 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS and Canvas implement image preview, compression and upload functions
JS and Canvas implement image preview, compression and upload functions
JS and Canvas implement image preview, compression and upload functions
May 28, 2018 am 10:30 AMThis article mainly introduces JS and Canvas to implement the image preview, compression and upload function. There are roughly two steps to implement this function. The first step is for the user to select the image that needs to be uploaded. The second step is to obtain the image resource, compress the preview and upload it. Specifically Please refer to this article to implement the code.
Let’s take a look at the renderings first to calm down the shock.

The first step: the user selects the image to be uploaded
1 |
|
After the image is selected, the upload function will be triggered. In this function, we need to obtain the resource of the image, compress it and draw it using canvas. If we need to upload it to the server, we can also use ajax or other methods. Upload.
Second step: Get the compressed preview of the image resource and upload it
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
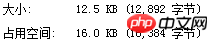
Now let’s compare whether the image is successfully compressed:
Original image size:

The compression ratio is set to 0.92:

The compression ratio is set to 0.52

At first glance, do you think it’s strange why the image is larger than the original image when the zoom ratio is set to 0.92? In fact, after the image is encoded by base64, it will become larger than the original image. For specific reasons, you can check the encoding principle of base64. It seems that we have successfully compressed the image!
Note: Canvas is not supported below IE9; try not to use base64 for large pictures, which will affect the response speed.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
JavaScript step by step implementation of a regular expression of date of birth
Tutorial on using Vue to develop dynamic refresh Echarts components Detailed explanation
Example of how to use the selectpicker drop-down box in bootstrap
The above is the detailed content of JS and Canvas implement image preview, compression and upload functions. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
7-zip maximum compression rate setting, how to compress 7zip to the minimum
Jun 18, 2024 pm 06:12 PM
7-zip maximum compression rate setting, how to compress 7zip to the minimum
 Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Tips to reduce win10 screen recording file size
Jan 04, 2024 pm 12:05 PM
Tips to reduce win10 screen recording file size
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
The development trend and future prospects of Canvas in China's education sector
Jan 17, 2024 am 10:22 AM
The development trend and future prospects of Canvas in China's education sector
 How to correctly understand the differences between packaging and compression in Linux
Feb 20, 2024 pm 05:33 PM
How to correctly understand the differences between packaging and compression in Linux
Feb 20, 2024 pm 05:33 PM
How to correctly understand the differences between packaging and compression in Linux
 How to compress a folder and send it in wps
Mar 20, 2024 pm 12:58 PM
How to compress a folder and send it in wps
Mar 20, 2024 pm 12:58 PM
How to compress a folder and send it in wps
 winrar 64-bit-How to decompress winrar?
Mar 18, 2024 pm 12:55 PM
winrar 64-bit-How to decompress winrar?
Mar 18, 2024 pm 12:55 PM
winrar 64-bit-How to decompress winrar?
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way





