
This article mainly introduces the vuex project structure directory and some simple configurations. Friends in need can refer to it
First of all, here is a serious "advice" from the official website:
Rules that vuex needs to follow:
1. Application-level status should be concentrated into a single store object.
2. Submitting a mutation is the only way to change the state, and this process is synchronous.
3. All asynchronous logic should be encapsulated into action.
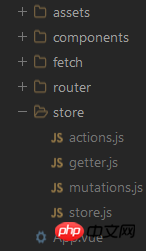
File directory structure

Relationship between files:
store folder - stores vuex series files
store.js - Introduce vuex, set state data, introduce getter, mutation and action
getter.js - Get the status in the store
mutation.js - Used to change the status in the store The place where functions are stored
action.js - Submit mutations to modify the state tactfully, and can operate asynchronously
Simple and ordinary writing method
store.js file :
import Vue from 'vue'
import Vuex from 'vuex'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const state = {
a: '初始值',
b: 'balabala...'
}
export default new Vuex.Store({
state,
actions,
mutations
})In the main.js file (inject the store from the root component, just like injecting the router):
By in the root instance Register the store option. The store instance will be injected into all sub-components under the root component, and the sub-components can be accessed through this.$store.
import store from './store/index'
new Vue({
el: '#app',
router,
store,
...
})Simple configuration of Getter.js (calculated property of store, accepting state as parameter)
export default {
doneTodos: state = >{
return state.todos.filter(todo = >todo.done)
}
}Get (inside the calculated property of a component):
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}Simple configuration of the getter property that can pass parameters
export default{
getTodoById: (state) => (id) => {
return state.todos.find(todo => todo.id === id)
}
}Get (internal calculated properties of a component):
computed: {
getTodoById() {
return this.$store.getters.getTodoById(‘参数')
}
}mutation.js simple configuration:
export default {
increment(state) {
//变更状态
state.count++
}
}Trigger (in component)
this.$store.commit(state,payload)
actions.js简单配置:
export default{
action (context) {
//异步操作
setTimeout(()=>{
//变更状态
context.commit('mutationFunName',value)
})
}
}Trigger (in component)
this.$store.dispatch('mutationFunctionName') 2018-04-07 18:13:34
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax image upload based on firefox
Ajax non-refresh paging performance optimization method
Ajax loading external page pop-up layer effect implementation method
The above is the detailed content of Vuex project structure directory and some simple configuration introduction. For more information, please follow other related articles on the PHP Chinese website!




