 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Django's method of obtaining ajax post complex object (graphic tutorial)
Django's method of obtaining ajax post complex object (graphic tutorial)
Django's method of obtaining ajax post complex object (graphic tutorial)
This article mainly introduces the implementation method of django to obtain the ajax post complex object. Friends who need it can refer to it
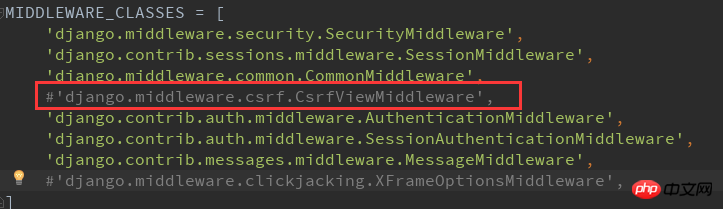
1. The post object in the django request is empty (that is, it cannot be obtained) The post object sent by the front-end ajax)
1. Just comment out django.middleware.csrf.CsrfViewMiddleware in the django setting.

2, or add {% csrf %} in from, add syntax sugar to the method accepted by the background: @csrf_exempt, pay attention to add the reference module
3. If the above operation still does not work, remove the action attribute in the form tag (this is only for ajax processing, not form submission)
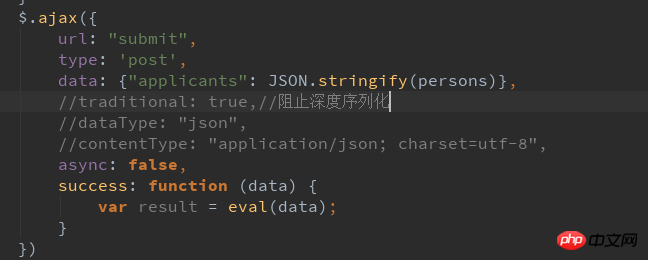
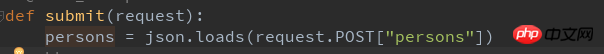
2. For complex ajax objects, such as [{" id":"001","name":"Xiao Ming"},{"id":"002","name":"Xiaojun"}]., background post processing
This kind of object must be converted into json format and sent to the background, which can be deserialized in the background. (Do not use other serialization formats of ajax. After deep serialization, Django background parsing is more difficult)

contentType does not need to specify utf-8, otherwise post parsing will fail ( Commented out, no need to leave them)

For csrf and the principle of post object parsing in django request, we will add it later.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Using Ajax to partially update Razor pages (graphic tutorial)
Mutual conversion method between simple entity classes and xml files
The above is the detailed content of Django's method of obtaining ajax post complex object (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 How to use the Django framework to create a project in PyCharm
Feb 19, 2024 am 08:56 AM
How to use the Django framework to create a project in PyCharm
Feb 19, 2024 am 08:56 AM
Tips on how to create projects using the Django framework in PyCharm, requiring specific code examples. Django is a powerful Python Web framework that provides a series of tools and functions for quickly developing Web applications. PyCharm is an integrated development environment (IDE) developed in Python, which provides a series of convenient functions and tools to increase development efficiency. Combining Django and PyCharm makes it faster and more convenient to create projects
 How to implement PHP to jump to the page and carry POST data
Mar 22, 2024 am 10:42 AM
How to implement PHP to jump to the page and carry POST data
Mar 22, 2024 am 10:42 AM
PHP is a programming language widely used in website development, and page jumps and carrying POST data are common requirements in website development. This article will introduce how to implement PHP page jump and carry POST data, including specific code examples. In PHP, page jumps are generally implemented through the header function. If you need to carry POST data during the jump process, you can do it through the following steps: First, create a page containing a form, where the user fills in the information and clicks the submit button. Acti in the form
 PHP code example: How to use POST to pass parameters and implement page jumps
Mar 07, 2024 pm 01:45 PM
PHP code example: How to use POST to pass parameters and implement page jumps
Mar 07, 2024 pm 01:45 PM
Title: PHP code example: How to use POST to pass parameters and implement page jumps In web development, it often involves the need to pass parameters through POST and process them on the server side to implement page jumps. PHP, as a popular server-side scripting language, provides a wealth of functions and syntax to achieve this purpose. The following will introduce how to use PHP to implement this function through a practical example. First, we need to prepare two pages, one to receive POST requests and process parameters





