
This time I will show you how to package the vue project to the server. What are the precautions for packaging the vue project to the server? The following is a practical case, let's take a look.
After we complete the vue project, we are faced with how to package the project online and put it on the server. I am using vue-cli (simple) scaffolding, so I will talk about how to package the project and put it on tomcat. If it is vue-cli (not simple scaffolding), this article may be helpful. Address link: How to package and launch vue-cliFirst, let’s describe the problems encountered during the process:1. After packaging, put the dist folder and index.html into tomcat. When accessed in the browser, a blank page appears and f12 prompts 404.2. The packaged static resources are all absolute paths and cannot be imported into the project, which is also a 404.

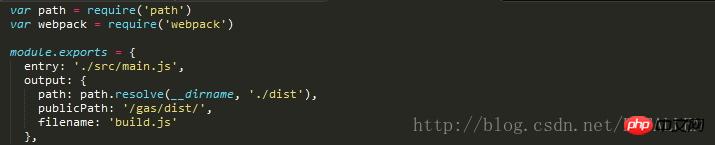
2, webpack.config.js

3. npm run build packaged file.
npm run build generates a dist folder after packaging. The directory inside:
picture files and ttf and woff generated by ElementUI.
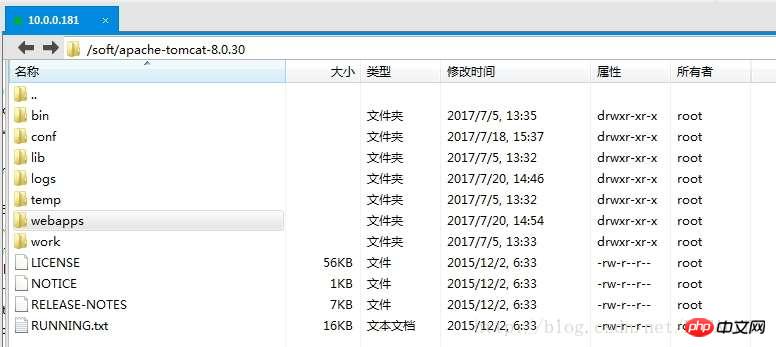
4. How to put it on the server.
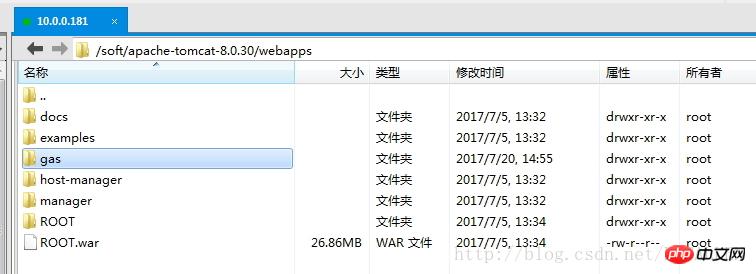
The next step is to put the generated dist folder and index.html file into the server. Only these two are needed. First I put both files in the same folder, which I named gas (whatever).


5. Solve the problem that blank pages and static resources cannot be introduced.
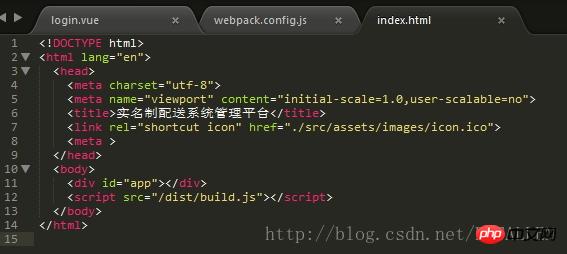
1. First of all, the problem of blank pages can be seen in f12. It is all caused by the absolute path. After we package, the import path should be a relative path. At this time, what we need is to modify index.html page. Look at the previous one without changing it:
background:url() pictures in css display 404.
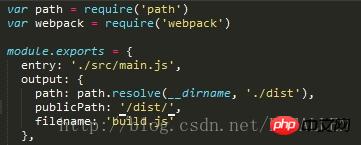
2. Solve the problem of static resource failureThis requires modifying the publicPath in our webpack.config.js. After the default vue-cli scaffolding environment is built, the publicPath is like this of:
You can see that our path is: /dist/. So if we open the page at this time, the path of the static resource will be like this, and an error 404 will be reported: http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
Obviously it can be seen that it is inconsistent with the path we want. In the file directory of tomcat I posted above, I put both dist and index.html into a gas folder. So the correct path should be like this: http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
Do you see the difference!
Solution:
So I need to change the output path in webpack.config.js publicPath: /gas/dist/. Add the outermost folder path so that static resources can be introduced into the project.
ok, so far, the two most important problems have been solved, one is the blank index.html page, and the other is the incorrect static resource path.
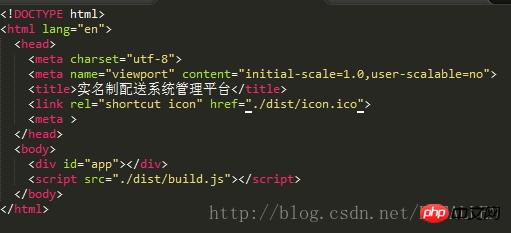
6. The resources referenced by link and srcipt in the index.html page are invalid:
The reason is that the path address is incorrect:
Compromised The solution is: manually put the resources you reference into the packaged dist folder, and then reference them according to the relative path of dist in index.html.

The icon.ico in the code means that I manually put the icon icon into the dist folder, and then referenced it according to the corresponding reference path. Other css and js references are the same.
7. Problems to be solved:
1. In my project, I used the ElementUI framework, but after packaging it in the server, I found the button style. Changed, all padding are invalid, so I can only add styles manually.
2. When introducing the link css file in my index.html, there is still no way to introduce the relative path, so I put the css styles in the styles of the respective components, and the others are generally It is installed by injecting dependencies with npm.
8. Search on the Internet for related problems and solutions.
1. Help! The Vue project is packaged with Webpack and placed on the server, but the access is a blank page? I have been working on it for a long time and I still don’t know why. 2. In the vue project, the index.html file generated by npm run build can only take effect when it is opened in the root directory. How to solve it? 3. The correct way to deploy Vue applications to the serverI believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:How to use React server-side rendering
How to use vue.js to edit recipes
The above is the detailed content of How to package a vue project to the server. For more information, please follow other related articles on the PHP Chinese website!




