Implement content scrolling effect based on iScroll
This article mainly introduces the content scrolling effect based on iScroll in detail, which has certain reference value. Interested friends can refer to it
1. Introduction to iScroll
iScroll is a scrolling control for web apps. It can simulate the scrolling list operation in native IOS applications, and can also implement functions such as zooming, pull-to-refresh, precise element capture, and customized scroll bars. The version used by the blogger here is iScroll4.25. The latest version is iScroll5. You can download it from the official website.
Official website address: http://iscrolljs.com/
2. How to use iScroll
1.iScroll usage structure
The optimal structure for using iScroll is generally as follows:
HTML:
<p id="wrapper">
<p id="scroller">
<ul>
<li></li>
...
</ul>
<ul>
<li></li>
...
</ul>
</p>
</p>Note: 1. iScroll must contact the wrapper outside the scrolling content to have an effect.
2. Only the first child element in the wrapper can be scrolled.
2. Instantiate iScroll
iScroll must be instantiated before calling, the instantiation code is as follows (add the following code in the head tag) :
<script src="iscroll.js"></script>
<script>
var myscroll;//myscroll是全局变量,可以任意地方调用
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>3. Rolling test example
HTML CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script src="iscroll-4.2.5fix.js"></script><!--引入js包-->
<!--实例化iScroll-->
<script type="text/javascript">
var myscroll;
function loaded(){
myscroll = new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
<!--CSS样式设置-->
#wrapper {
position:absolute; z-index:1;
top:45px; bottom:48px; left:0;
width:100%;
background:#aaa;
overflow:auto;
}
#scroller {
position:relative;
/* -webkit-touch-callout:none;*/
-webkit-tap-highlight-color:rgba(0,0,0,0);
float:left;
width:100%;
padding:0;
}
#scroller ul {
position:relative;
list-style:none;
padding:0;
margin:0;
width:100%;
text-align:left;
}
#scroller li {
padding:0 10px;
height:40px;
line-height:40px;
border-bottom:1px solid #ccc;
border-top:1px solid #fff;
background-color:#fafafa;
font-size:14px;
}
#scroller li > a {
display:block;
}
</style>
<title>滚动测试</title>
</head>
<body>
<p id="wrapper">
<p id="scroller">
<ul id="thelist">
<li>Pretty row 1</li>
<li id="aaa">Pretty row 2</li>
<li>Pretty row 3</li>
<li>Pretty row 4</li>
<li>Pretty row 5</li>
<li>Pretty row 6</li>
<li>Pretty row 7</li>
<li>Pretty row 8</li>
<li>Pretty row 9</li>
<li>Pretty row 10</li>
<li>Pretty row 11</li>
<li>Pretty row 12</li>
<li>Pretty row 13</li>
<li>Pretty row 14</li>
<li>Pretty row 15</li>
<li>Pretty row 16</li>
<li>Pretty row 17</li>
<li>Pretty row 18</li>
</ul>
</p>
</p>
</body>
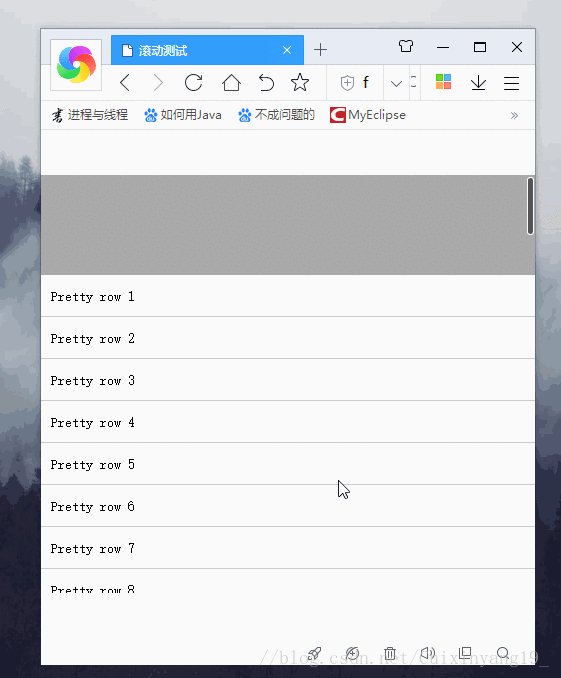
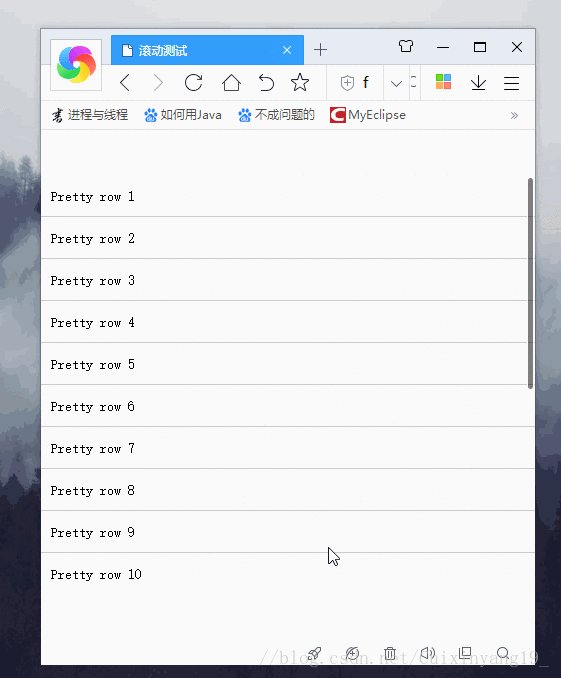
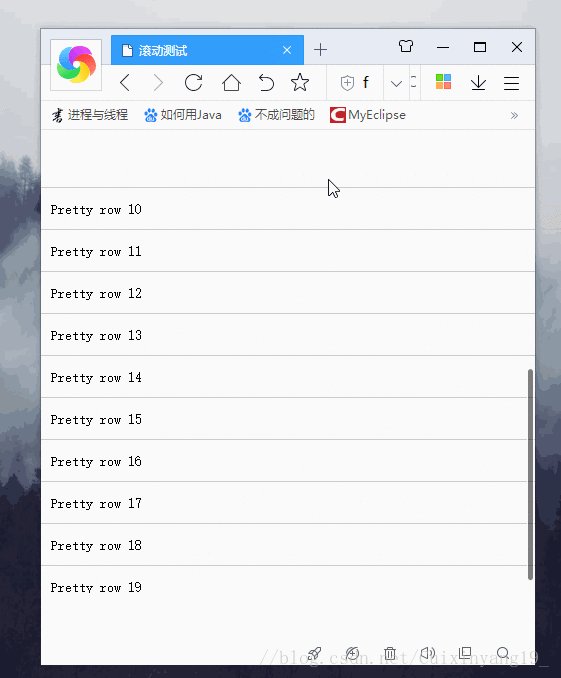
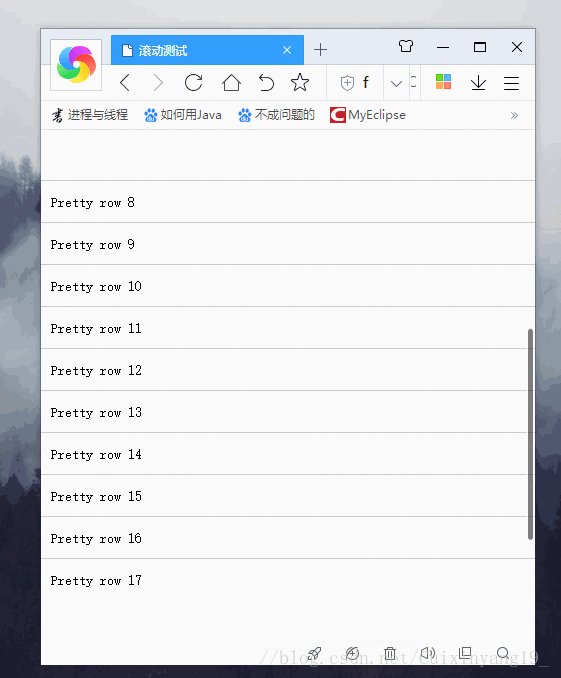
</html>4. Running effect

The blogger just started Learning, partial content scrolling is only the most basic function of iScroll. Next, bloggers will try to pull refresh and other functions.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Simple application based on Ajax form submission and background processing
Ajax is simple to upload pictures and preview them Implementation
Summary of file upload skills based on ajax html
# #
The above is the detailed content of Implement content scrolling effect based on iScroll. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to enable Sensitive Content Warning on iPhone and learn about its features
Sep 22, 2023 pm 12:41 PM
How to enable Sensitive Content Warning on iPhone and learn about its features
Sep 22, 2023 pm 12:41 PM
Especially over the past decade, mobile devices have become the primary way to share content with friends and family. The easy-to-access, easy-to-use interface and ability to capture images and videos in real time make it a great choice for creating and sharing content. However, it's easy for malicious users to abuse these tools to forward unwanted, sensitive content that may not be suitable for viewing and does not require your consent. To prevent this from happening, a new feature with "Sensitive Content Warning" was introduced in iOS17. Let's take a look at it and how to use it on your iPhone. What is the new Sensitive Content Warning and how does it work? As mentioned above, Sensitive Content Warning is a new privacy and security feature designed to help prevent users from viewing sensitive content, including iPhone
 How to change the Microsoft Edge browser to open with 360 navigation - How to change the opening with 360 navigation
Mar 04, 2024 pm 01:50 PM
How to change the Microsoft Edge browser to open with 360 navigation - How to change the opening with 360 navigation
Mar 04, 2024 pm 01:50 PM
How to change the page that opens the Microsoft Edge browser to 360 navigation? It is actually very simple, so now I will share with you the method of changing the page that opens the Microsoft Edge browser to 360 navigation. Friends in need can take a look. I hope Can help everyone. Open the Microsoft Edge browser. We see a page like the one below. Click the three-dot icon in the upper right corner. Click "Settings." Click "On startup" in the left column of the settings page. Click on the three points shown in the picture in the right column (do not click "Open New Tab"), then click Edit and change the URL to "0" (or other meaningless numbers). Then click "Save". Next, select "
 How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement the function of scrolling to a specified element position in JavaScript? In a web page, when we need to focus the user's line of sight to a specific element position, we can use JavaScript to implement the function of scrolling to the specified element position. This article will introduce how to implement this function through JavaScript and provide corresponding code examples. First, we need to obtain the position information of the target element. You can use Element.getBoundingClient
 HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS and jQuery: Make an automatically scrolling bulletin board In modern web design, bulletin boards are often used to convey important information and attract user attention. An auto-scrolling bulletin board is widely used on web pages. It allows the bulletin content to scroll and display on the page in the form of animation, improving the information display effect and user experience. This article will introduce how to use HTML, CSS and jQuery to make an automatic scrolling bulletin board, and provide specific code examples. First, we need a HT
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need
 How to set up Cheat Engine in Chinese? Cheat Engine setting Chinese method
Mar 13, 2024 pm 04:49 PM
How to set up Cheat Engine in Chinese? Cheat Engine setting Chinese method
Mar 13, 2024 pm 04:49 PM
CheatEngine is a game editor that can edit and modify the game's memory. However, its default language is non-Chinese, which is inconvenient for many friends. So how to set Chinese in CheatEngine? Today, the editor will give you a detailed introduction to how to set up Chinese in CheatEngine. I hope it can help you. Setting method one: 1. Double-click to open the software and click "edit" in the upper left corner. 2. Then click “settings” in the option list below. 3. In the opened window interface, click "languages" in the left column
 Where to set the download button in Microsoft Edge - How to set the download button in Microsoft Edge
Mar 06, 2024 am 11:49 AM
Where to set the download button in Microsoft Edge - How to set the download button in Microsoft Edge
Mar 06, 2024 am 11:49 AM
Do you know where to set the download button to display in Microsoft Edge? Below, the editor will bring you the method to set the download button to display in Microsoft Edge. I hope it will be helpful to you. Let’s follow the editor to learn it! Step 1: First open Microsoft Edge Browser, click the [...] logo in the upper right corner, as shown in the figure below. Step 2: Then click [Settings] in the pop-up menu, as shown in the figure below. Step 3: Then click [Appearance] on the left side of the interface, as shown in the figure below. Step 4: Finally, click the button on the right side of [Show Download Button] and it will change from gray to blue, as shown in the figure below. The above is where the editor brings you how to set up the download button in Microsoft Edge.
 How to implement full screen scrolling effect in Vue
Nov 08, 2023 am 08:42 AM
How to implement full screen scrolling effect in Vue
Nov 08, 2023 am 08:42 AM
How to achieve full-screen scrolling effect in Vue In web design, full-screen scrolling effect can bring users a very unique and smooth browsing experience. This article will introduce how to achieve the full-screen scrolling effect in Vue.js, as well as specific code examples. In order to achieve the full-screen scrolling effect, we first need to use the Vue.js framework to build the project. In Vue.js, we can use vue-cli to quickly build a project skeleton. Then we need to introduce some third-party libraries to achieve the scrolling effect, such as fullpage




