
Now I will share with you an article to solve the problem of white screen on the homepage after vue build is packaged. It has a good reference value and I hope it will be helpful to everyone.
1. Problem description
The local vue project has no problem browsing on the server side, but after executing npm run build and packaging, the local preview is White screen. There are a lot of js and css that cannot be loaded.
2. Solution
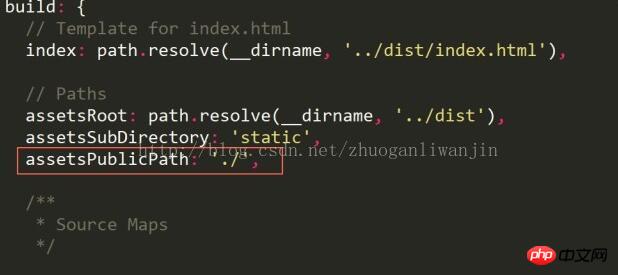
#Find index.js in the config folder, open it, and change assetsPublicPath: '/' to the box below in appearance.

Just execute npm run build again.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Actually solve the UglifyJs error when packaging iview (detailed tutorial)
A brief discussion after webpack packaging Solution to excessively large files
Vue ElementUI’s method to implement dynamic rendering and visual configuration of forms
The above is the detailed content of Detailed solution for you to solve the problem of white screen on the homepage after vue build is packaged (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




