Example of axios post submitting formdata
Below I will share with you an example of axios post submitting formdata. It has a good reference value and I hope it will be helpful to everyone.
The vue framework recommends using axios to send ajax requests. I also wrote a blog before to explain how to use axios in vue components. But before, I only used get requests for fun. Now I use the post method when setting up my blog. It turns out that the backend (node.js) cannot get the parameters passed from the frontend at all. After some exploration, I finally found the problem.
Four coding methods for post submission data
1.application/x-www-form-urlencoded
This should be the most common post encoding method. Generally, form submissions are submitted in this way by default. Most server languages have good support for this method. In PHP, you can use $_POST["key"] to get the value of key. In node, we can use querystring middleware to separate parameters
app.post("/server",function(req,res){
req.on("data",function(data){
let key=querystring.parse(decodeURIComponent(data)).key;
console.log("querystring:"+key)
});
});2.multipart/form-data
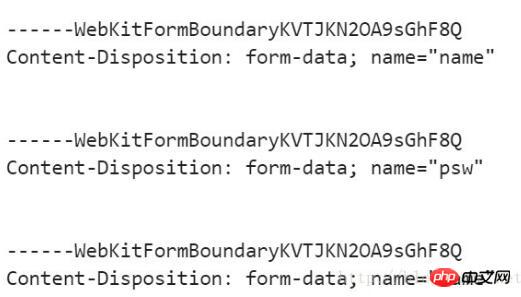
This is also a relatively common post data format. When we use a form to upload files, we must use the form form The enctype attribute or the contentType parameter of ajax is equal to multipart/form-data. The data sent to the background when using this encoding format looks like this

Different fields start with --boundary, followed by content description information, and finally the specific content of the field . If a file is transferred, the file name and file type information must also be included
3.application/json
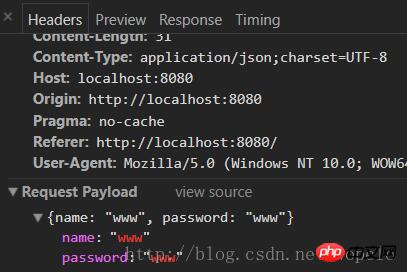
axios default submission uses this Format. If this encoding method is used, the serialized json string will be passed to the background. We can compare application/json with the data sent by application/x-www-form-urlencoded
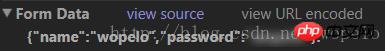
First application/json:

Then application/x-www-form-urlencoded:

It can be clearly seen that the data uploaded to the background by application/x-www-form-urlencoded is in the form of key-value organized, and application/json is directly a json string. If the background still uses the method of dealing with application/x-www-form-urlencoded when processing application/json, problems will occur.
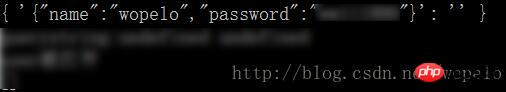
For example, the background node.js still uses the previous method of dealing with application/x-www-form-urlencoded, then the data obtained after querystring.parse(decodeURIComponent(data)) is like this

At this time, querystring.parse(decodeURIComponent(data)).key can only get undefined
4.text/xml
The remaining encoding format is text/xml, which I have not used much.
Solution
Now that we know that the axios post method uses the application/json format to encode data by default, there are two solutions. One is to change the method of receiving parameters in the background, and the other is to modify the encoding format of the axios post method to application/x-www-form-urlencoded, so no background modification is required.
Let’s look at the first solution first
In the vue component, the code for axios to send a post request is as follows
this.$axios({
method:"post",
url:"/api/haveUser",
data:{
name:this.name,
password:this.password
}
}).then((res)=>{
console.log(res.data);
})At this time, the information in the console Network Headers is like this

Receiving data in the background requires relying on the body-parser middleware , we installed it in advance, and then referenced body-parser in the background code

In this screenshot, the code that works is just const bodyParser=require("body-parser ");
Next use body-parser in routing
app.post("/api/haveUser",bodyParser.json(),function(req,res){
console.log(req.body);
let haveUser=require("../api/server/user.js");
haveUser(req.body.name,req.body.password,res);
});At this time, after the frontend sends a post request, in the background console Req.body

will be printed out. At this time, the corresponding value can be obtained through req.body.name or req.body.password.
This method is relatively simple and does not require too many modifications at the front desk. It is recommended to use this method.
The second solution, the specific operations are as follows
Front end
this.$axios({
method:"post",
url:"/api/haveUser",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
name:this.name,
password:this.password
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
console.log(res.data);
})其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: 'w', password: 'w' }的对象。
后台代码如下
app.post("/api/haveUser",function(req,res){
let haveUser=require("../api/server/user.js");
req.on("data",function(data){
let name=querystring.parse(decodeURIComponent(data)).name;
let password=querystring.parse(decodeURIComponent(data)).password;
console.log(name,password)
haveUser(name,password,res);
});
});这种方法明显就要比第一种麻烦一点,但不需要后台做过多处理。所以具体操作还是得根据实际情况决定。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
The above is the detailed content of Example of axios post submitting formdata. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
It is very common to use axios in Vue applications. axios is a Promise-based HTTP client that can be used in browsers and Node.js. During the development process, the error message "Uncaught(inpromise)Error: Requestfailedwithstatuscode500" sometimes appears. For developers, this error message may be difficult to understand and solve. This article will explore this
 What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
Recently, during the development of Vue applications, I encountered a common problem: "TypeError: Failedtofetch" error message. This problem occurs when using axios to make HTTP requests and the backend server does not respond to the request correctly. This error message usually indicates that the request cannot reach the server, possibly due to network reasons or the server not responding. What should we do after this error message appears? Here are some workarounds: Check your network connection due to
 Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: AxiosorFetch? In Vue development, handling data requests is a very common task. Choosing which tool to use for data requests is a question that needs to be considered. In Vue, the two most common tools are Axios and Fetch. This article will compare the pros and cons of both tools and give some sample code to help you make your choice. Axios is a Promise-based HTTP client that works in browsers and Node.
 How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of "Error: NetworkError" when using axios in Vue application? In the development of Vue applications, we often use axios to make API requests or obtain data, but sometimes we encounter "Error: NetworkError" in axios requests. What should we do in this case? First of all, you need to understand what "Error:NetworkError" means. It usually means that the network connection
 Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data. In front-end development, data processing is a common task. When we need to process a large amount of data, processing the data will become very cumbersome and inefficient if there is no effective method. Vue is an excellent front-end framework, and Axios is a popular network request library. They can work together to implement batch processing of front-end data. This article will introduce in detail how to efficiently use Vue and Axios for batch processing of data, and provide relevant code examples.
 What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if "Error: timeoutofxxxmsexceeded" occurs when using axios in a Vue application? With the rapid development of the Internet, front-end technology is constantly updated and iterated. As an excellent front-end framework, Vue has been welcomed by everyone in recent years. In Vue applications, we often need to use axios to make network requests, but sometimes the error "Error: timeoutofxxxmsexceeded" occurs.
 A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui)
Jun 09, 2023 pm 04:12 PM
A complete guide to implementing file upload in Vue (axios, element-ui) In modern web applications, file upload has become a basic function. Whether uploading avatars, pictures, documents or videos, we need a reliable way to upload files from the user's computer to the server. This article will provide you with a detailed guide on how to use Vue, axios and element-ui to implement file upload. What is axiosaxios is a prom based
 What should I do if 'TypeError: bind is not a function' occurs when using axios in a Vue application?
Jun 25, 2023 am 08:31 AM
What should I do if 'TypeError: bind is not a function' occurs when using axios in a Vue application?
Jun 25, 2023 am 08:31 AM
In Vue.js applications, it is very common to use axios. Axios is a powerful HTTP request library that allows you to easily send asynchronous HTTP requests. However, when using axios, you will encounter some errors, one of which is "TypeError: bindisnotafunction". This error is usually caused by the axios version being incompatible with Vue.js. Let’s take a look at the solutions to this error. First, we need




