
This article mainly introduces how to solve the problem of arrays in AJAX requests. The article provides detailed sample code. I believe it will be helpful for everyone's understanding and learning.
Everyone should have discovered that when we send an AJAX request with an array in the data, it cannot be directly placed in the data and sent to the background like ordinary JSON data.
For example There is such a data that needs to be sent to the background:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
The resourceJson field is an array. If you directly send this JSON data to the background
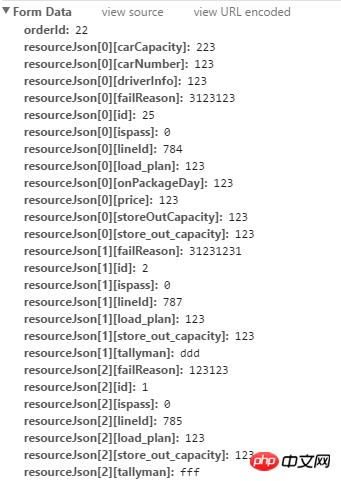
The data obtained in the background looks like this:

The browser will automatically deconstruct the array into variables, and the data obtained in the background will Just stupid.
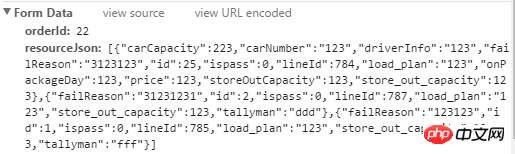
So, the best way is to program the array into a string. It is very simple. Store the array in a separate variable, and then JSON.stringify(array), convert the resulting string Put it into JSON data, so that the browser will not automatically deconstruct the array for you, and what you get in the background is a real array.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax request and Filter cooperation case analysis
Summary of 5 methods of Ajax solving cache
ajax quickly solves the problem of parameters that are too long and cannot be submitted successfully
# #
The above is the detailed content of How to solve the problem of arrays in AJAX requests. For more information, please follow other related articles on the PHP Chinese website!




