Utilize H5 feature FormData to upload files without refreshing
My friend said before that uploaded files should not be refreshed. The most violent solution is to search for various JS libraries on the Internet, which come with multi-image uploading, previewing, and even image processing and other special effects. Below I will share with you how to use the H5 feature FormData to upload files without refreshing. It is very practical. Let’s take a look at it.
My friend said before that uploading files without refreshing is very practical. The most violent solution is to search for various JS libraries on the Internet, which come with multi-image uploading, previewing, and even image processing and other special effects. So if you don't contact third-party libraries, can you use ajax to do it? Regarding this problem, the solution given by someone is to use iframe, which I will not go into details here. But Html5 is a good thing. It provides FormData. FormData can help us piece together parameters and even file resources. In this way, we can easily upload without refreshing using $.ajax. Of course no iframe is needed either.
Code
The following is the front-end part.
<!DOCTYLE html>
<meta charset=utf->
<head>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/../jquery.min.js"></script>
</head>
<script type="text/javascript">
$(function(){
$('#add').submit(function(){
var data = new FormData($('#add')[]);
console.log(data);
$.ajax({
url: 'ajax.php',
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success:function(data){
//alert(data);
alert("UploadFile Success");
}
});
return false;
});
});
</script>
<form id='add'>
<input type="text" name='book'></input>
<input type="file" name='source'></input>
<input type="submit">
</form>I won’t go into details about the code inside, just talk about one line of code
var data = new FormData($('#add')[0]);
FormData It is a form object, which can form key=>value for the form fields of the form object. So should we splice additional key=>value ourselves? The answer is yes. Details can be found in Baidu FormData.
And why is it $('#add')[0]?
I can only say js = jQuery[0];
PHP part
<?php header('Content-Type:application/json; charset=utf-8'); echo json_encode(array($_FILES,$_REQUEST)); ?>
This is just a test. If you can see that there is something in $_FILES, it proves that we can upload it.
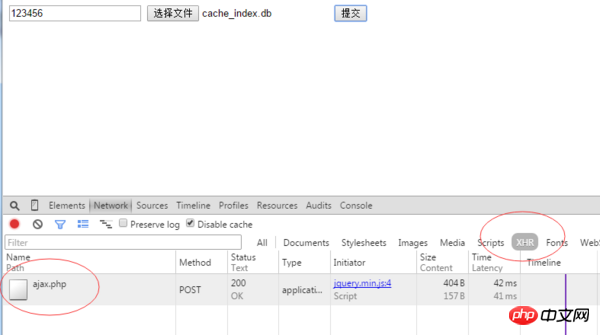
Test upload
You can see that the ajax request went to ajax.php

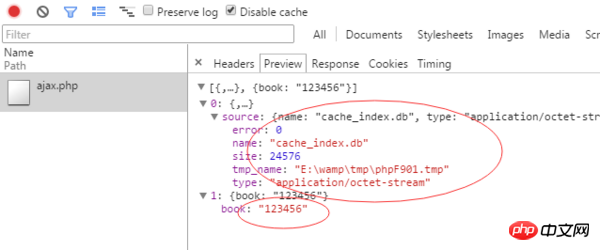
Look at the preview and you can see that $_FILES is returned Related information.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Comparative and detailed explanation of the use of various AJAX methods
How to use ajax post data in django to cause a 403 error Solve
A brief analysis of IE’s caching problem for Ajax request results
##
The above is the detailed content of Utilize H5 feature FormData to upload files without refreshing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




