart pointers, modern threading libraries, SIMD instructions and third-party libraries, as well as following coding style guidelines and using automation tools. Practical cases show how to use the Eigen library to implement linear regression algorithms, effectively manage memory and use high-performance matrix operations.
 Revealing the method to solve PyCharm key failure
Feb 23, 2024 pm 10:51 PM
Revealing the method to solve PyCharm key failure
Feb 23, 2024 pm 10:51 PM
PyCharm is a powerful Python integrated development environment that is widely loved by developers. However, sometimes we may encounter key invalidation problems when using PyCharm, resulting in the inability to use the software normally. This article will reveal the solution to PyCharm key failure and provide specific code examples to help readers quickly solve this problem. Before we start solving the problem, we first need to understand why the key is invalid. PyCharm key failure is usually due to network problems or the software itself
 Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common causes and solutions for Chinese garbled characters in MySQL installation
Mar 02, 2024 am 09:00 AM
Common reasons and solutions for Chinese garbled characters in MySQL installation MySQL is a commonly used relational database management system, but you may encounter the problem of Chinese garbled characters during use, which brings trouble to developers and system administrators. The problem of Chinese garbled characters is mainly caused by incorrect character set settings, inconsistent character sets between the database server and the client, etc. This article will introduce in detail the common causes and solutions of Chinese garbled characters in MySQL installation to help everyone better solve this problem. 1. Common reasons: character set setting
 Resolve Unable to start application properly error code 0xc000007b
Feb 20, 2024 pm 01:24 PM
Resolve Unable to start application properly error code 0xc000007b
Feb 20, 2024 pm 01:24 PM
How to solve the problem of unable to start normally 0xc000007b When using the computer, we sometimes encounter various error codes, one of the most common is 0xc000007b. When we try to run some applications or games, this error code suddenly appears and prevents us from starting it properly. So, how should we solve this problem? First, we need to understand the meaning of error code 0xc000007b. This error code usually indicates that one or more critical system files or library files are missing, corrupted, or incorrect.






