 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps to introduce js numeric keypad in vue
Detailed explanation of the steps to introduce js numeric keypad in vue
Detailed explanation of the steps to introduce js numeric keypad in vue
This time I will bring you a detailed explanation of the steps for introducing js numeric keypad into vue. What are the precautions for introducing js numeric keypad into vue. The following is a practical case, let’s take a look.
The effect is as shown:

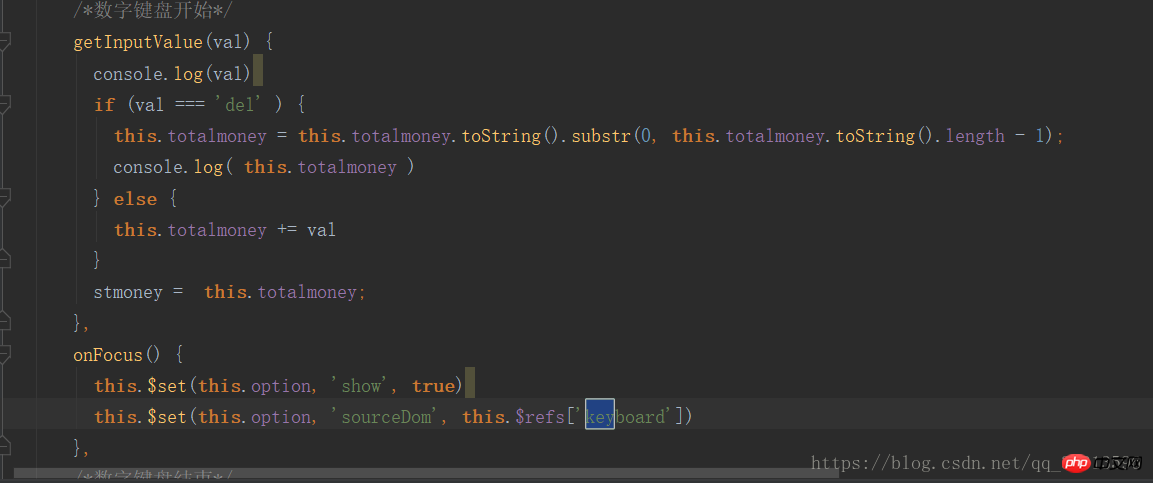
The code is as follows:
keyboard.vue
<template>
<p class="keyboard" v-show="showKeyboard" v-clickoutside="closeModal">
<p v-for="keys in keyList">
<template v-for="key in keys">
<i v-if="key === 'top'" @click.stop="clickKey" class="iconfont icon-zhiding tab-top"></i>
<i v-else-if="key === '123'" @click.stop="clickKey" class="tab-num">123</i>
<i v-else-if="key === 'del'" @click.stop="clickKey" id="del" class="iconfont icon-delete key-delete"></i>
<i v-else-if="key === 'blank'" @click.stop="clickKey" class="iconfont icon-konggejian-jianpanyong tab-blank"></i>
<i v-else-if="key === 'symbol'" @click.stop="clickKey" class="tab-symbol">符</i>
<i v-else-if="key === 'point'" @click.stop="clickKey" class="tab-point">·</i>
<i v-else-if="key === 'enter'" @click.stop="clickKey" class="iconfont icon-huiche tab-enter"></i>
<i v-else @click.stop="clickKey" >{{key}}</i>
</template>
</p>
</p>
</template>
<script>
import clickoutside from '../../directives/clickoutside'
export default {
directives: { clickoutside },
data() {
return {
keyList: [],
status: 2,//0 小写 1 大写 2 数字 3 符号
lowercase: [
['7', '8', '9'],
['4', '5', '6'],
['1', '2', '3'],
['.','0','del'],
],
//equip:!!navigator.userAgent.toLocaleLowerCase().match(/ipad|mobile/i)//是否是移动设备
}
},
props: {
option: {
type: Object
}
},
computed: {
showKeyboard(){
return this.option.show
}
},
mounted() {
this.keyList = this.lowercase
},
methods: {
tabHandle({ value = '' }) {
if(value.indexOf('tab-num') > -1){
this.status = 2
//数字键盘数据
}else if(value.indexOf('key-delete') > -1){
console.log(value.indexOf('key-delete'))
this.emitValue('delete')
}else if(value.indexOf('tab-blank') > -1){
this.emitValue(' ')
}else if(value.indexOf('tab-enter') > -1){
this.emitValue('\n')
}else if(value.indexOf('tab-point') > -1){
this.emitValue('.')
}else if(value.indexOf('tab-symbol') > -1){
this.status = 3
}else if(value.indexOf('tab-top') > -1){
if(this.status === 0){
this.status = 1
}else{
this.status = 0
this.keyList = this.lowercase
}
}else{
}
},
clickKey(event) {
// if(event.type === 'click' && this.equip) return
let value = event.srcElement.innerText;
let id = event.srcElement.id;
let target = event.srcElement ? event.srcElement : event.target;
if(id !== '' && id === 'del'){//如果点击的是id为del的表示是删除
this.emitValue(id);
}else{//否则
value && id !== 'del'? this.emitValue(value) : this.tabHandle(target.classList);
}
},
emitValue(key) {
console.log(key)
this.$emit('keyVal', key)
},
closeModal(e) {
if (e.target !== this.option.sourceDom) {
// this.showKeyboard = false
this.$emit('close', false)
}
}
}
}
</script>
<style scoped lang="less">
keyboard {
display: inline-block;
width: 263px;
font-size: 18px;
border-radius: 2px;
background-color: #e5e6e8;
user-select: none;
bottom: 0;
position: absolute;/*定位数字键盘*/
left: -20px;
top: 77px;
z-index: 999;
pointer-events: auto;
p {
width: 100%;
margin: 0 auto;
height: 42px;
margin-bottom: 0.5em;
display: flex;
display: -webkit-box;
flex-direction: row;
flex-wrap: nowrap;
justify-content: center;
i {
display: block;
margin: 0 0.2%;
height: 50px;
line-height: 52px;
font-style: normal;
font-size: 24px;
border-radius: 3px;
width: 44px;
background-color: #fff;
text-align: center;
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0;
-webkit-box-flex: 1;
&:active {
background-color: darken(#ccc, 10%);
}
}
.tab-top {
width: 50px;
margin: 0 1%;
background: #cccdd0;
color: #fff;
font-size: 24px;
}
.key-delete {
width: 47px;
margin: 0 0.2%;
color: #827f7f;
background: ;
}
.tab-num {
font-size: 18px;
background: #dedede;
color: #5a5959;
}
.tab-point {
width: 20px;
}
.tab-blank {
width: 50px;
font-size: 12px;
padding: 0 15px;
color: #5a5959;
line-height: 60px;
}
.tab-symbol {
width: 20px;
font-size: 18px;
}
.tab-enter {
font-size: 30px;
line-height: 54px;
}
&:nth-child(2) {
width: 100%;
}
}
}
</style>Introduce the code on the usage page:
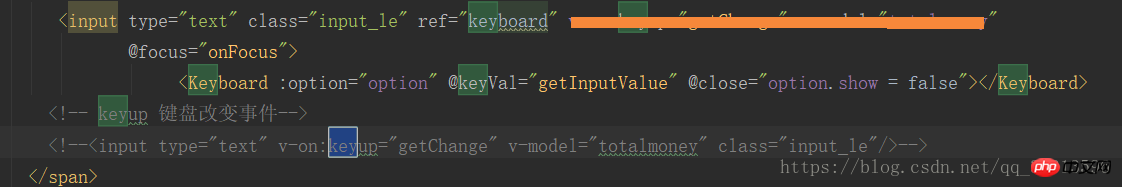
html code

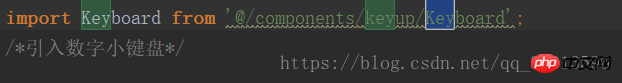
Introducing the numeric keypad vue

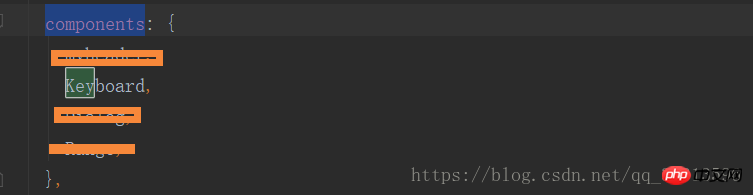
Registering the introduced primary key

defined method

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites related articles!
Recommended reading:
js encapsulation ajax Detailed explanation of functional function implementation steps
The above is the detailed content of Detailed explanation of the steps to introduce js numeric keypad in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to solve the problem of unable to type numbers on win11 keypad? Analysis of the problem that win11 small keyboard cannot type numbers
Feb 27, 2024 am 10:01 AM
How to solve the problem of unable to type numbers on win11 keypad? Analysis of the problem that win11 small keyboard cannot type numbers
Feb 27, 2024 am 10:01 AM
Recently, many users are asking what to do if they cannot type numbers on the win11 keypad? Users can directly click on the option under the on-screen keyboard, and then in the given window, find and check Turn on the numeric keypad to complete the settings. Let this website carefully introduce to users the analysis of the problem of Win11 keypad not being able to type numbers. Solution 1 for the problem that Win11 small keyboard cannot type numbers: 1. Click the search icon in the taskbar, enter the on-screen keyboard in the search box above, and click to open. 3. In the window given, find and check Turn on the numeric keypad and click OK. Method 2: Turn on the small keyboard 1. Click Start in the taskbar and open Settings in the menu. 3. Turn on the switch button on the right side of it, so that
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Realme GT Neo6 is scheduled to be released on May 9th! The first AI digital human conference in the computer industry
May 08, 2024 pm 12:49 PM
Realme GT Neo6 is scheduled to be released on May 9th! The first AI digital human conference in the computer industry
May 08, 2024 pm 12:49 PM
On May 7, our mobile phone manufacturer officially announced that our company’s GTNeo6 launch conference is scheduled for May 9. GTNoe6 is positioned as a "performance storm", aiming to stir up the mid-range machine situation. In addition, this conference will also be the first AI digital human conference in the mobile phone industry. At that time, Realme Vice President, Global Marketing President, and China President Xu Qi will appear at the press conference in the form of a digital human. Digital man Xu Qi According to the official introduction, Realme GTNoe6, codenamed "Hurricane", is faster and stronger. It will challenge the strongest third-generation Snapdragon 8s flagship and the strongest product in its class. Recently, the Realme GTNeo6 was found to be directly on the e-commerce platform. Some core configurations were exposed, showing that the machine is not only equipped with a Snapdragon 8s processor, but also supports 120W flash charging.
 JavaScript and WebSocket: Building an efficient real-time search engine
Dec 17, 2023 pm 10:13 PM
JavaScript and WebSocket: Building an efficient real-time search engine
Dec 17, 2023 pm 10:13 PM
JavaScript and WebSocket: Building an efficient real-time search engine Introduction: With the development of the Internet, users have higher and higher requirements for real-time search engines. When searching with traditional search engines, users need to click the search button to get results. This method cannot meet users' needs for real-time search results. Therefore, using JavaScript and WebSocket technology to implement real-time search engines has become a hot topic. This article will introduce in detail the use of JavaScript
 How to convert string to number in Golang
Jan 16, 2024 am 08:20 AM
How to convert string to number in Golang
Jan 16, 2024 am 08:20 AM
How to convert strings to numbers in Golang In Golang, we often need to convert strings to numbers to perform some calculation operations. The process of converting strings to numbers is relatively simple and mainly relies on the strconv package in the Golang standard library. This article will introduce in detail how to use the strconv package to convert strings to numbers and give some specific code examples. Converting a string to an integer To convert a string to an integer, you can use the Atoi function from the strconv package. Ato



