 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed tutorial on using Angular CLI to generate Angular 5 projects
Detailed tutorial on using Angular CLI to generate Angular 5 projects
Detailed tutorial on using Angular CLI to generate Angular 5 projects
This article mainly introduces the detailed tutorial of using Angular CLI to generate Angular 5 projects. Friends who need it can refer to it
If you are using angular, but have not made good use of angular cli, then you can take a look This article.
Angular CLI official website: https://github.com/angular/angular-cli
Install angular cli:
npm install -g @angular/cli
But first make sure you install Compare The new version of nodejs.
Today we mainly introduce Angular CLI through the following aspects:
Generate project
Parameter introduction
Configure and customize the CLI
Check and fix code
Generate new project:
ng new my-app
This command will generate a new project called my-app and put the project files in the my-app folder Next.
Don’t forget to cd into the my-app directory after the project is generated.
Another option is to use the --dry-run parameter:
ng new my-app --dry-run
Use This parameter will not actually generate the project, but will print out which files will be generated if the project is created.

Another commonly used parameter is --skip-install:
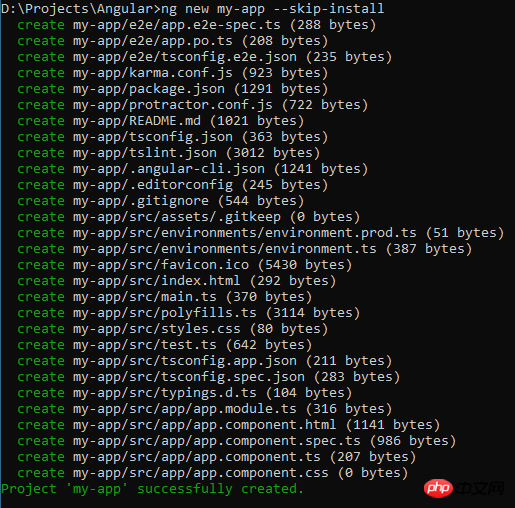
ng new my-app --skip-install
The function of this command is to not execute the npm install action after generating the project file.
But it will still be needed in the future Manually execute npm install.
Use the --help parameter to view the help:
ng new --help

I want to generate a project below, Don’t execute npm install first:

This is very fast, then use my favorite IDE VSCode to open it:
code .
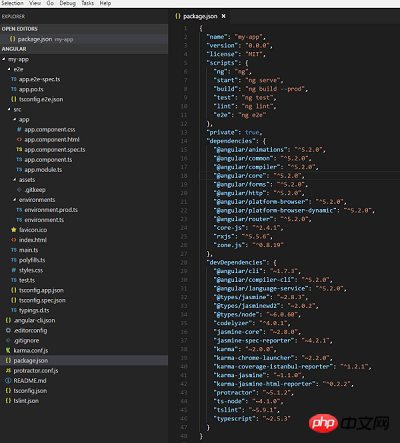
Look at the entire project Structure, and package.json:

scripts The following are some predefined project commands:
start means running the project, just execute npm start , or you can directly execute ng serve.
npm build / ng build is to execute the build...
I won’t introduce them one by one.
Then take a look Below dependencies:
We are using angular 5.2.0. The ^ symbol in front indicates that the version number we use is greater than or equal to 5.2.0 but will definitely be less than 6.
bottom It is devDependencies, which contains tool libraries used for development. You can see that angular cli is in it.
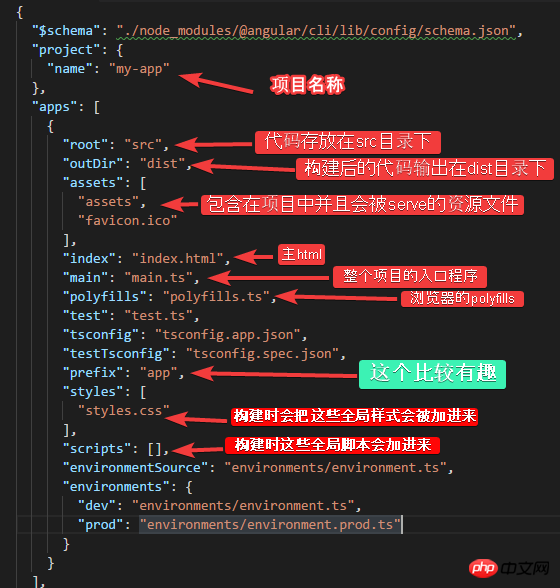
Next, take a look at the angular-cli.json file:
angular -cli.json:
It is the configuration file of angular cli for this project.

The prefix inside is more interesting, it is all generated The default prefix of components and directives.
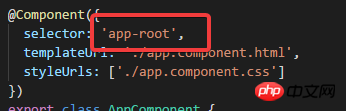
You can check app.component.ts:

The prefix is app.
If you want to change the default prefix, you can modify the prefix attribute value in the angular-cli.json file. If you change it to sales, then the prefix of the components and directives generated in the future will be sales. However, the components/directives that have been generated will not It works.
So how to ensure that the components/directives prefix of the generated project is what you want?
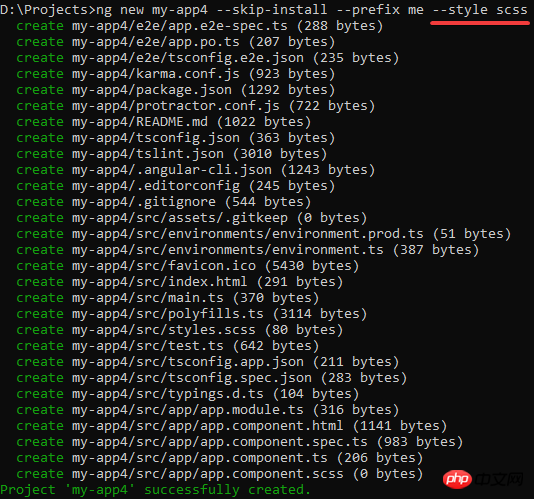
Just use another parameter of ng new--prefix:
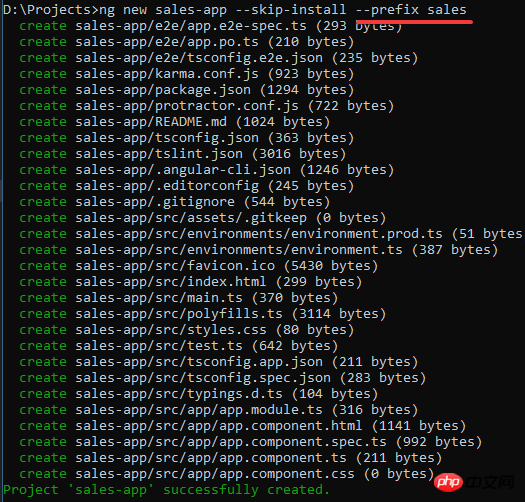
ng new sales-app --prefix sales

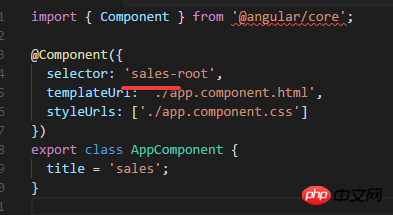
At this time, the selector of the component generated is:

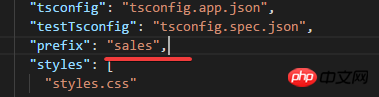
prefix:
in the angular-cli.json file
You can see it in the generated project, and the spec file is also generated. What if I don’t want my project to generate a spec file?
ng new also has this Parameters --skip-tests:
ng new my-app2 --skip-tests

You can see that no spec file is generated.
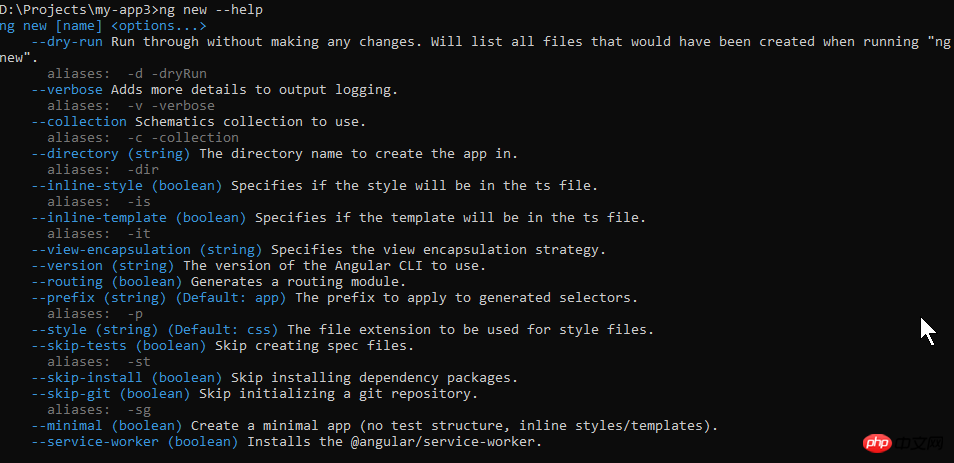
ng new has these parameters:

There are a few introduced, others such as:
--skip-git: When generating the project, it will not be initialized as a git repository. The default is initialized to git repository.
--directory: You can set the generated directory, the default is the project name used.
--style: You can set the style type, default It is css, for example it can be changed to scss.
也可以通过--inline-style把样式的写法设为行内样式, 这个默认是false的.
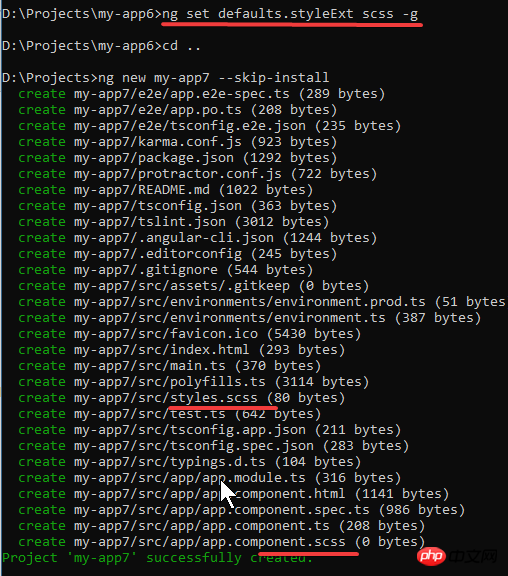
下面我来生成一个使用scss样式的项目:

可以看到生成的是styles.scss, app.component.scss文件, angular cli不仅会生成scss文件, 而且也会编译它们.
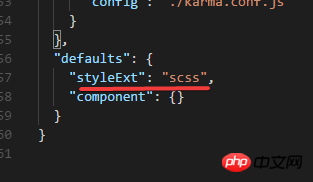
查看angular-cli.json, 可以在文件的下方看到采用的是scss样式文件:

这样, 以后生成的component的默认样式文件就是scss了.
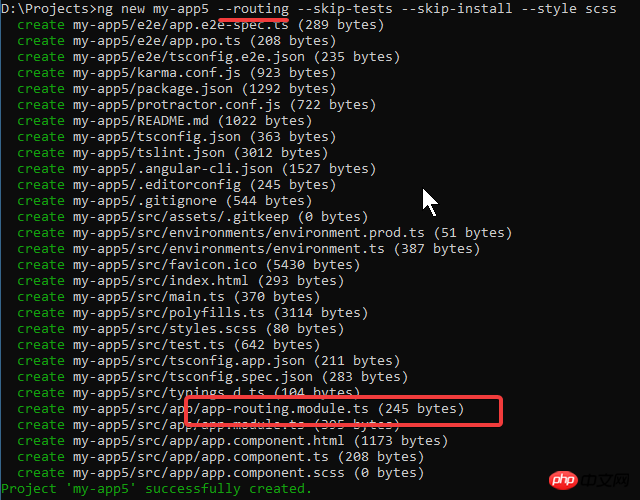
最后我想介绍一下这个参数, --routing:

如果想手动为项目配置路由的话, 还是需要一些步骤的, 所以可以使用这个参数直接生成带路由配置的项目.
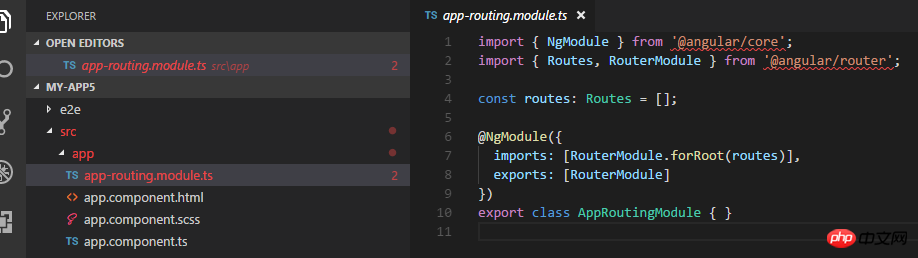
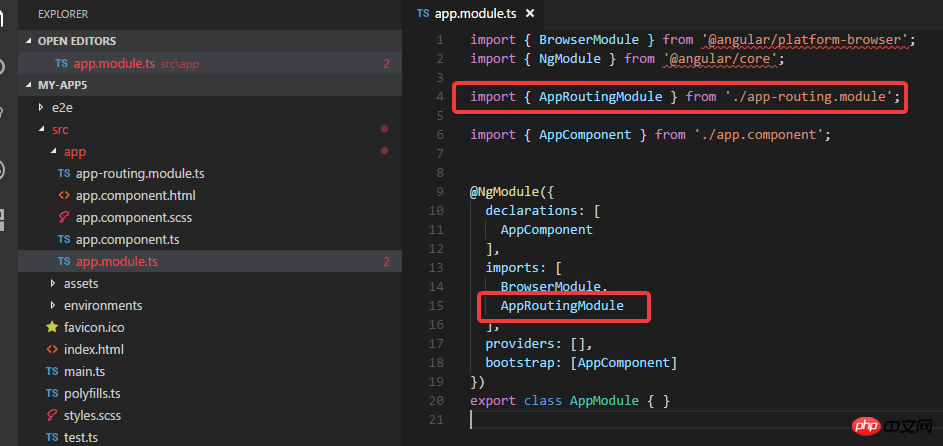
看一下项目路由文件:

再查看一下app.module:

可以看到import了AppRoutingModule.
综上, ng new 的这些参数可以在生成项目的时候作为命令的参数联合使用, 其中有一些参数也可以在项目生成以后通过修改angular-cli.json文件来做修改.
比较推荐的做法是:
在生成项目的时候使用: --routing, --prefix, --style, --dry-run参数. 首先通过--dry-run参数, 确保会生成哪些文件是否正确, 确认后把--dry-run参数去掉, 生成文件.
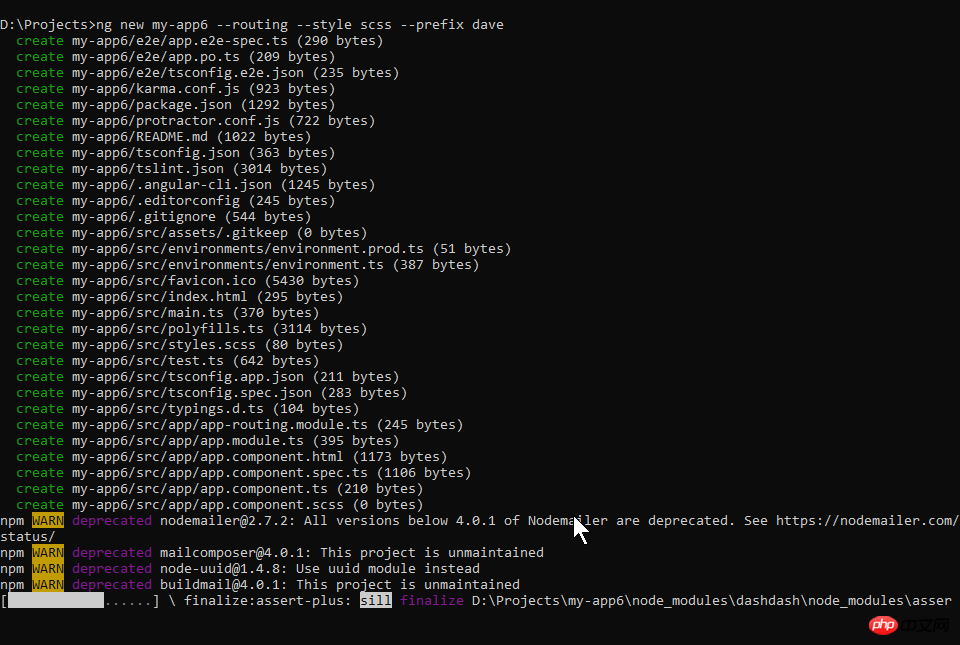
下面我生成一个项目, 并且执行npm install:

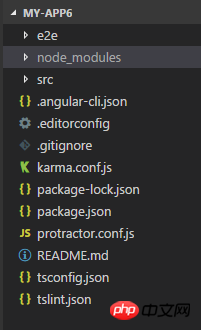
命令执行完, 可以看到如下的项目结构;

里面有node_modules目录了, 也就是所有的包都安装好了, 接下来我可以运行该项目了:
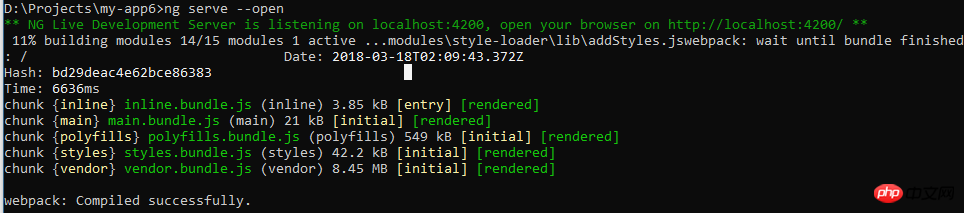
ng serve -o
其中的-o(--open)参数表示运行项目的时候打开默认浏览器.

查看浏览器http://localhost:4200:

ng serve的优点是, 当代码文件有变化的时候会自动重新构建并且刷新浏览器, 您可以试一下.
另外一种配置CLI的方法 ng set.
前面我介绍了使用ng new参数和修改angular-cli.json文件的方式来配置cli, 下面我介绍下通过ng set <属性> <值> 来配置cli.
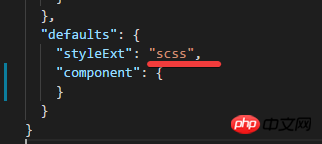
就拿当前这个项目来说, 它的默认样式文件类型是scss:

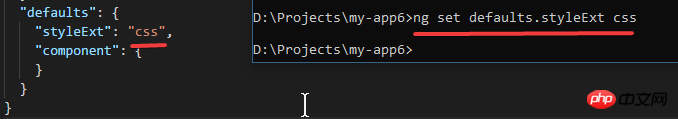
如果我在该项目目录执行:
ng set defaults.styleExt css
那么该项目的设置就会改变:

如果使用参数 -g(--global), 那就会进行一个全局的配置, 这个配置会保存在一个文件里(如果还没有任何去安居配置的情况下这个文件并不存在), 这个文件应该在users/xxx目录下, mac的话应该在home目录下.
它不会影响到已经存在的项目. 但是如果新生成的项目不指定ng new的参数情况下, 默认就会采用全局的配置:

Lint:
使用命令ng lint.
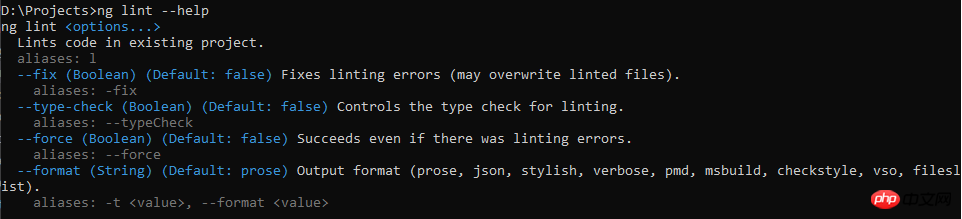
首先可以查看一下帮助:
ng lint --help

--fix: 尝试修复lint出现的错误.
--format: lint的输出格式.
首先我针对上面的my-app6执行ng lint:

没有问题.
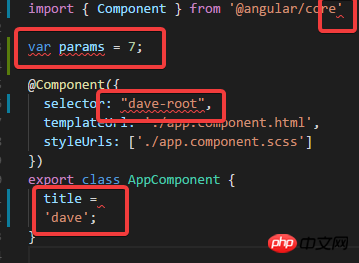
然后我故意弄出来几处错误/不规范的写法:

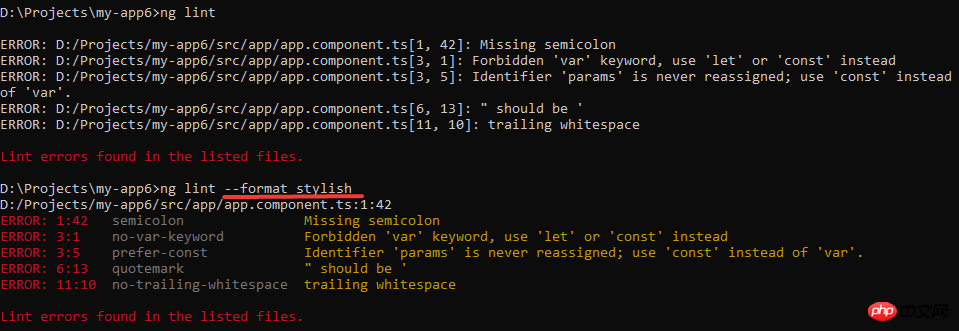
然后再执行ng lint:

You can see that these errors are listed in detail.
Add the formatting parameters:

You can see that the display of lint results is now more intuitive.
Execute ng lint --fix:

After executing lint The error has been reduced to one. Take a look at the code:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue-cli scaffolding-configuration file under bulid
##jQuery ajax reads json data and sorts it by price Example
vue Sample code for developing a button component
The above is the detailed content of Detailed tutorial on using Angular CLI to generate Angular 5 projects. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to



