
This article mainly introduces how Vue introduces icon icons. This article introduces it to you in detail through pictures and texts. Friends who need it can refer to it
1. Download the icon icon, and recommend the icomoon website, which There are a large number of vector icons that can also be customized. Of course, you can also go to the Alibaba vector icon library to download the small icons you need. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize the icon information you want to download. Usually I go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
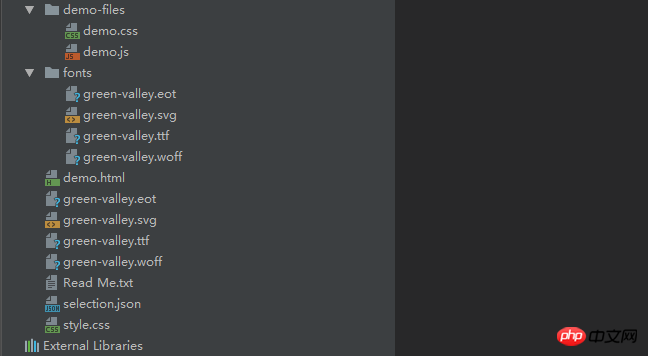
2. Unzip the downloaded icon compressed package and get a file like this:

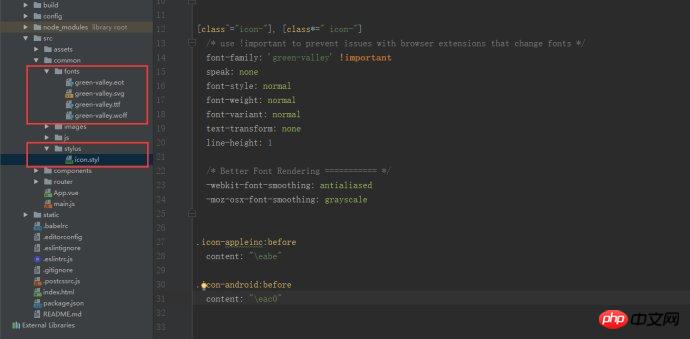
3. Create a new common folder in the src folder in the vue project, Copy the fonts here to common, then create a new stylus folder in the common folder, and copy the style.css here to stylus. This css file contains the relevant style code of the icon. I put it in and changed it to icon.styl is easy to identify (PS: I use the stylus preprocessor, so I create a new stylus with the suffix name styl. Different preprocessors can be different. This is a matter of opinion, just try to follow the code specifications), put it in the folder after The structure is as follows:

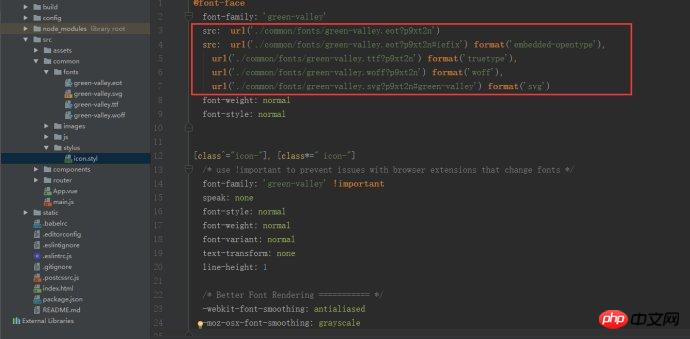
#4. Now is the key point. The url path of @font-face in style.css in the file you just decompressed needs to be modified to the path in the project. Yes, modify it as follows:

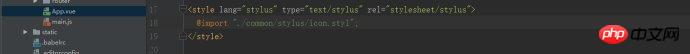
5. Then introduce this file into App.vue, otherwise it will not take effect:

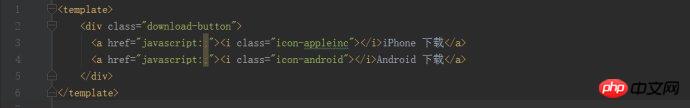
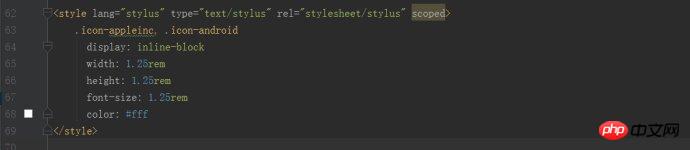
6. Then write the corresponding class name on the template and add the style:


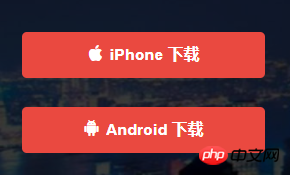
The resulting page is as follows:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
A brief introduction to Node debugging tool tutorial
Example of how webpack packages and compresses js and css
Sample code for dynamically loading and removing js/css files
##
The above is the detailed content of How to introduce icon icon in Vue project. For more information, please follow other related articles on the PHP Chinese website!




