
This time I will show you how to use webstorm to configure the nodejs environment and npm. What are the precautions for using webstorm to configure the nodejs environment and npm. The following is a practical case, let's take a look.
——nodejsInstallationand environment configuration
##1.nodejs official website, download the windows platform nodejs environment installation package ( .msi format), install 2. Test whether the installation is successful: cmd operation, enter the node installation root directory: node -v; npm -v View version No.

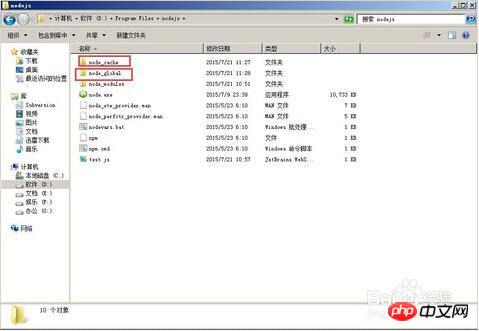
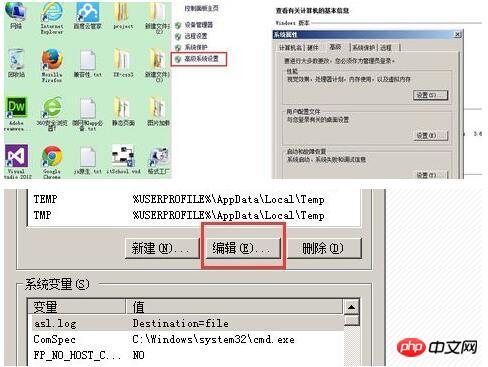
Set environment variables:Variable name:NODE_PATH
Value: D:\Program Files\nodejs \node_global\node_modulesNote:Because I installed nodejs in the D:\Program Files\ directory, the environment variables are set like this

Check whether the node environment is configured successfully:
cmd enter any directory and verify the node and npm version numbers
——nodejs configuration in webStorm
1. Install webstorm and set the font.
file-》setting-》editor-》color&font
2. Install nodejs and continue to the next step.
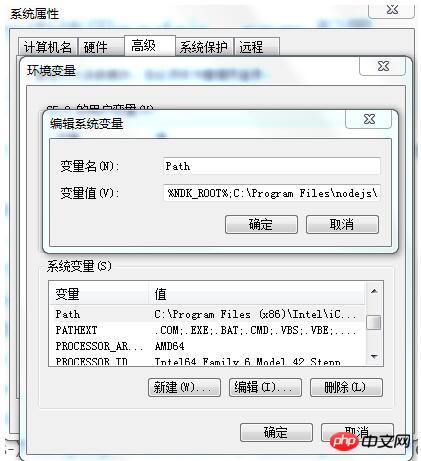
The environment variable is probably automatic. Just to be on the safe side, you can check the path to see if it has been added.
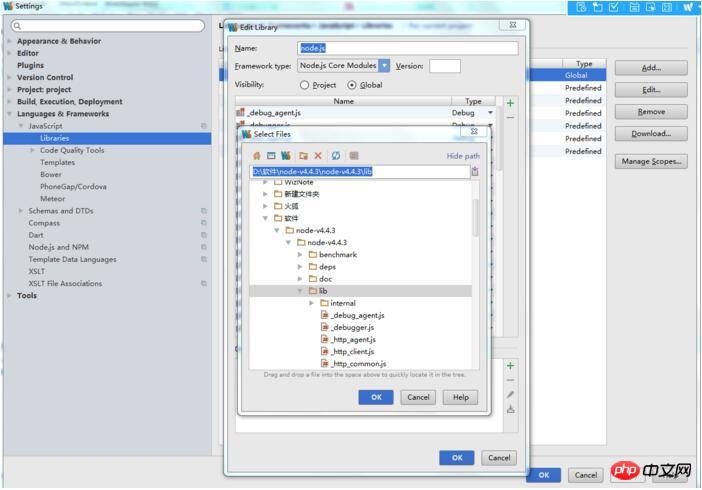
JavaScript-》libraries Add source code

node.js global
The automatic prompt is completed
Input enc in file-》settings and the pop-up encoding format is set to utf-8I believe I read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to use vue addRoutes to implement dynamic permission routing menu
How to use the http server in angularjs
The above is the detailed content of How to configure nodejs environment and npm using webstorm. For more information, please follow other related articles on the PHP Chinese website!




