
This article mainly introduces an example of Vue's simple auto-complete input box. Now I share it with you and give it as a reference.
Implement an input box. After inputting information, the data returned by the background is displayed for the user to choose. The elm component was used before, but that one was a bit big. . . In simple cases, implementing one yourself can also meet the requirements. . . Maybe. . .

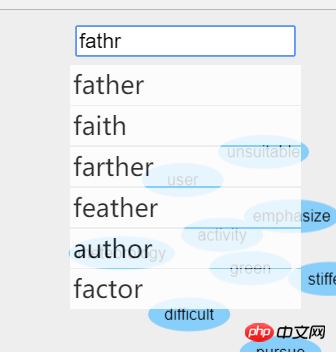
The theme includes an input for input, a p for displaying data, and p is the data item item
When you press Enter in the input When, the data will be obtained from the background based on the information. If the user clicks elsewhere and the input loses focus, the p in the prompt should also be put away
bug:
In the blur event, if Directly setting isShow to false will cause problems. The focus will be lost first and the display panel will disappear, so your clicks will not be monitored. . . Set a timer to close the panel 10ms after clicking, and the problem is solved. . .
Display p to expand the content, change the layout of other components, set the properties of p, and set the height to 0. If the z-index is large, the position of other components will not be changed
height: 0; z-index: 999;
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>SIMPLE IMPLEMENTATION CODE
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>
<script>
import {search_word} from "../api/word-api";
export default {
name: "auto-complete",
data() {
return {
msg: '',
words: [],
isShow: false
}
},
computed: {},
methods: {
blur() {
setTimeout(() => {
this.isShow = false
},
200)
},
async search() {
console.log('search msg', this.msg)
this.words = await search_word(this.msg)
console.log(this.words)
this.isShow = true
},
click_item(w) {
console.log('click word', w)
this.$emit('add_word', w)
}
},
}
</script>
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
A simple example of the local preview effect of uploaded images implemented by jQuery
Detailed explanation of what new() does in Javascript What
Sample code for file upload and download in Koa2
The above is the detailed content of Example of a simple auto-complete input box in vue. For more information, please follow other related articles on the PHP Chinese website!




