 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps to use the front-end testing pyramid
Detailed explanation of the steps to use the front-end testing pyramid
Detailed explanation of the steps to use the front-end testing pyramid
This time I will bring you a detailed explanation of the steps for using the front-end testing pyramid. What are the precautions for using the front-end testing pyramid? The following is a practical case, let’s take a look.
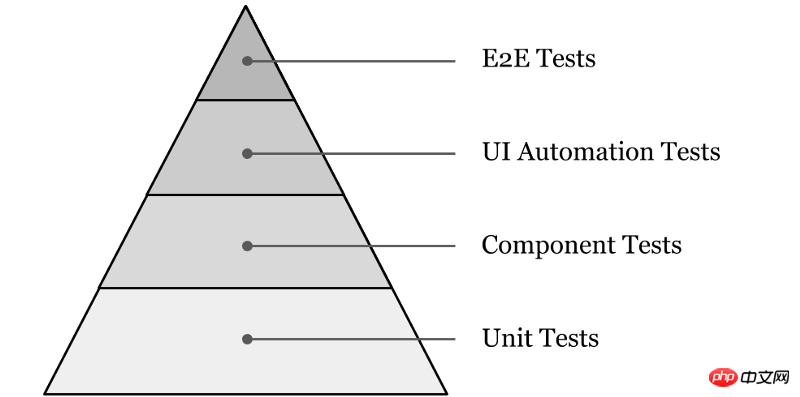
The test pyramid comes from people applying multi-layer structures in the field of front-end testing (Figure 1).

There are different opinions on the structure of the pyramid. Here I adopt the original author’s point of view and attach some technology stacks I used in actual projects:
End-to-end testing: Test the entire app from the outside. Run the app on a real browser or mobile device, using real server-side data. Usually, end-to-end testing is conducted by specialized testers within the group (manual testing). At this time, most apps are in the production stage or quasi-production stage, and the data used are real online data.
UI automated testing: Test the main modules of the app from the outside. Generally run on real equipment, using simulated servers. There are many front-end automated testing frameworks, here is a link: Top 5 Most Rated Node.js Frameworks for End-to-End Web Testing. CasperJS has some problems when rendering React DOM. Protractor is based on Angluar and is a bit troublesome to configure, so I used nightmare.js in the project. It will call the browser virtualized by eletron for automated testing, and in the project We used a specific database for testing.
Component testing: testing from the inside and integrated with UI and business logic. Typically run on node, using a mock server. In our project, since we use Facebook's CRA (create react app), which comes with Jest and its own assertion library, which is very convenient to use out of the box, we use Jest Enzyme for component testing. There are many basic tutorials online, and you can also read them on the official websites of Jest and Enzyme. There are translated versions.
Unit testing: Put aside the UI, divide the project into several units, and test the business logic. Run using Node and use mock data outside of each unit.
The following mainly talks about components and unit testing:
Since it is a single-page application based on react redux saga, the basic structure of each page or component is divided into Four parts: sagas stores business logic, index includes related actions and reducers, component only performs UI rendering, and container is responsible for linking store and component. So the test plan I adopted is as follows:
sagas: Use redux-saga-test-plan to simulate the generate function, use simulated data for testing, and use provider to simulate http request data. withReducer tests related selectors, reducers and actions at the same time.
container: Use redux-mock-store to simulate redux store and corresponding action and state dispatch matching tests.
component: Use enzyme's shallow and mock props to render the component (if it is the lowest component, you can use mount to test the life cycle of the react component), use jest's mock function to simulate clicks, etc. Actions.
index: The main part of the index has been tested in the sagas and container parts. For detailed testing (I think it is not very necessary), you can refer to the official test document of redux.
General development teams in China have dedicated testers, but smaller teams abroad do not. Therefore, it is necessary to continuously update the test code while developing.
This is some personal understanding of testing over the past few months. Please correct me if there is anything wrong or not detailed enough.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the methods for loading modules with Webpack
The above is the detailed content of Detailed explanation of the steps to use the front-end testing pyramid. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat is one of the social media platforms in China that continuously launches new versions to provide a better user experience. Upgrading WeChat to the latest version is very important to keep in touch with family and colleagues, to stay in touch with friends, and to keep abreast of the latest developments. 1. Understand the features and improvements of the latest version. It is very important to understand the features and improvements of the latest version before upgrading WeChat. For performance improvements and bug fixes, you can learn about the various new features brought by the new version by checking the update notes on the WeChat official website or app store. 2. Check the current WeChat version We need to check the WeChat version currently installed on the mobile phone before upgrading WeChat. Click to open the WeChat application "Me" and then select the menu "About" where you can see the current WeChat version number. 3. Open the app
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
What software is crystaldiskmark? -How to use crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark is a small HDD benchmark tool for hard drives that quickly measures sequential and random read/write speeds. Next, let the editor introduce CrystalDiskMark to you and how to use crystaldiskmark~ 1. Introduction to CrystalDiskMark CrystalDiskMark is a widely used disk performance testing tool used to evaluate the read and write speed and performance of mechanical hard drives and solid-state drives (SSD). Random I/O performance. It is a free Windows application and provides a user-friendly interface and various test modes to evaluate different aspects of hard drive performance and is widely used in hardware reviews
 Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Having issues with the Shazam app on iPhone? Shazam helps you find songs by listening to them. However, if Shazam isn't working properly or doesn't recognize the song, you'll have to troubleshoot it manually. Repairing the Shazam app won't take long. So, without wasting any more time, follow the steps below to resolve issues with Shazam app. Fix 1 – Disable Bold Text Feature Bold text on iPhone may be the reason why Shazam is not working properly. Step 1 – You can only do this from your iPhone settings. So, open it. Step 2 – Next, open the “Display & Brightness” settings there. Step 3 – If you find that “Bold Text” is enabled
 How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
How to download foobar2000? -How to use foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 is a software that can listen to music resources at any time. It brings you all kinds of music with lossless sound quality. The enhanced version of the music player allows you to get a more comprehensive and comfortable music experience. Its design concept is to play the advanced audio on the computer The device is transplanted to mobile phones to provide a more convenient and efficient music playback experience. The interface design is simple, clear and easy to use. It adopts a minimalist design style without too many decorations and cumbersome operations to get started quickly. It also supports a variety of skins and Theme, personalize settings according to your own preferences, and create an exclusive music player that supports the playback of multiple audio formats. It also supports the audio gain function to adjust the volume according to your own hearing conditions to avoid hearing damage caused by excessive volume. Next, let me help you
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first





