
Below I will share with you an example of ajax implementation of uploading images, saving them to the background and reading them. It has a good reference value and I hope it will be helpful to everyone.
There are two ways to upload pictures:
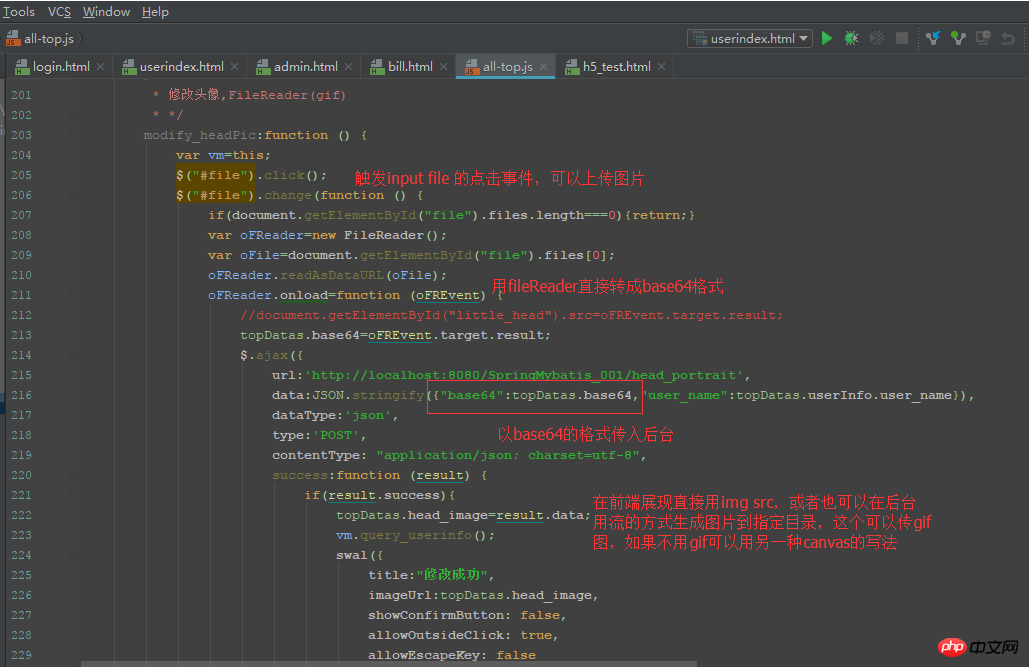
1.fileReader can parse the picture into base64 code format, simple and crude
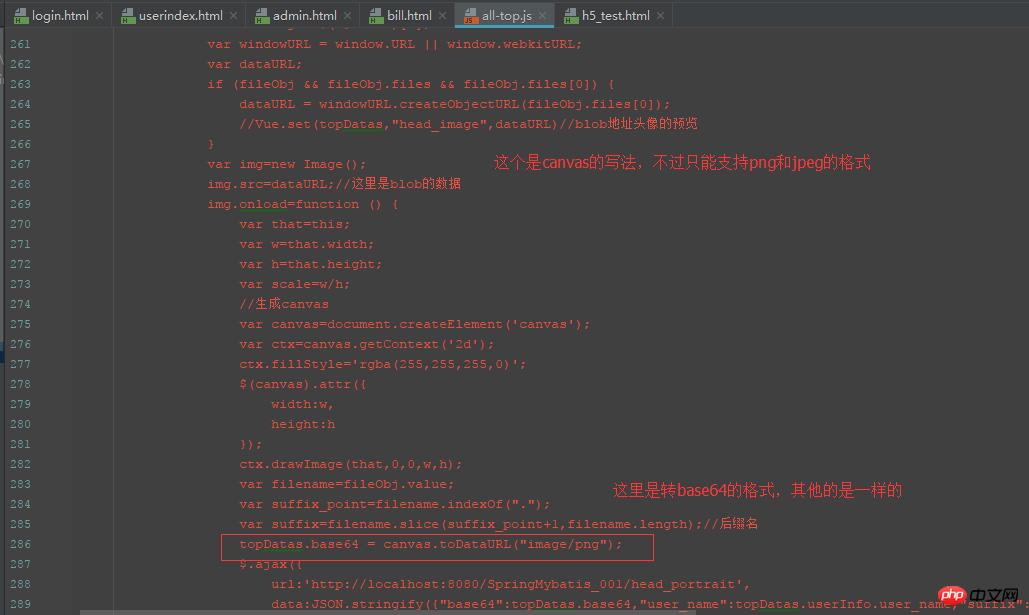
2.canvas You can redraw a picture. You can first put the blob of the obtained picture into the canvas, then generate the picture with width, height and transparency, and then convert it into the corresponding type and send it to the background. Currently, png and jpeg are supported. Format.



The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax processing user session failure
Ajaxupload multiple file upload
The above is the detailed content of Example of ajax implementation of uploading images, saving them to the background and reading them (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 How to modify the text in the picture
How to modify the text in the picture
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if the embedded image is not displayed completely
What to do if the embedded image is not displayed completely
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 How to make ppt pictures appear one by one
How to make ppt pictures appear one by one
 How to make a round picture in ppt
How to make a round picture in ppt
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box




