Loop scheme in Ajax
During development, when a list page is loaded, I need to go to the server to obtain the corresponding data based on the id of each item in the list, and then assign the obtained data to the label corresponding to the current id. How to achieve this? Now let me introduce to you the loop scheme in ajax. Friends who are interested can learn together
Ajax Introduction
Ajax is composed of HTML and JavaScript ™ technology, DHTML and DOM, this brilliant approach can transform clumsy Web interfaces into interactive Ajax applications. The author of this article, an Ajax expert, demonstrates how these technologies work together—from a general overview to a detailed discussion—to make efficient Web development a reality. He also demystifies core Ajax concepts, including the XMLHttpRequest object.
Five years ago, if you didn't know XML, you were an ugly duckling that no one took seriously. Eighteen months ago, Ruby became the center of attention, and programmers who didn't know Ruby had to sit on the bench. Today, if you want to keep up with the latest technology fads, your destination is Ajax.
But Ajax is more than just a fad, it's a powerful way to build websites that isn't as difficult as learning a whole new language.
1. Business requirements
In development, when a list page is loaded, I need to go to the id of each item in the list The server side obtains the corresponding data and then assigns the obtained data to the label corresponding to the current id.
For example, the following table:

I have a series of product numbers. I need to get the corresponding names of the products from the server through ajax based on the product numbers, and then use js update interface (the actual business is of course not as simple as getting the product name)
2. Implementation plan
2.1 Error plan
Under normal circumstances, we will directly think of writing a for loop directly, initiate an ajax request to obtain data within the loop, and then update the obtained data to the label corresponding to the corresponding id,
is as follows:
We use an array to simulate some series of ids:
var array = [1, 3, 2, 5, 3];
Loop ajax request method:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Call:
$(function () {
foreach_ajax();
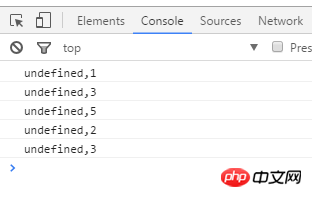
});Test The result is as follows:

#We can see that inside the loop we cannot get the value of array[i] at all.
The reason for this result is: ajax is executed asynchronously. At the end of the loop, the first ajax has not returned the server data, and when the loop ends, the variable i in for has been released. So array[i]=undefined
2.2 Correct solution
The correct way is to loop ajax recursively.
is as follows:
We use an array to simulate some series of ids:
var array = [1, 3, 2, 5, 3];
Recursive ajax request method:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}Call:
$(function () {
Loop_ajax(0, array);
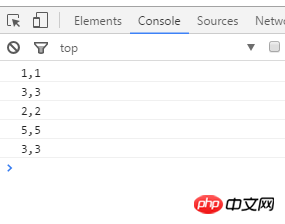
});The test results are as follows:

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
AJAX is used to determine whether the user is registered
ajax implements asynchronous file or image upload function
The above is the detailed content of Loop scheme in Ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.




