 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Problems with routing permission management using Vue (detailed tutorial)
Problems with routing permission management using Vue (detailed tutorial)
Problems with routing permission management using Vue (detailed tutorial)
This article mainly introduces the sample code about Vue's routing permission management. Now I share it with you and give it as a reference.
Preface
I have done research on vue routing permission management at work. I have seen several related articles in the past few days, plus yesterday It was mentioned again in the interview, so I simply compiled some of my opinions, hoping it will be helpful to everyone.
Implementation
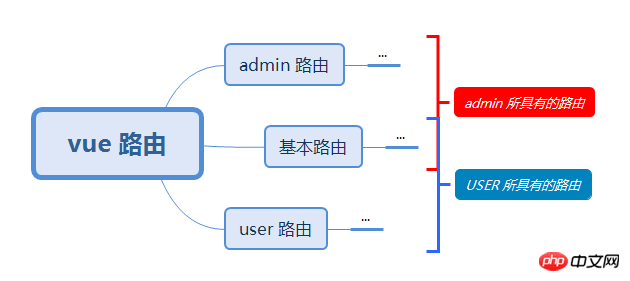
Generally speaking, the idea of implementation is very simple. First, the picture above:

is nothing more than routing The configuration is divided into user routing and basic routing according to user type. Different user types may have different user routes, which depends on the actual business.
User routing: A routing unique to the current user
Basic routing: A routing accessible to all users
There are two ways to achieve control:
Inject routes through the vue-router addRoutes method to achieve control
Restrict route jumps through the vue-router beforeEach hook
addRoutes method :
Get the current user routing configuration by requesting the server, encoding it into the basic format supported by vue-router (the specific encoding depends on the data format negotiated by the front and back ends), by calling this.$router.addRoutes The method injects the encoded user route into the existing vue-router instance to implement user routing.
beforeEach method
Obtain the current user routing configuration by requesting the server, manage each jump of the route by registering the router.beforeEach hook, and check each jump if the target The route is no longer stored in the basic route and the user route of the current user. The jump is canceled and the jump error page is redirected.
Both of the above methods require configuring an error page in vue-router to ensure that users perceive insufficient permissions.
The principles of the two methods are actually the same, except that the addRoutes method tells vue-router by injecting routing configuration: "Currently we only have these routes, and we do not recognize other routing addresses", while beforeEach It relies more on us to manually help vue-router identify which pages can be accessed and which pages cannot be accessed. To put it bluntly, it is the difference between automatic and manual. Speaking of this, I guess everyone will think that since it is automatic, addRoutes must be the most convenient and fast, and it can also simplify the business code. The author thought so at the beginning, but! Many people have overlooked one point: the

addRoutes method only helps you inject new routes, but does not help you eliminate other routes!
Imagine a situation where the user logs in to the administrator account on his or her computer. At this time, the administrator's route will be injected into the routing, and then the user will log out, keep the page from refreshing, and switch to an ordinary user. Log in with the account. At this time, the routes of ordinary users will be injected into the routing. Then, there will be routes for two user types in the routing. Even if the user is not aware of it, ordinary users can also access the administrator's page by changing the URL!
There is also a solution to this problem:
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerBy creating a new Router, and then assigning the new Router.matcher to the management Router of the current page, in order to update the routing configuration Purpose.
The author made a small demo for everyone to experience.
Regarding the above issues, there have been discussions under the github issues of vue-router, which are:
Add option to Reset/Delete Routes #1436
Feature request: replace routes dynamically #1234
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Instances of layui table checkbox selection select all styles and functions
Instances of layui select dynamically adding options
Bootstrap implements collapsible grouped side navigation menu
The above is the detailed content of Problems with routing permission management using Vue (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Enable root permissions with one click (quickly obtain root permissions)
Jun 02, 2024 pm 05:32 PM
Enable root permissions with one click (quickly obtain root permissions)
Jun 02, 2024 pm 05:32 PM
It allows users to perform more in-depth operations and customization of the system. Root permission is an administrator permission in the Android system. Obtaining root privileges usually requires a series of tedious steps, which may not be very friendly to ordinary users, however. By enabling root permissions with one click, this article will introduce a simple and effective method to help users easily obtain system permissions. Understand the importance and risks of root permissions and have greater freedom. Root permissions allow users to fully control the mobile phone system. Strengthen security controls, customize themes, and users can delete pre-installed applications. For example, accidentally deleting system files causing system crashes, excessive use of root privileges, and inadvertent installation of malware are also risky, however. Before using root privileges
 Explore Windows 11 guide: How to access user folders on your old hard drive
Sep 27, 2023 am 10:17 AM
Explore Windows 11 guide: How to access user folders on your old hard drive
Sep 27, 2023 am 10:17 AM
Certain folders are not always accessible due to permissions, and in today’s guide we will show you how to access user folders on your old hard drive on Windows 11. The process is simple but can take a while, sometimes even hours, depending on the size of the drive, so be extra patient and follow the instructions in this guide closely. Why can't I access my user folders on my old hard drive? User folders are owned by another computer, so you cannot modify them. You don't have any permissions on the folder other than ownership. How to open user files on old hard drive? 1. Take ownership of the folder and change permissions Find the old user directory, right-click on it and select Properties. Navigate to "An
 iOS 17: How to control which apps can access your photos
Sep 13, 2023 pm 09:09 PM
iOS 17: How to control which apps can access your photos
Sep 13, 2023 pm 09:09 PM
In iOS17, Apple has more control over what apps can see in photos. Read on to learn how to manage app access by app. In iOS, Apple's in-app photo picker lets you share specific photos with the app, while the rest of your photo library remains private. Apps must request access to your entire photo library, and you can choose to grant the following access to apps: Restricted Access – Apps can only see images that you can select, which you can do at any time in the app or by going to Settings > ;Privacy & Security>Photos to view selected images. Full access – App can view photos
 What permissions are needed to delete files in linux
Jul 11, 2023 pm 01:26 PM
What permissions are needed to delete files in linux
Jul 11, 2023 pm 01:26 PM
Deleting a file in Linux requires all permissions of the folder where it is located, namely read, write, and execute. Because the process of locating this file requires entering the folder, even if you use a method similar to rm /xxx/fle, the folder will also be entered within the system, so you must have execution permissions on the folder, and then read permissions are required to read the folder contents. , and finally delete the file. Since the file is part of the superior folder, it requires write permission on the folder.
 How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space
Feb 23, 2024 pm 02:22 PM
How to set permission access in QQ space? You can set permission access in QQ space, but most friends don’t know how to set permission access in QQ space. Next is the diagram of how to set permission access in QQ space brought by the editor for users. Text tutorial, interested users come and take a look! QQ usage tutorial QQ space how to set permission access 1. First open the QQ application, click [Avatar] in the upper left corner of the main page; 2. Then expand the personal information area on the left and click the [Settings] function in the lower left corner; 3. Enter the settings page Swipe to find the [Privacy] option; 4. Next in the privacy interface, select the [Permission Settings] service; 5. Then challenge to the latest page and select [Space Dynamics]; 6. Set up in QQ Space again
 How to implement role permission management system in PHP?
Jun 29, 2023 pm 07:57 PM
How to implement role permission management system in PHP?
Jun 29, 2023 pm 07:57 PM
PHP is a widely used programming language that is widely used to create and develop various web applications. In many web applications, the role permission management system is an important feature to ensure that different users have appropriate access rights. This article will introduce how to use PHP to implement a simple and practical role permission management system. The basic concept of the role permission management system is to divide users into different roles and assign corresponding permissions to each role. In this way, users can only perform operations they have permission to perform, thus ensuring the system's
 Permissions and access control strategies that you need to pay attention to before building a web server on CentOS
Aug 05, 2023 am 11:13 AM
Permissions and access control strategies that you need to pay attention to before building a web server on CentOS
Aug 05, 2023 am 11:13 AM
Permissions and access control strategies that you need to pay attention to before building a web server on CentOS. In the process of building a web server, permissions and access control strategies are very important. Correctly setting permissions and access control policies can protect the security of the server and prevent unauthorized users from accessing sensitive data or improperly operating the server. This article will introduce the permissions and access control strategies that need to be paid attention to when building a web server under the CentOS system, and provide corresponding code examples. User and group management First, we need to create a dedicated
 Discuz Forum Permission Management: Read Permission Setting Guide
Mar 10, 2024 pm 05:33 PM
Discuz Forum Permission Management: Read Permission Setting Guide
Mar 10, 2024 pm 05:33 PM
Discuz forum permission management: Read the permission setting guide In Discuz forum management, permission setting is a crucial part. Among them, the setting of reading permissions is particularly important, as it determines the scope of content that different users can see in the forum. This article will introduce in detail the reading permission settings of the Discuz forum and how to flexibly configure it for different needs. 1. Basic concepts of reading permissions In the Discuz forum, reading permissions mainly include the following concepts that need to be understood: Default reading permissions: Default after new user registration



