
This time I will bring you a detailed explanation of the steps for improving variables and functions in JS. What are the precautions for improving variables and functions in JS? The following is a practical case, let's take a look.
1There are only two scopes in js
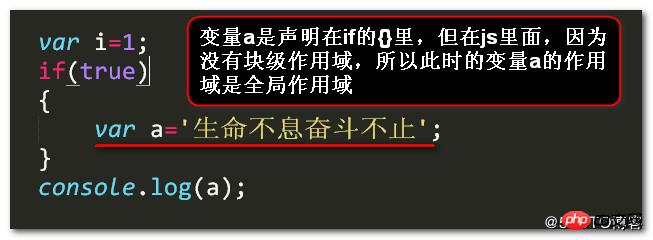
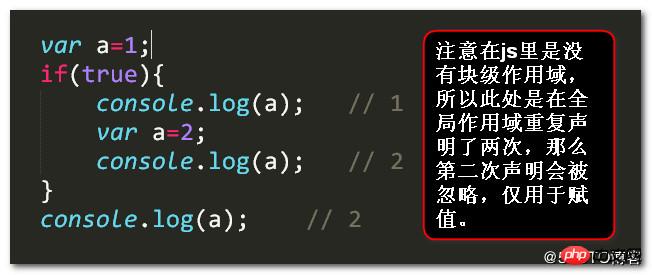
a: global scopeb:Before ES6, js did not have block-level scope. First of all, let’s explain what there is no block-level scope?
2: What is variable promotion?
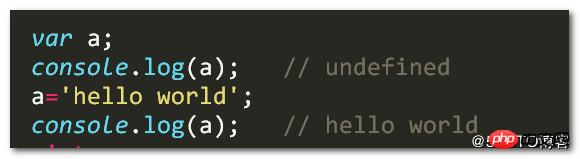
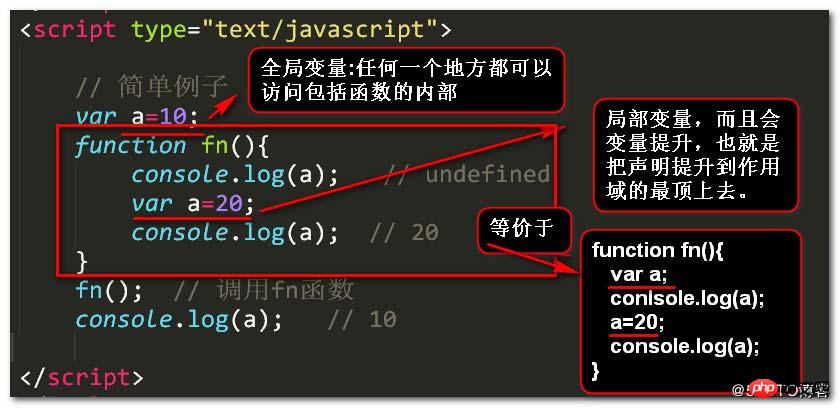
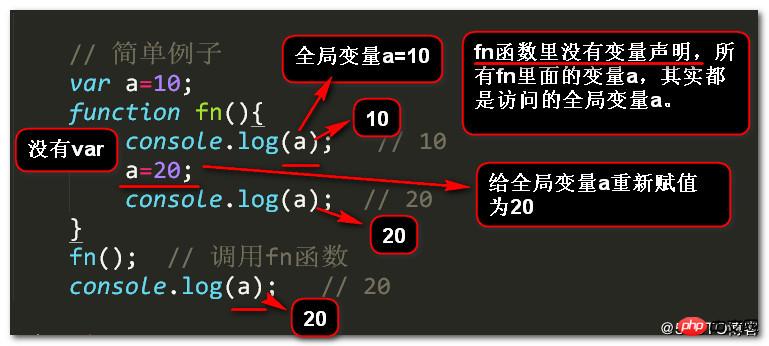
In our js, the code is executed in two steps, 1. Parsing 2. Step by step execution Then variable promotion means that the variable declaration will be promoted to the top of the scope, that is, no matter where the variable is declared in the scope, it will be promoted to the top of the scope.




3: What is function promotion?


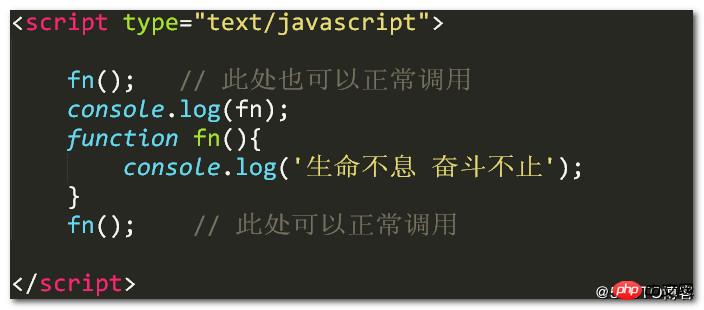
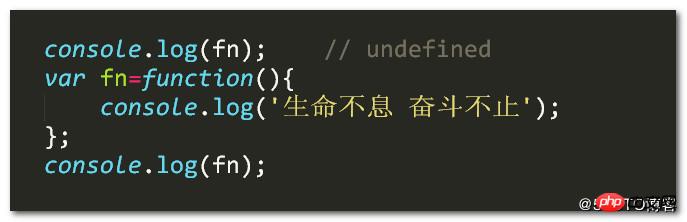
Function expressionDeclared function
 ##Example:
##Example:
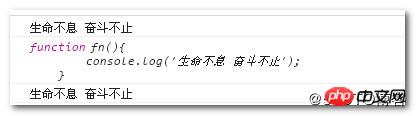
 The output result is:
The output result is:

#1: All statements will be promoted to The top of the scope.
2: The same variable will only be declared once, and others will be ignored.
3: The
priority of function declarationis higher than the priority of variable declaration, and the function declaration and function definition parts are promoted together. I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use JS to implement a hash table
##jQuery.i18n implements web front-end internationalization standards
The above is the detailed content of Detailed explanation of the steps to improve variables and functions in JS. For more information, please follow other related articles on the PHP Chinese website!




