Using Ajax to Partially Update Razor Pages (Graphic Tutorial)
Razor is very powerful, but it cannot refresh itself, so it needs to be used with ajax. This article uses an example to introduce the use of Ajax to partially update the Razor page. Friends who need it can refer to it
Razor is very powerful, but it cannot achieve no refresh, so it needs to be used with ajax
This article will give a simple example to implement partial refresh with Razor and ajax.
First, we create an MVC project

Let us create a simple Controller Book

Then add a view to it and add some simple Html code
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
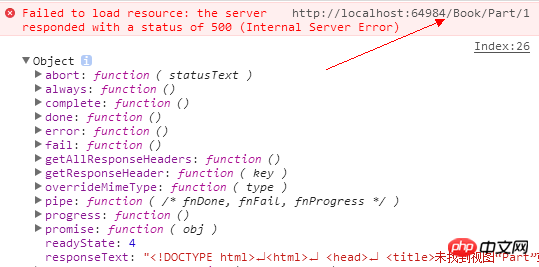
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Here I added a
and gave it an id ="partial", when I click @Html.ActionLink, the method in javascript will be triggered, and I will use ajax to access the path /Test/Book/Part/1. After the request is successful, the Html I requested will be built in
,This is actually the principle of partial refresh

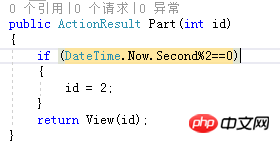
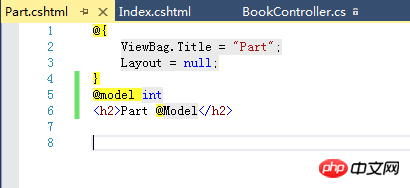
This is the code of Part, and then we also add a view to Part




Struts2 and Ajax data interaction (graphic tutorial)
The above is the detailed content of Using Ajax to Partially Update Razor Pages (Graphic Tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
How to fix Blizzard Battle.net update stuck at 45%?
Mar 16, 2024 pm 06:52 PM
Blizzard Battle.net update keeps stuck at 45%, how to solve it? Recently, many people have been stuck at the 45% progress bar when updating software. They will still get stuck after restarting multiple times. So how to solve this situation? We can reinstall the client, switch regions, and delete files. To deal with it, this software tutorial will share the operation steps, hoping to help more people. Blizzard Battle.net update keeps stuck at 45%, how to solve it? 1. Client 1. First, you need to confirm that your client is the official version downloaded from the official website. 2. If not, users can enter the Asian server website to download. 3. After entering, click Download in the upper right corner. Note: Be sure not to select Simplified Chinese when installing.
 Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven's February 22nd update: The second week of Miracle Maid Kingdom begins
Feb 21, 2024 pm 05:52 PM
Epic Seven has been confirmed to be updated non-stop at 11 noon on February 22. This update will bring us a lot of new activities and content, including an increase in the limited summoning rate of Leia and Sweet Miracle, an update to the mysterious card pool, The second week of the special side story Miracle Maid Kingdom has begun. Let’s take a look at this update. Mobile game update schedule: The Seventh Epic will be updated on February 22nd: The Miracle Maid Kingdom will open for the second week ※The chance of limited summoning of "Leia" & "Sweet Miracle" is up! ■Limited Summoning Chance Up Time: -2024/02/22 (Thursday) 11:00 ~ 2024/03/07 (Thursday) 10:59 ■Character Attributes & Occupations: Natural Attributes, Warrior ■Character Introduction: Four-person Band The sub-vocalist of "Miracle Maid Kingdom" and Bei
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeon updated on February 29: Remastered version ╳ 'Legend of Nezha' linkage
Feb 28, 2024 am 08:13 AM
Lantern and Dungeons has been confirmed to be updated on February 29th. After the update, the remastered version of Lantern and Dungeons will be launched, and the remastered version will also be linked to the Legend of Nezha. The remastered version will also bring a new profession, and players can directly Job changes, dungeon content will also be expanded, new dungeon areas will be opened, etc. Mobile game update schedule Lantern and Dungeon updated on February 29th: Remastered version ╳ "Legend of Nezha" linkage version key content New profession, why are you invited to change jobs? Lamplighters can actually change jobs? Such cool equipment is really It makes people greedy. I heard that after changing jobs, the lantern holder can also learn many cool skills. Goro exclaimed: Thai pants are hot! The Legend of Nezha is coming together! Stepping on the hot wheel, holding the circle of heaven and earth in hand ♫ ~ The little heroes with both wisdom and courage: Nezha and Little Dragon Girl are about to come
 Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
Windows cannot access the specified device, path, or file
Jun 18, 2024 pm 04:49 PM
A friend's computer has such a fault. When opening "This PC" and the C drive file, it will prompt "Explorer.EXE Windows cannot access the specified device, path or file. You may not have the appropriate permissions to access the project." Including folders, files, This computer, Recycle Bin, etc., double-clicking will pop up such a window, and right-clicking to open it is normal. This is caused by a system update. If you also encounter this situation, the editor below will teach you how to solve it. 1. Open the registry editor Win+R and enter regedit, or right-click the start menu to run and enter regedit; 2. Locate the registry "Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd"
 Windows permanently pauses updates, Windows turns off automatic updates
Jun 18, 2024 pm 07:04 PM
Windows permanently pauses updates, Windows turns off automatic updates
Jun 18, 2024 pm 07:04 PM
Windows updates may cause some of the following problems: 1. Compatibility issues: Some applications, drivers, or hardware devices may be incompatible with new Windows updates, causing them to not work properly or crash. 2. Performance issues: Sometimes, Windows updates may cause the system to become slower or experience performance degradation. This may be due to new features or improvements requiring more resources to run. 3. System stability issues: Some users reported that after installing Windows updates, the system may experience unexpected crashes or blue screen errors. 4. Data loss: In rare cases, Windows updates may cause data loss or file corruption. This is why before making any important updates, back up your
 How to update TikTok to the latest version
Mar 27, 2024 am 11:06 AM
How to update TikTok to the latest version
Mar 27, 2024 am 11:06 AM
1. Open the Douyin app, click [Me] in the lower right corner, and click the [Three Stripes] icon in the upper right corner. 2. Select [Settings], click to enter the settings interface, find and click [General Settings]. 3. Pull down on the general settings interface, find and click [Check for Updates]. 4. If the version currently used by the user is not the latest version, an update prompt for the new version will appear. Click [Upgrade]. 5. Wait for the installation package to be downloaded. The system will automatically install it. Click [Continue Installation]. 6. If the current version is already the latest version, a prompt of "No update version available" will appear.




